萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作镂空立體字
Photoshop制作镂空立體字
镂空立體字是在立體字的基礎上制作的。制作之前需要自己先做出所需的立體字,文字的立體面要明顯一點。然後找出文字的各個面,按照一定順序分別填色並渲染高光及暗部即可。
photoshop教程最終效果

<點小圖查看大圖>
1、新建一個800 * 600像素的文件,背景填充淡灰色:#E4E0E1,如下圖。

<圖1>
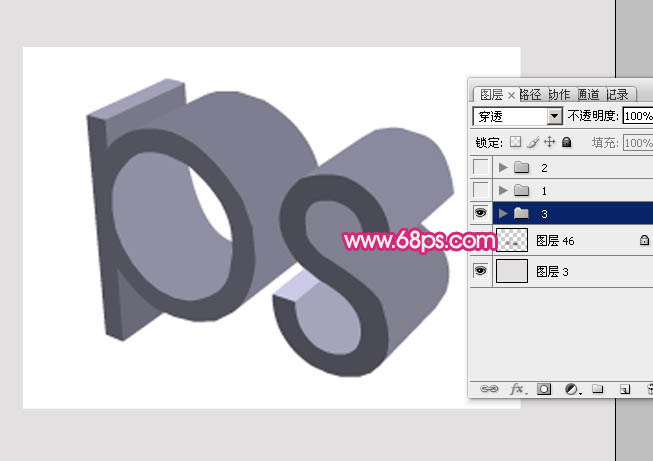
2、打開圖2所示的立體字素材,可以用PS制作,也可以用其它3D軟件制作,拖進來適當放好位置如圖3。

<圖2>

<圖3>
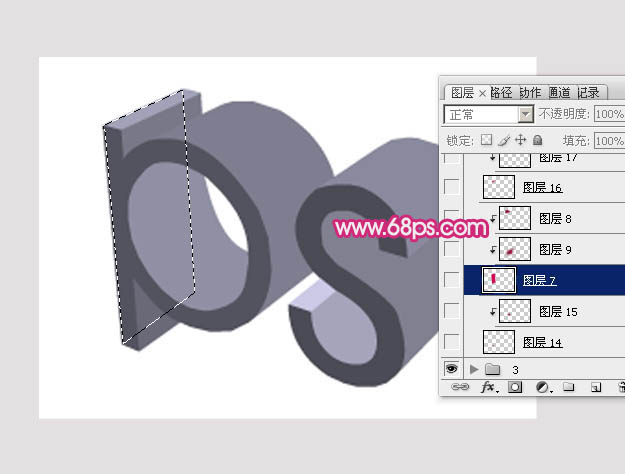
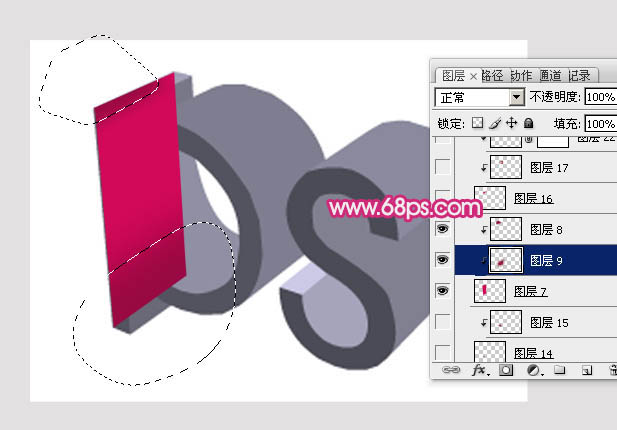
3、新建一個組,開始制作立體面。在組裡新建一個圖層,用鋼筆勾出下圖所示的選區。

<圖4>
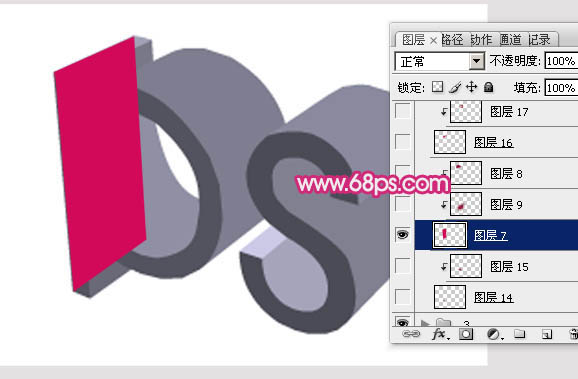
4、給選區填充紅色:#D20959,如下圖。

<圖5>
5、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,把前景顏色設置為暗紅色,用畫筆塗出底部及頂部的暗部,如下圖。

