萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作絢麗發光的霓虹藝術字
Photoshop制作絢麗發光的霓虹藝術字
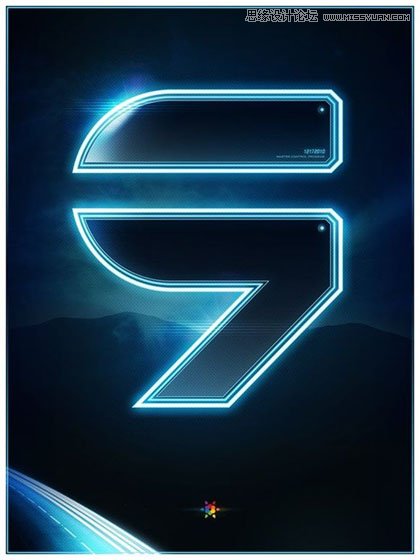
Photoshop制作絢麗發光的霓虹藝術字

這個就是香蕉提供的原圖:

不過香蕉要求我把圖中的數字“九”改成下面的LOGO。這個LOGO中帶有F和B英文首字母,據說是香蕉自己的象征,意思是fabulosity Banana,人才啊。

還有就是我百度了幾張同類型的海報,借鑒了其中幾張的背景

下面開始我的山寨過程:
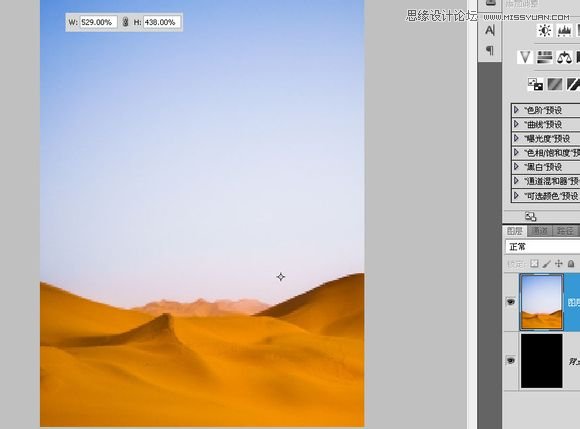
新建一個1600X1200,72分辨率,黑色背景色的新畫布,順便粘貼進一張沙丘圖片

