萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 教你用Photoshop繪制超酷的3D門牌藝術字
教你用Photoshop繪制超酷的3D門牌藝術字
如果有對PS裡的3D功能感興趣的同學,這是個不錯的教程,有許多小的設置技巧,希望對大家有所幫助,再次感謝原作者這麼細心的教程。
教程素材:3D效果藝術字PS教程素材
最終效果

1、創建文本和基本形狀變化
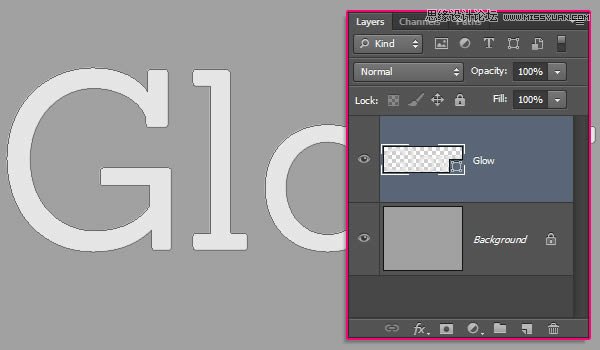
(1)打開Photoshop,創建一個1280×1024像素的文檔,背景填充為#A1A1A1,然後,使用Sanchez字體創建文本Glow,顏色為#E6E6E6,大小為335點

(2)右鍵文字層,選擇“轉換為形狀”

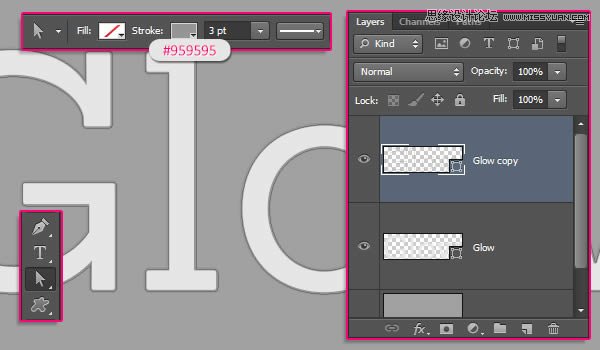
(3)拷貝形狀層,選擇“直接選擇工具(A)”,設置填充為無,描邊為3點,顏色為#959595

(4)繼續設置描邊的對齊方式為中心對齊

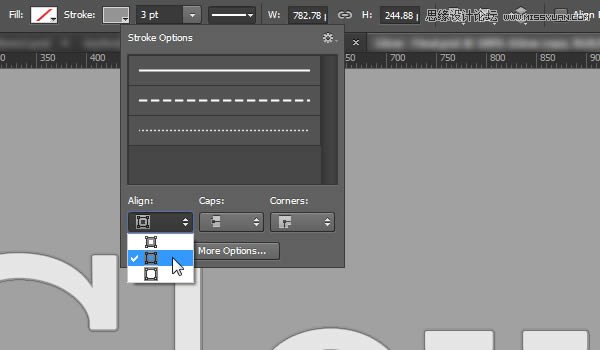
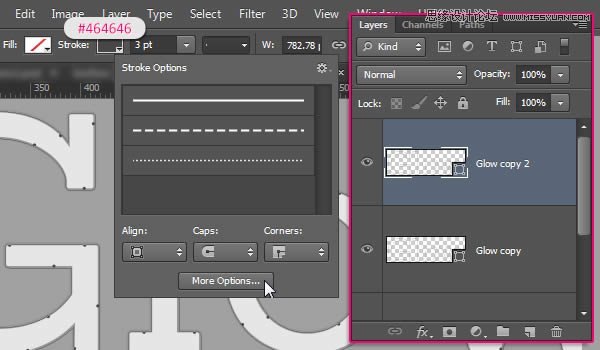
(5)繼續拷貝形狀層(有描邊的那層),改變描邊顏色為#464646,然後打開描邊選項,點擊“更多選項”按鈕

