萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作超酷的中秋火焰描邊字
Photoshop制作超酷的中秋火焰描邊字
這裡的火焰字完全不需要火焰素材,只需要用圖層樣式及畫布即可完成。過程:把文字多復制幾層,底部的文字用圖層樣式加上類似煙霧紋理效果;邊緣部分用設置好的畫筆描邊做出碎火花效果;最後在頂部的文字圖層,用圖層樣式渲染顏色即可。
最終效果

1、新建一個1000 * 750像素,分辨率為72的畫布,背景填充黑色,如下圖。

<圖1>
2、保存圖2所示的文字素材到本機,文字為PNG格式,用PS打開,用移動工具拖到新建的畫布裡面。然後新建一個組,把文字拖到組裡面,放在畫布中間位置,如下圖。

<圖2>

<圖3>
3、把文字圖層復制一層,得到副本圖層,把原文字圖層隱藏。
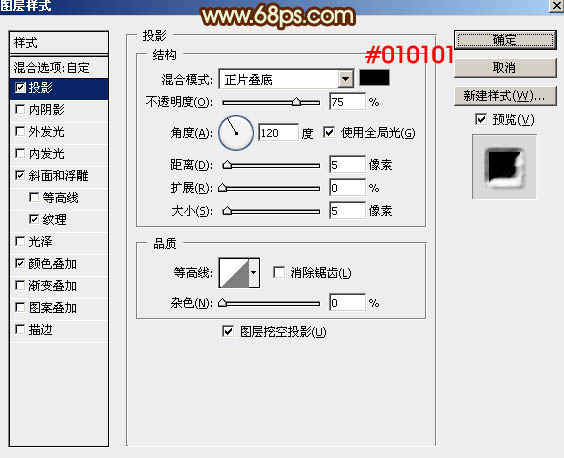
雙擊圖層面板,文字副本縮略圖載入圖層樣式,先來設置投影:顏色設置為暗紅色:#010101,其它設置如下圖。

<圖4>
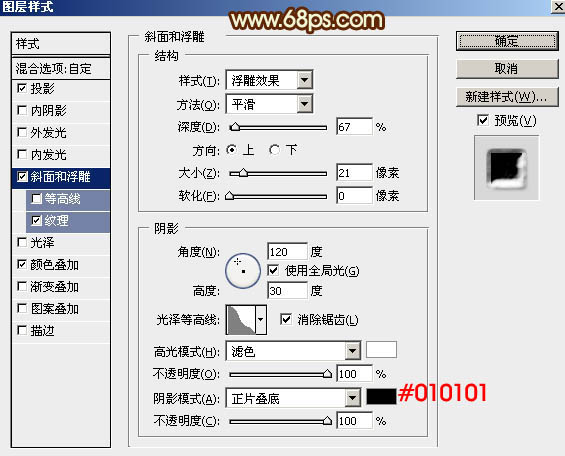
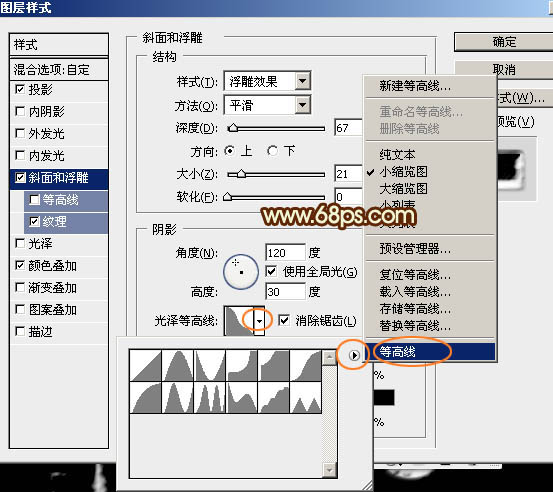
斜面和浮雕:參數設置如圖5,不過等高線部分需要按照圖6所示,先點擊等高線圖形右側的下拉三角形。

