萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS打造銀白色的金屬感字體
PS打造銀白色的金屬感字體
PS怎麼打造銀白色的金屬感字體?相信很多人都喜歡這種銀白色的金屬感字體,顯得高端又大氣,那麼下面百事網小編就給大家帶來PS打造銀白色的金屬感字體教程。
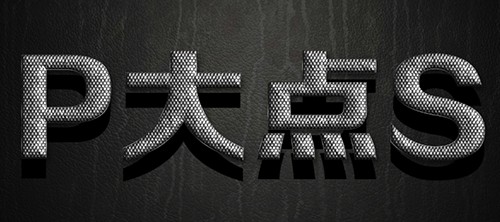
首先,我們來看看我們的最終效果:



OK,下面我們開始。新建個文檔,我用的尺寸是1920*1080像素,設置前景色為#5d5d5c,背景色為#232323,使用徑向漸變做一個漸變背景。

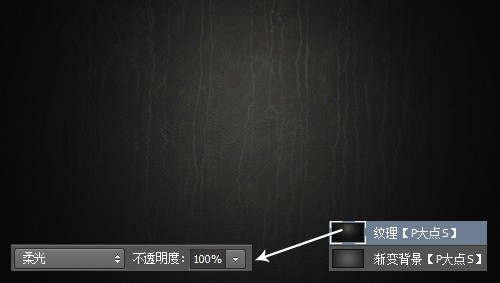
在素材包中,找到我所提供的紋理背景素材,添加到我們漸變背景層的上層,更改圖層混合模式為柔光,不透明度為100%,效果如下圖所示:

下面,我們完善一下背景,在這裡我添加了一個色階調整層,通過調整色階,來強化背景的黑白對比度。

到這裡,背景算是完了,我們開始添加文字。
使用文字工具,打上我們要的字,我這裡用的是P大點S四個字,然後復制P大點S文字圖層兩層,得到總共三層的文字圖層,等會我們將通過對這三個文字圖層設置圖層樣式來得到我們需要的金屬感紋理文字。

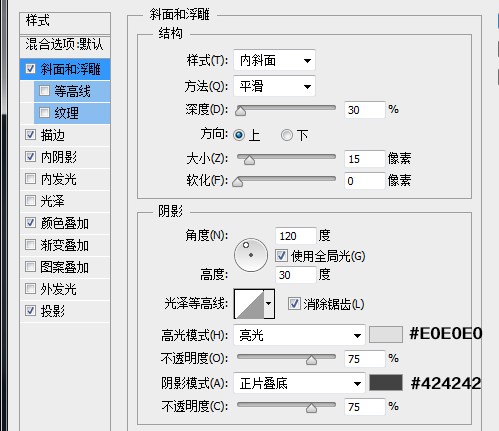
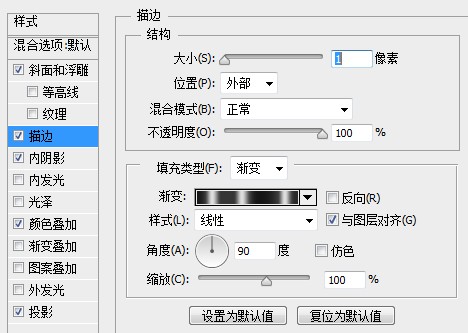
下面,我們首先設置P大點S文字圖層的圖層樣式



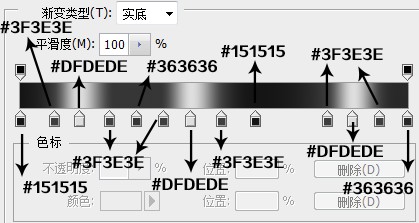
這裡的漸變比較蛋疼,其實也不用非要根據我的數值來做,這裡的這個漸變設置,是為了模擬文字外邊的金屬效果的,通過從白到暗灰的顏色漸變,來模擬金屬的光澤感。
大家可以多自己試驗幾次,看看漸變設置中的各個顏色在文字顯示上的各個位置,因為不同的文字,不同的字體,都有可能導致漸變的流暢性和美觀程度,可以根據自己的需要,進行適當的調整,總之還是一句話,教程是死的,數值是死的,照抄照搬用處不大,通過理解來做,有了自己的想法,才能得到進步。



接下來,我們首先將P大點S拷貝圖層的填充設置為0%,也許有人要問,填充和不透明度不是一樣嗎,其實,有很大的差別,從圖層樣式的設置你就可以清楚的看到區別所在。如果你對圖層設置了圖層樣式,將填充改為0,圖層樣式會照樣顯示,而原圖層本身不會顯示,如果調整透明度的話,是連帶圖層樣式的效果一起調整的,你設置的圖層樣式也會跟著變透明。這裡用一張圖來解釋一下,直觀一些