<圖6>
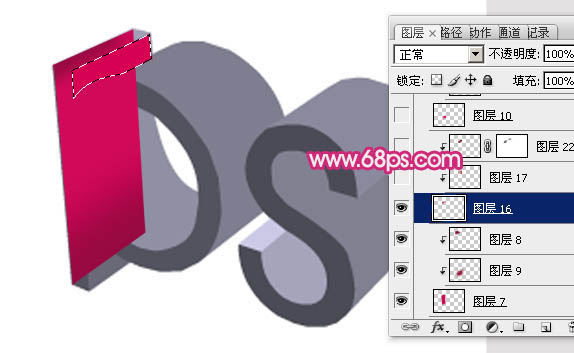
6、新建一個圖層,用鋼筆勾出下圖所示的選區填充紅色,同上的方法塗出底部的暗部,效果如圖8。

<圖7>

<圖8>
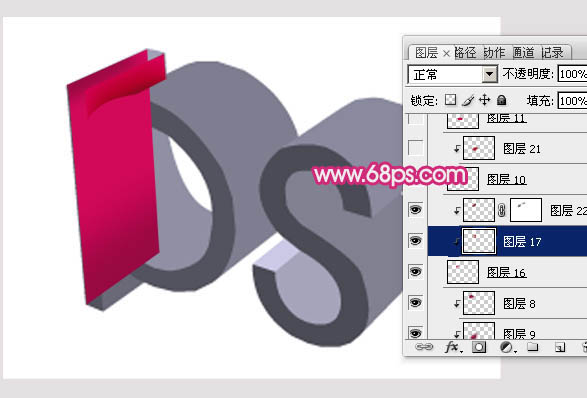
7、新建一個圖層,用鋼筆勾出底部側面的選區填充稍亮的紅色,同上的方法塗出頂部的暗部,效果如圖10。

<圖9>

<圖10>
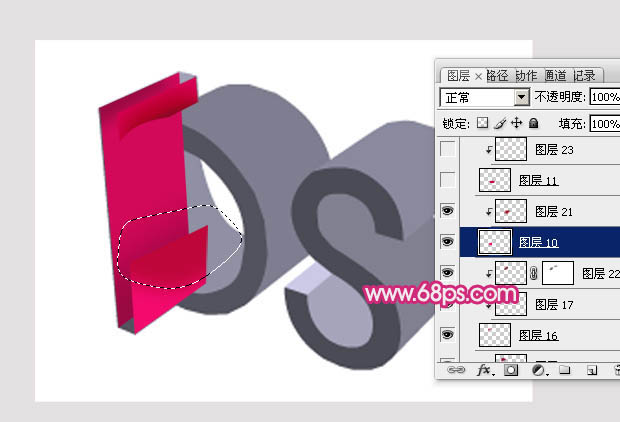
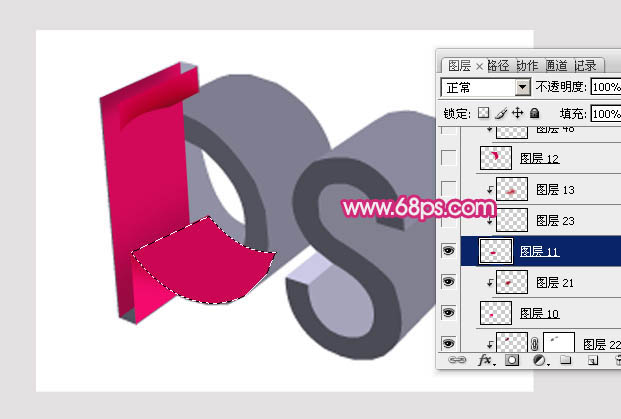
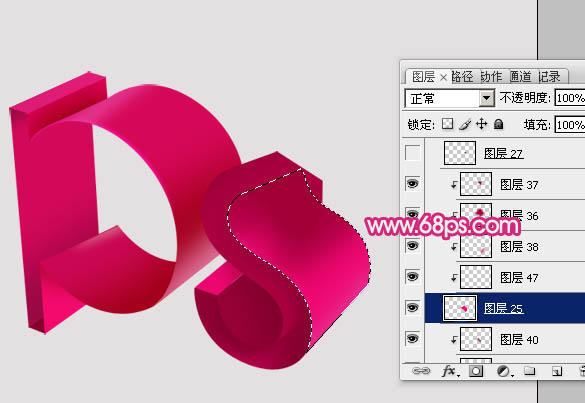
8、新建一個圖層,用鋼筆勾出下部弧形的輪廓,轉為選區後填充紅色,同上的方法塗出右側的暗部,效果如圖12。