<圖5>
再在右側的三角形部分選擇“等高線”。

<圖6>
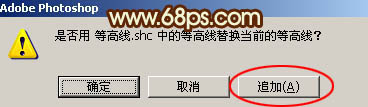
在彈出的對話框選擇“追加”。

<圖7>
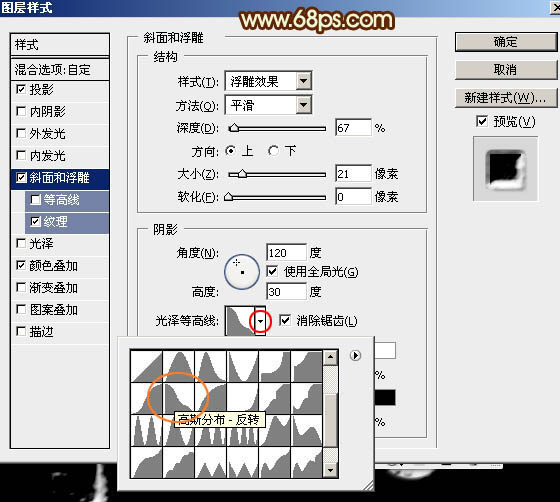
然後在等高線的圖形列表裡面選擇“高斯分布-反轉”,如下圖。

<圖8>
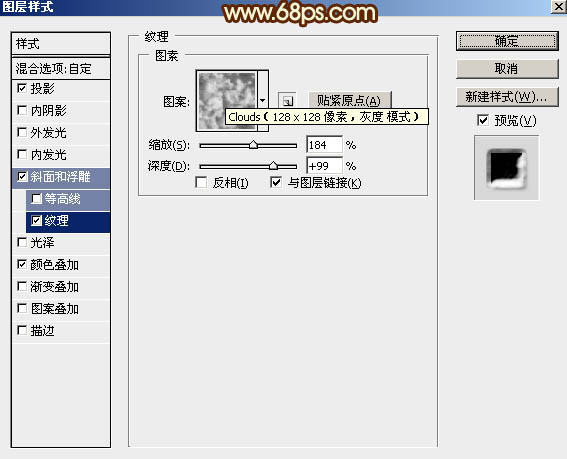
紋理:選擇PS自帶的雲彩圖案,如果找不到就先把圖案保存一下,然後選擇復位圖案即可找到,其它參數設置如下圖。

<圖9>
顏色疊加:顏色設置為暗紅色:#010101,如下圖。

<圖10>
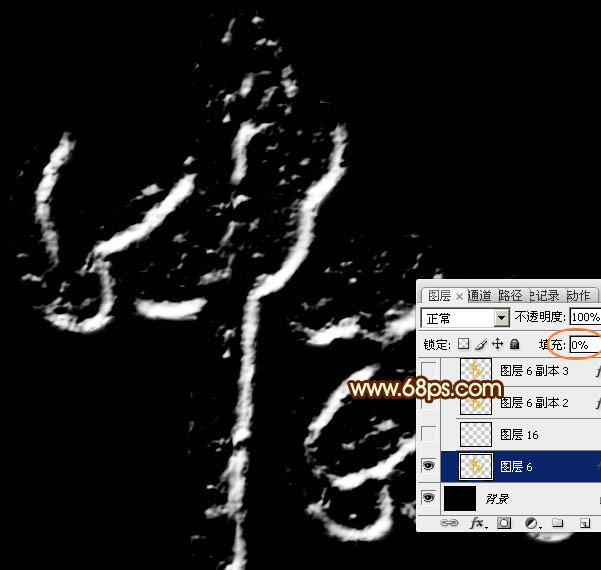
4、確定後把填充改為:0%,效果如下圖。這一步我們得到火焰的煙霧部分。

<圖11>
5、下面我們來制作文字邊緣的小碎火花。
按住Ctrl + 鼠標左鍵點擊圖層面板文字部分縮略圖載入文字選區,如下圖。

<圖12>
6、保持選區,進入路徑面板,點擊面板下面的“從選區生成工作路徑”。

<圖13>
7、得到下面所示的路徑。

<圖14>
8、回到圖層面板,新建一個圖層。先不要隱藏路徑。選擇畫筆工具,選擇一款圓形柔邊畫筆,大小任意。然後按F5調出畫筆預設面板來設置參數。
畫筆筆尖形狀:間距設置為25%。

<圖15>
形狀動態:參數設置如下圖。

<圖16>
散布:散布數值稍微設置大一點,其它參數如下圖。

<圖17>
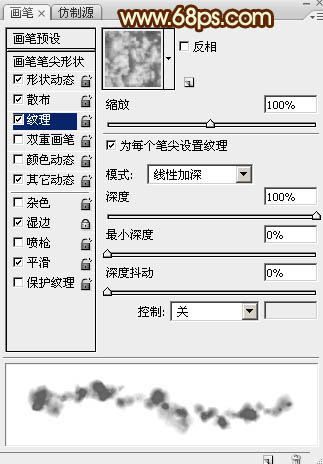
紋理:選擇雲彩圖案,其它參數設置如下圖。

<圖18>
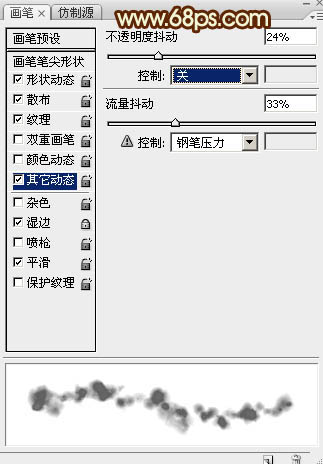
其它動態:設置不透明度及流量抖動,如下圖,設置後勾選“濕邊”,“平滑”。