把山峰圖放大,選了其中的一部分,水平方向我稍微做點變動,讓左右山峰對稱一點~

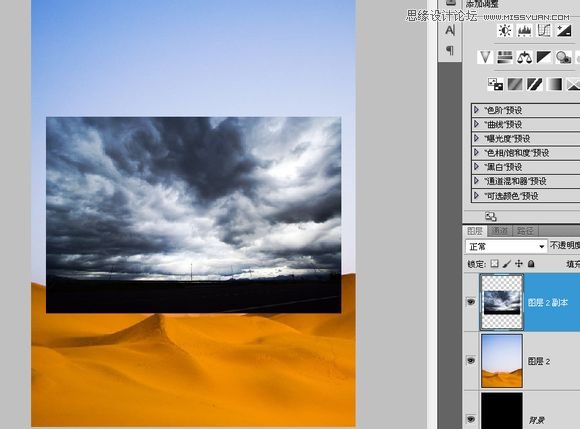
還找了一張雲層的圖片,天空有點雲朵更符合我的審美觀~

放大雲層,疊加在沙丘上,再加一個蒙版塗掉雲層下面的地平線~

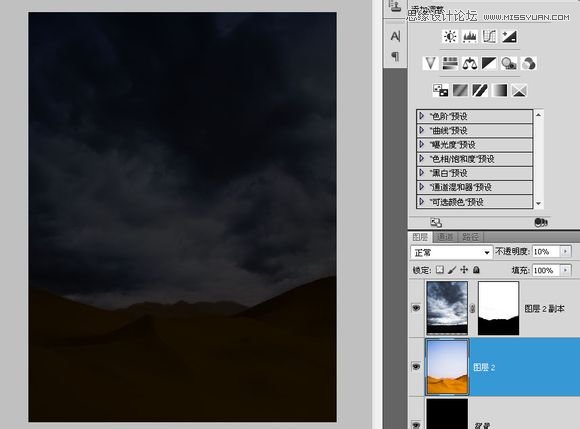
把沙丘的透明度調至10%~

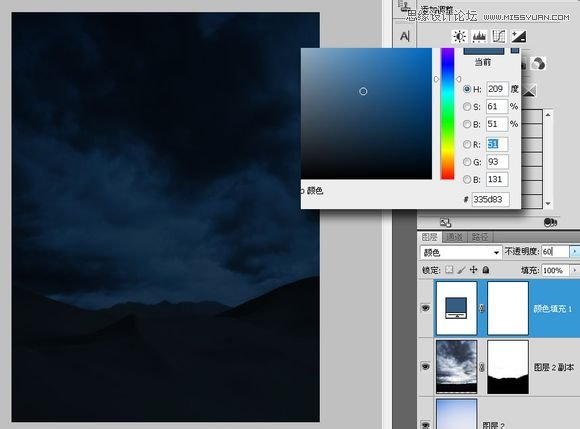
在最上面添加一個純色調整層,圖層混合模式設為“顏色”,好像太亮了,把透明度調至60%

再加一個曲線調整層,用蒙版讓四周暗下來,雲層中間的亮度包不變~

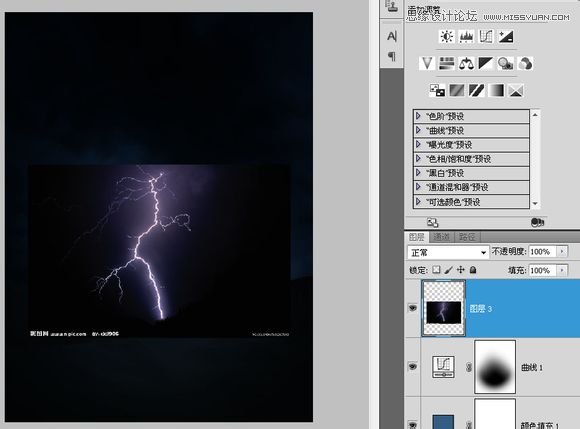
我在考慮是不是也加一個閃電~

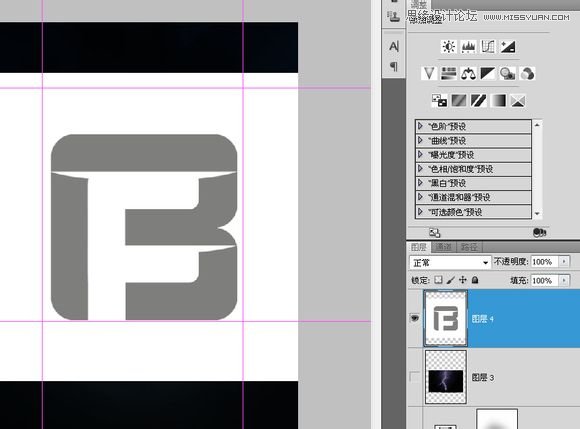
後來覺得還是先放放,到收尾階段再做這個閃電。把閃電隱藏掉,粘貼入香蕉提供的LOGO,布置四條參考線來界定原圖中LOGO的大小和位置~

我不建議立刻對這個logo進行拉伸調整到參考線的位置,這樣logo的圓角都會變形扭曲,最合理的方法按原本的比例做出矢量形狀後調整錨點。
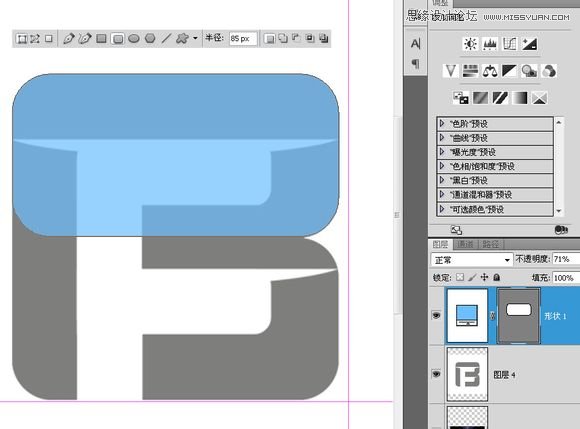
用一個圓角半徑為85像素的圓角矩形畫B的上半部分,減低一點透明度方便看到底下的原圖~

