萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> photoshop設計街燈下字體效果
photoshop設計街燈下字體效果
本PS教程裡制作出一個有立體感的而漂亮的字體。步驟很簡單主要運用混合模式和圖層樣式來創建的。將告訴大家如何給字母添加與一些圖案來結合創建一個非常棒的藝術文字效果。運用Photoshop和一些創意技術的幫助下用一個方便的過程實現很棒的藝術文字效果效果。學會怎麼做出藝術文字效果。希望大家喜歡!!
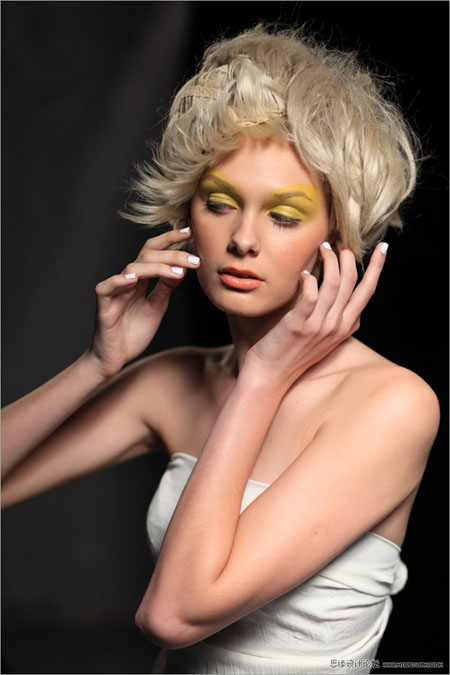
最終效果圖

圖0
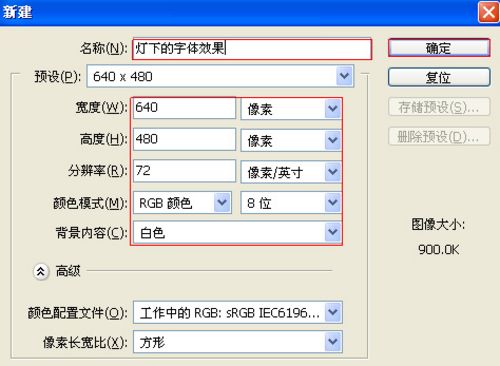
1、打開Adobe Photoshop 軟件,執行菜單:“文件”/“新建”(快捷鍵Ctrl+N),彈出的新建對話框,名稱:光澤字體效果,寬度:640像素,高度:480像素,分辨率:72 像素/英寸,顏色模式:RGB顏色、8位,背景內容:白色,設置完畢後單擊確定按鈕,如圖1所示。

圖1
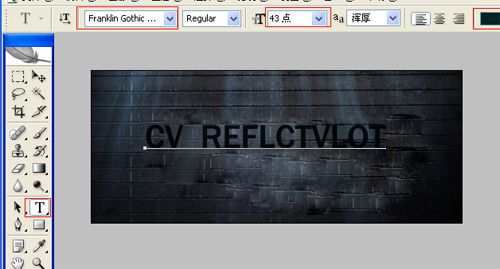
2、執行菜單:“文件”/“置入”,置入素材1,調整其到適合的位置及大小,並選擇文字工具輸入英文,設置文字屬性參考圖2,如圖2所示。

圖2
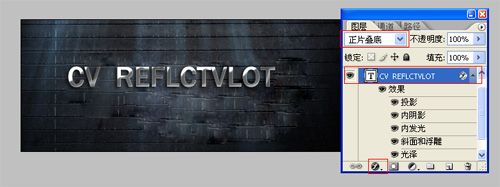
3、接著右擊CV REFLCTVLOT圖層,選擇混合選項,進入到圖層樣式,分別勾選投影、內陰影、內發光、斜面與浮雕、光澤選項,如圖3所示。

圖3
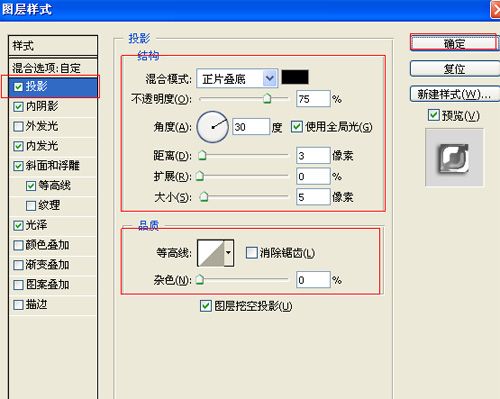
4、勾選投影,設置混合模式為:變暗,顏色為:黑色,不透明度為:75%,角度為:30度,勾選使用全局光,距離為:3像素,擴展為:0%,大小為:5像素,然後點擊確定按鈕,如圖4所示。