<圖19>
9、按字母鍵“D”把前,背景色恢復到默認的黑白,再按“X”調換位置如下圖。

<圖20>
10、把畫筆大小設置為15像素,不透明度及流量都設置為100%,如下圖。
<圖21>
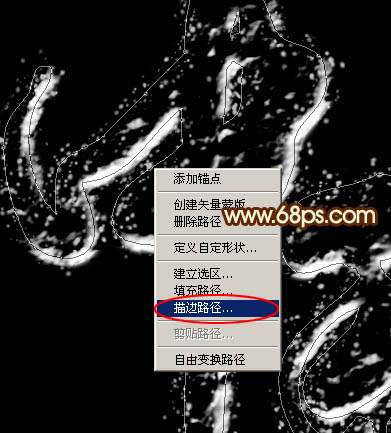
11、選擇鋼筆工具,在路徑上右鍵選擇“描邊路徑”,如下圖。

<圖22>
12、在彈出的對話框選擇“畫筆”,如下圖。

<圖23>
13、確定後再按回車隱藏路徑,得到下圖所示的效果。

<圖24>
14、把隱藏的文字圖層復制一層,按Ctrl + Shift + ] 置頂,然後創建圖層面板縮略圖設置圖層樣式。
內陰影:顏色為暗紅色:#040404,其它設置如下圖。

<圖25>
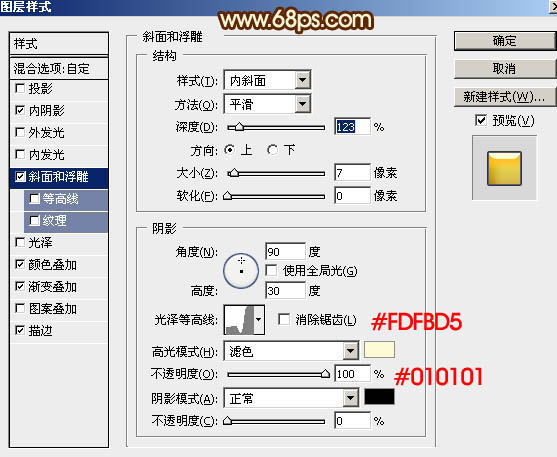
斜面和浮雕:高光顏色:#fdfbd5,陰影顏色:#010101,其它設置如下圖。

<圖26>
點擊等高線圖形設置等高線,如下圖。

<圖27>
顏色疊加:顏色為白色,其它設置如下圖。

<圖28>
漸變疊加:

<圖29>

<圖30>
描邊:

<圖31>

<圖32>
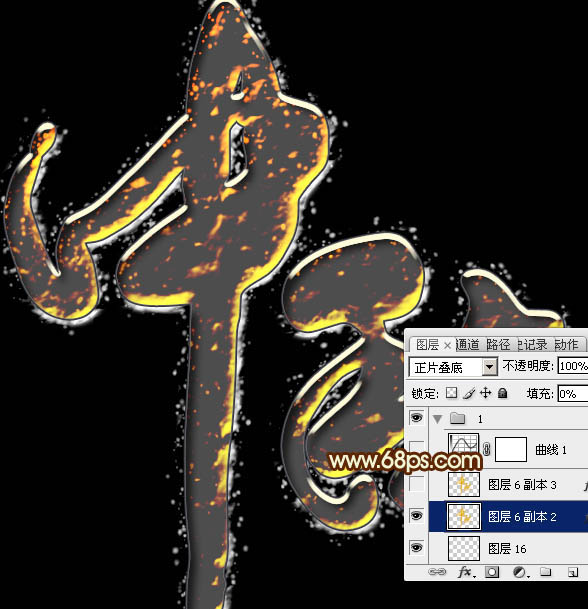
15、確定後把混合模式改為“正片疊底”,填充改為:0%,得到下面所示的效果。

<圖33>
16、把原文字圖層復制一層,按Ctrl + Shift