按A點擊這個圓角矩形,CTRL+ALT+T復制後移動到下邊,要點就是兩個圓角矩形有重合的部分~

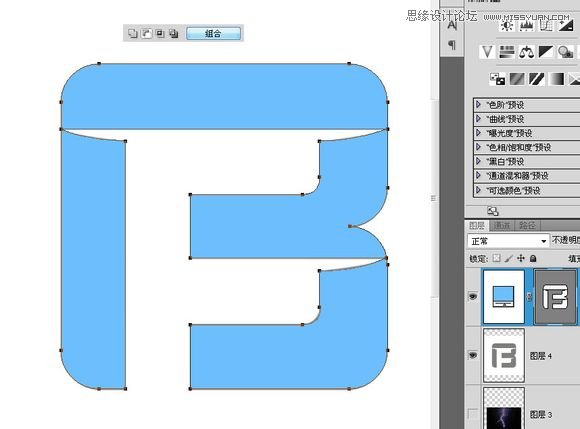
點擊“組合”按鈕合並這兩個圓角矩形~

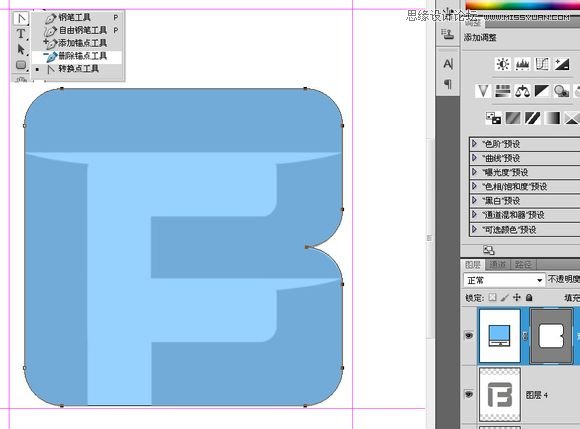
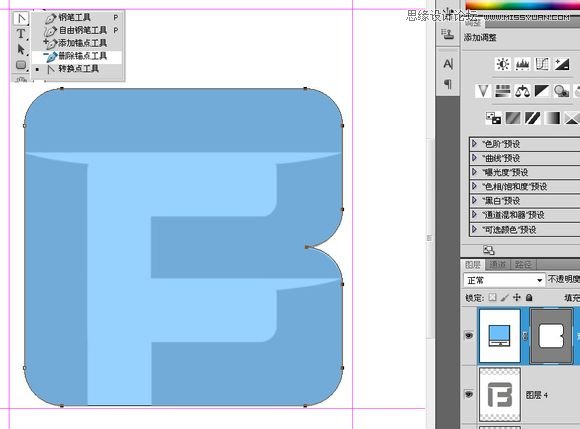
選擇鋼筆中的“刪除錨點工具”,把左邊中間形成凹陷的三個錨點刪除~