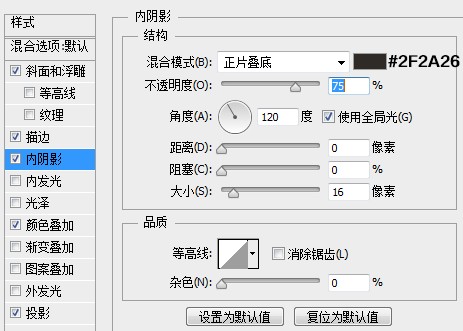
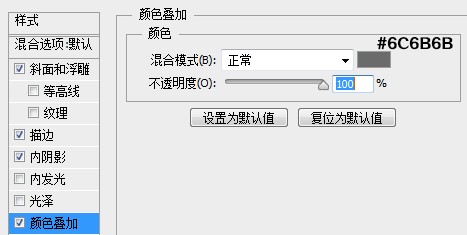
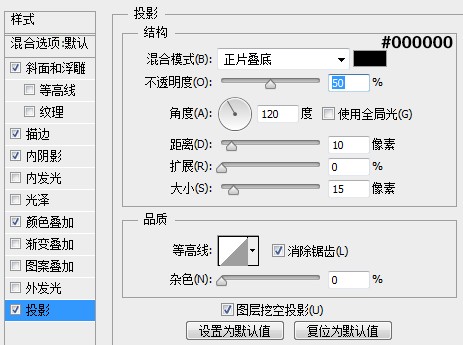
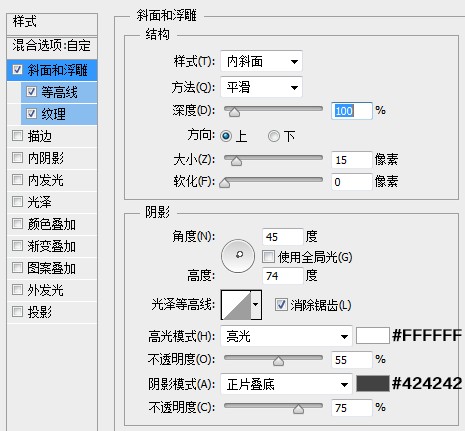
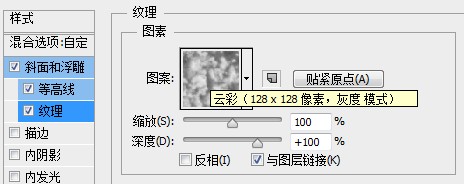
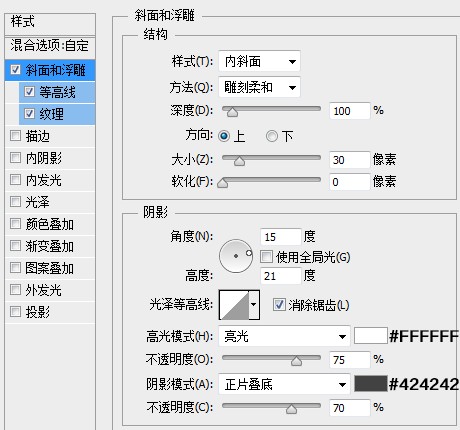
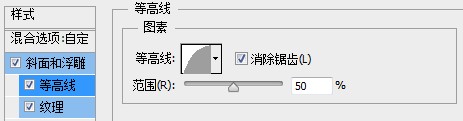
下面,我們設置P大點S拷貝圖層的圖層樣式



這裡的這個雲彩圖案是PS自帶的圖案,為了怕有人還是說找不到,在素材包裡,我也提供了這個圖案,用預設管理器導入就行。
到現在我們應該得到如下的效果

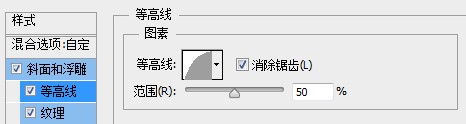
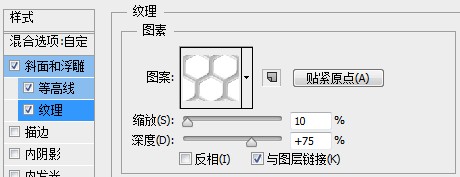
接下來,我們來設置P大點S拷貝2圖層的圖層樣式,一樣的,首先先將填充改成0



這個圖案也在素材包裡提供了。
OK,目前為止,我們得到如下的效果:

下面,我們復制一層P大點S文字圖層,並將文字顏色改成黑色,置於所有文字圖層的下層,並下移一定的尺寸,這個下移多少像素說不清楚,自己把握吧,我們將使用這個圖層來做陰影。

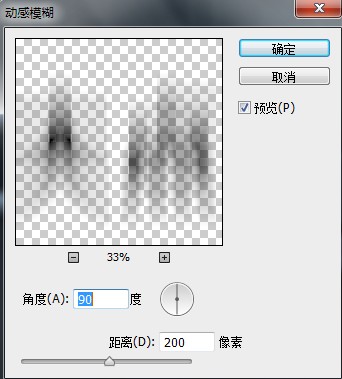
對這個黑色的文字圖層執行動感模糊濾鏡,設置如下圖。

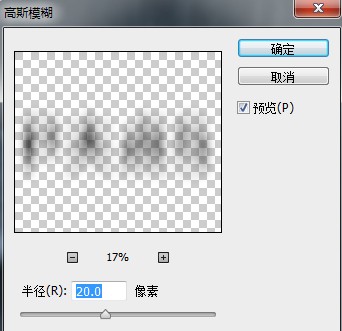
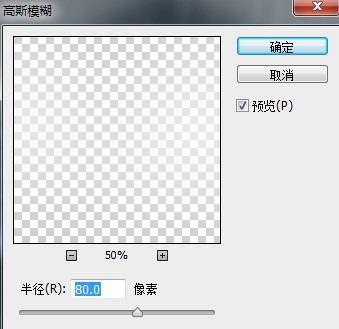
再執行一次高斯模糊,設置如下。

有了陰影明顯好多了,我們再添加一個高光。同樣的,再次復制一層P大點S的文字,將其置於陰影圖層的上層,更改文字顏色為白色,執行一個高斯模糊,再將圖層混合模式更改為柔光。

OK,到這裡就算完工了,一個簡單的圖層樣式的應用,希望能給大家帶來一點幫助,做得不到位的地方,還請包涵,奉上所有圖層關系圖。