圖4
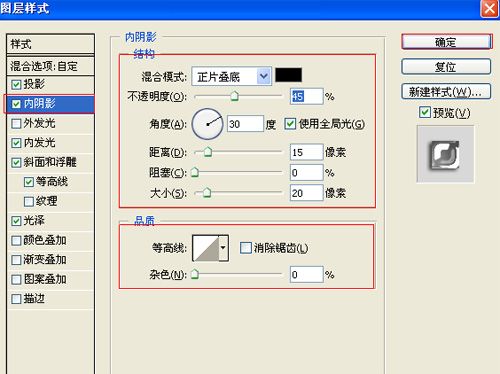
5、設置內陰影混合模式:正常,點擊色標處,陰影顏色設置為黑色,不透明度:45%,角度:30,勾選使用全局光,距離:15像素,阻塞:0%,大小:20像素,然後點擊確定按鈕,如圖5所示。

圖5
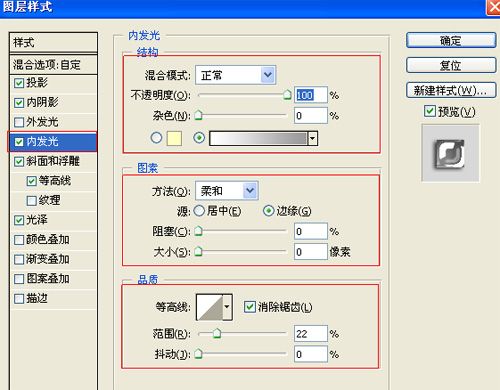
6、勾選內發光選項,設置投影混合模式:正常,不透明度:100%,雜色:0%,點擊點按可編輯漸變,設置前景到透明,顏色為白色到灰色,方法為精確,柔和:邊緣,阻塞:0%,大小為:0像素,范圍為22%,如圖6所示。

圖6
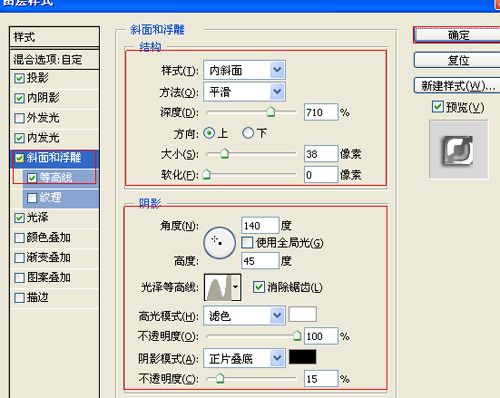
7、勾選斜面和浮雕復選項,樣式:內斜面,方法:雕刻清晰,深度:710%,方向:上,大小:38像素,軟化:0像素,陰影角度:140,高度:45度,勾選使用全局光,光澤等高線:環形,其他設置值,如圖7所示。

圖7
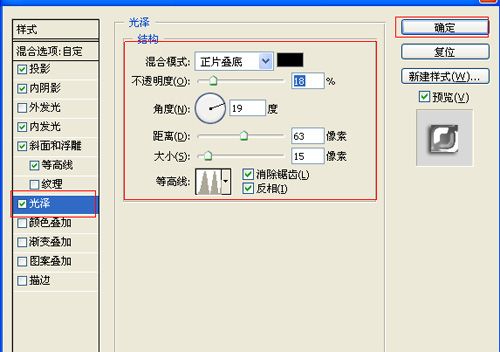
8、勾選光澤復選項,混合模式:正片疊加,點擊色標處,設置光澤顏色:黑色,設置不透明度:18%,角度:19度,距離:63像素,大小:15像素,等高線:高斯,勾選消除鋸齒和反相,如圖8所示。效果圖如圖9所示。

圖8

圖9
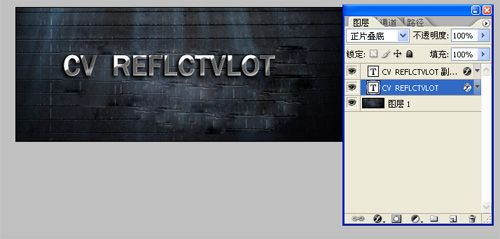
9、在圖層面板中選擇CV REFLCTVLOT圖層,復制一個CV REFLCTVLOT圖層副本,並移動CV REFLCTVLOT圖層副本位置,調整後的效果,如圖10所示。

圖10