用參考線標出LOGO~

用鋼筆工具利用“減去”模式畫出logo的空心部分~

合並這個LOGO~

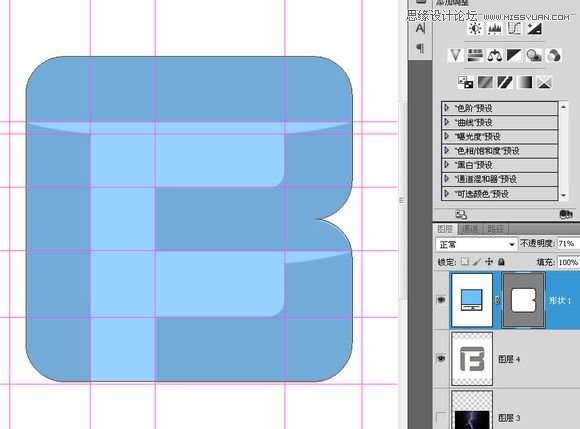
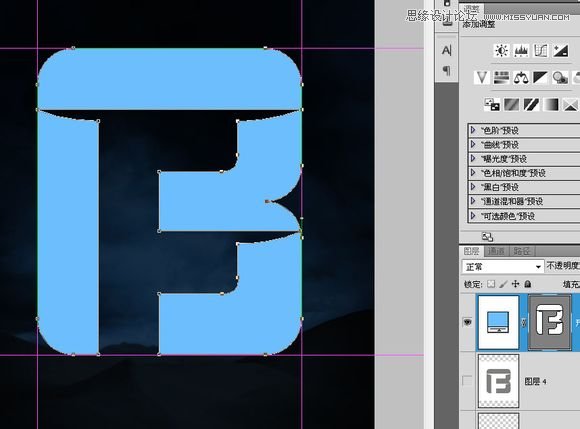
按A點擊這個形狀,按比例放大,使其先滿足其高度能符合參考線位置~

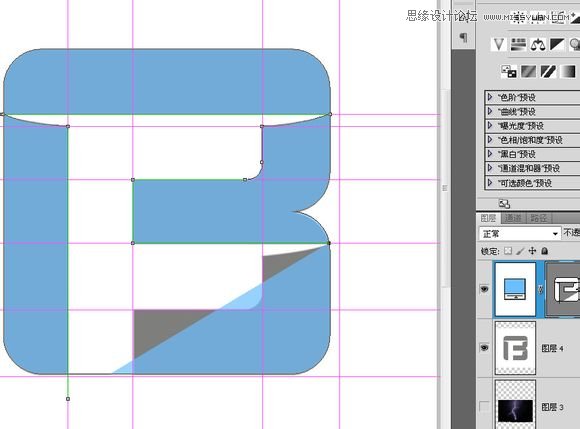
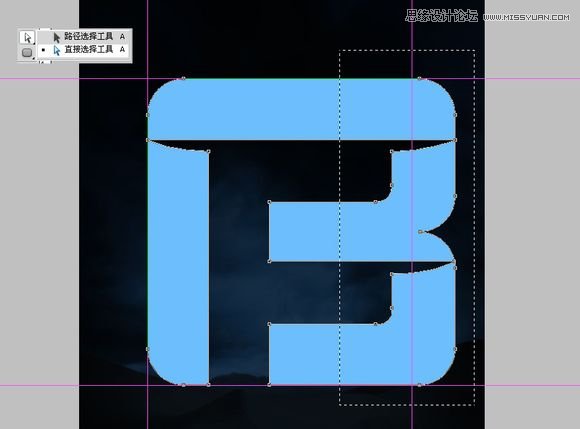
選擇“直接選擇工具”,框住右邊的錨點~

按住shift,把鼠標指針移到錨點或線段中間,摁住左鍵往右移動到參考線位置,確定位置後松開左鍵~

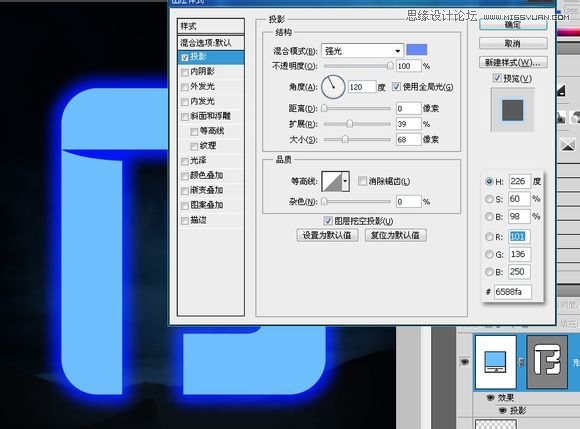
下面是logo外發光的效果,原圖的外發光似乎還帶有一些圖案,所以在圖層樣式裡不可能完全實現這個效果,為什麼我用投影而不是直接用外發光
是有我的原因的,我認為陰影的編輯更可控一點~