<圖11>

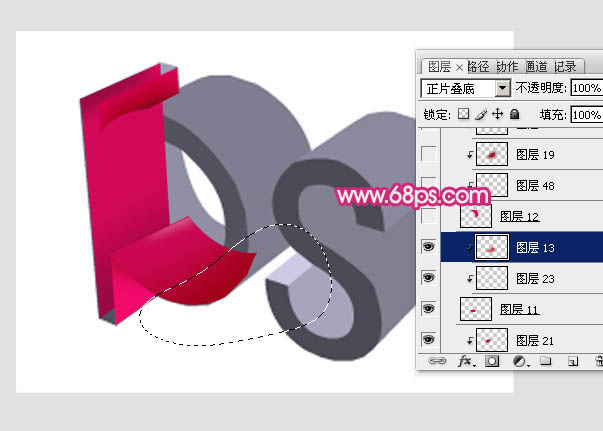
<圖12>
9、新建一個圖層,用鋼筆勾出上半圓弧的輪廓,轉為選區後填充紅色。

<圖13>
10、新建一個圖層,同上的方法給圓弧的中間增加暗部,邊緣部分增加一些高光,過程如圖14 - 16。

<圖14>

<圖15>

<圖16>
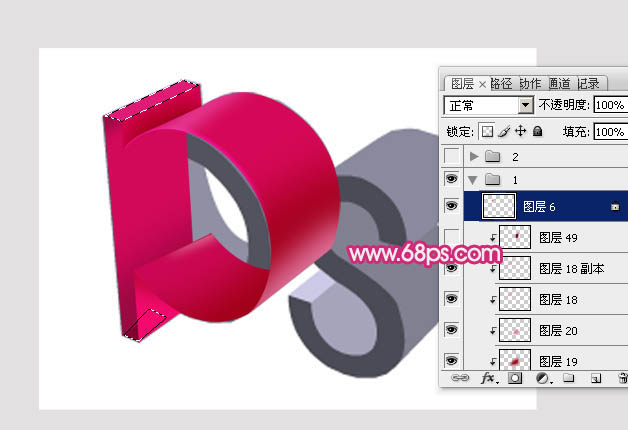
11、新建一個圖層,用鋼筆勾出頂部及底部空隙的選區,填充顏色後再適當增加暗部及高光,效果如下圖。

<圖17>
12、第一個文字完成後的效果如下圖。

<圖18>
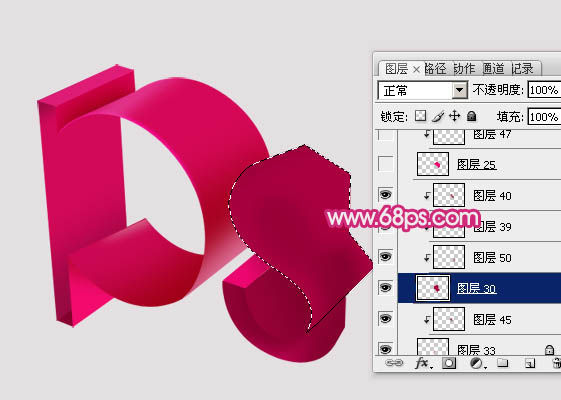
13、第二個文字的制作方法相同,過程如圖19 - 23。

<圖19>

<圖20>

<圖21>

<圖22>

<圖23>
最後加上投影,調整一下細節,完成最終效果。

- 上一頁:PS的3D功能創建標識牌
- 下一頁:Photoshop制作紅色草莓字