點擊“圖層-圖層樣式-創建圖層”,把這個外發光效果分離出來單獨成為一個層~

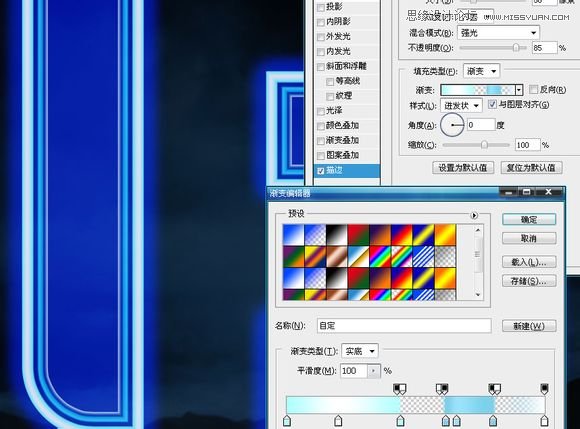
再次雙擊那個形狀圖層進入圖層樣式,給它加一個非常復雜的漸變描邊。細致調整各個不透明度色標的位置。
PS:漸變預設裡有點點亂,可能是我兒子弄亂的~

創建一個剪貼蒙版層,用畫筆上色,有人會認為還是用漸變好,想法是不錯,不過這個logo的形狀限制了漸變的發揮,所以還是直接用畫筆好~

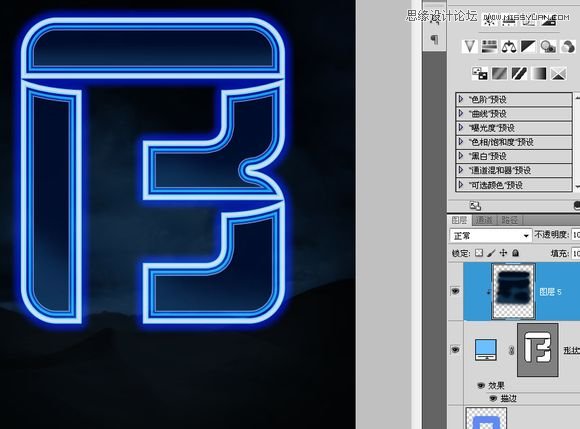
在圖層頂端新建一層,按D恢復前景色和背景色,填充顏色(黑色白色都一樣),執行“濾鏡-素描-半調圖案”~

CTRL+ALT+G剪貼蒙版,把圖層混合模式改為“疊加”,透明度改為11%~

按住ALT移動復制這個半調圖案層到“外發光”層上,CTRL+ALT+G剪貼蒙版,那透明度再降低一點,再加一些高斯模糊,
讓外發光裡能隱隱約約看到一點棋盤格圖案~

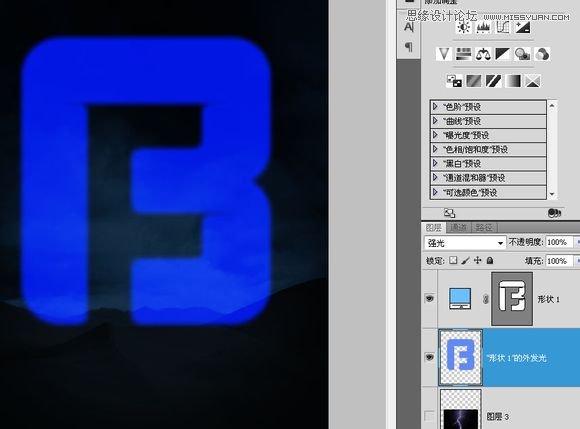
在頂上新建一層,把圖層混合模式改為“強光”,用藍色和白色畫筆更替畫一個炫光,右下角的那個你完全可以用套索工具
選擇後按ALT移動復制下來~

在“炫光”層下面新建一層。CTRL+ALT+G剪貼蒙版,用白色畫筆畫一點logo左上角的高光~

用“減淡”工具把圈中的角落加亮一點~

在圖層頂端新建一層,按D恢復前景色和背景色,填充顏色,執行“濾鏡-素描-半調圖案”,這次選擇“直線”