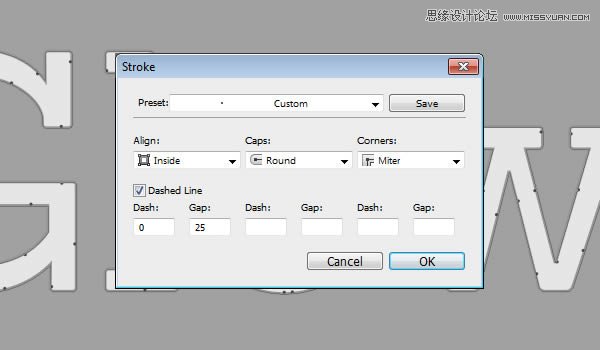
(6)設置對齊為“內部”,端點為“圓形”,勾選“Dashed Line”,並設置第一個Dash為0,Value為25

2、創建文本裡的路徑
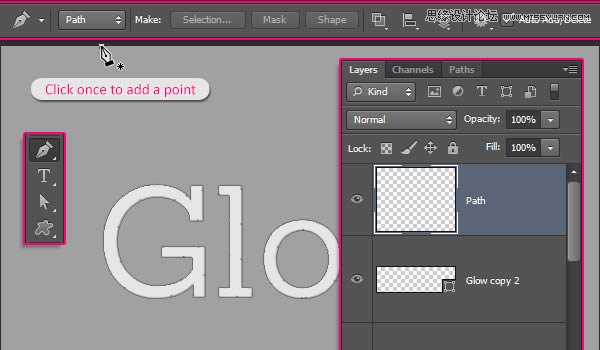
(1)創建新層,命名為“Path”,使用鋼筆工具,選擇“路徑”選項

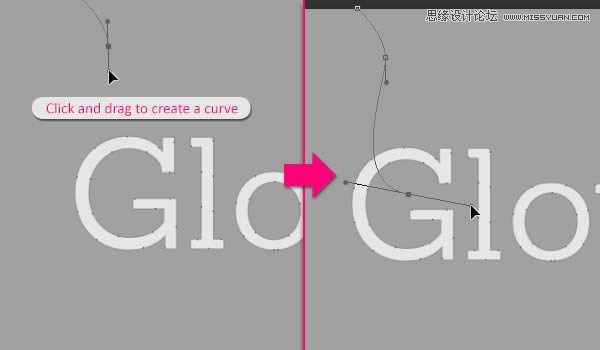
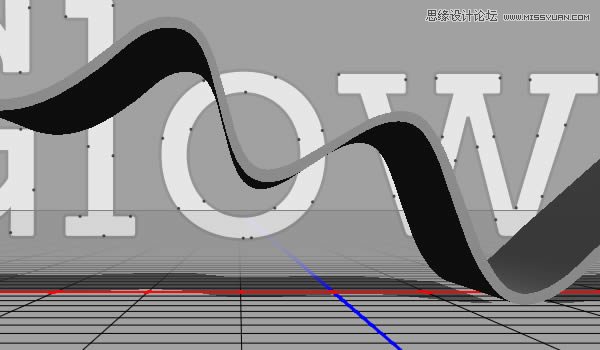
(2)創建路徑如下:


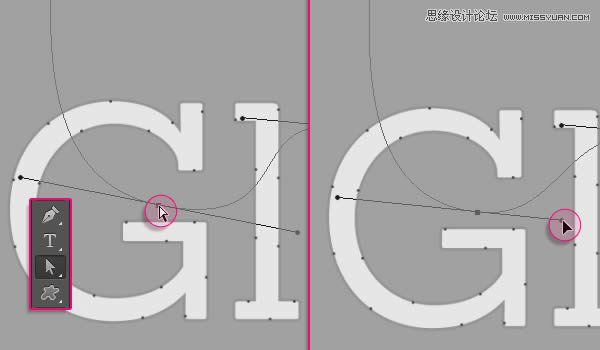
(3)使用“直接選擇工具(A)”,調整路徑使其更流暢,最終如下圖所示


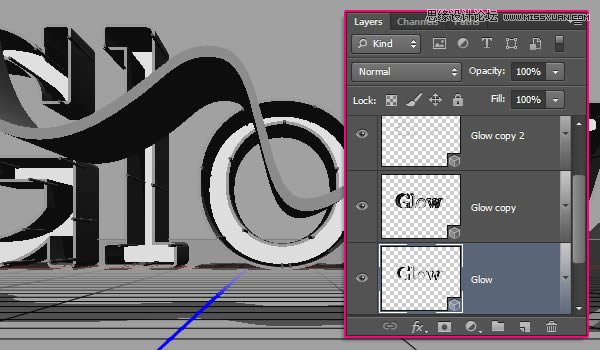
3、描邊並重建路徑
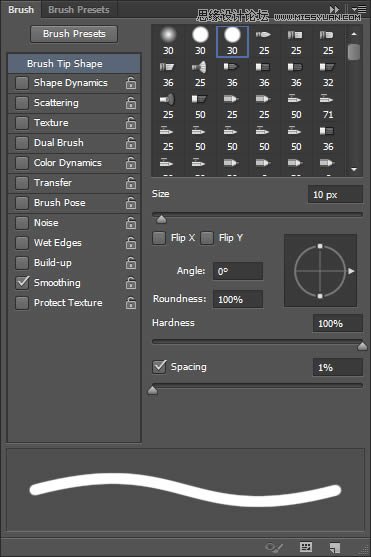
(1)選擇“畫筆工具”,打開畫筆面板,選擇硬圓畫筆,設置大小為10點,間距為“1%”

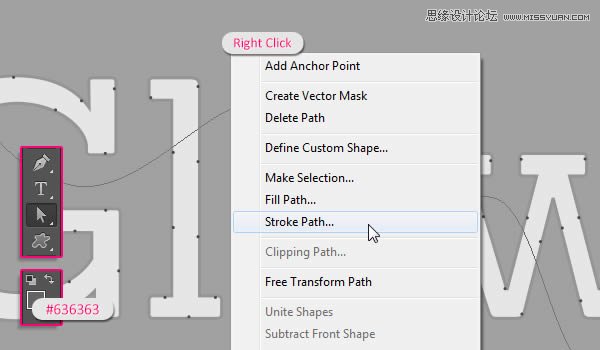
(2)選擇“直接選擇工具”,右鍵點擊路徑選擇“描邊路徑”

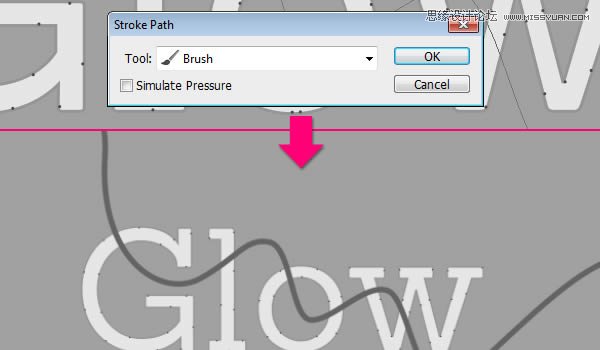
(3)在描邊路徑選項欄裡選擇畫筆,點擊確定

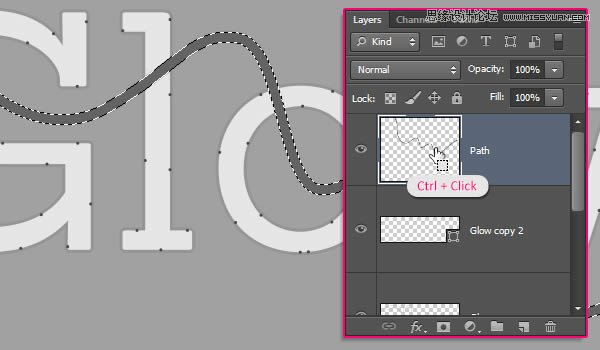
(4)按住Ctrl,點擊路徑層,選中這層

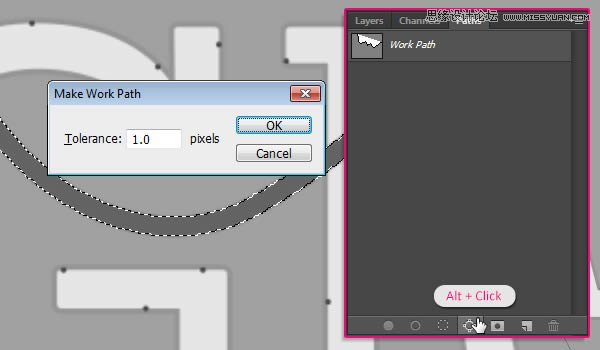
(5)轉到路徑面板,按住Alt鍵單擊面板下方的“轉換選區為路徑”按鈕,在彈出的對話框設置容差為1像素

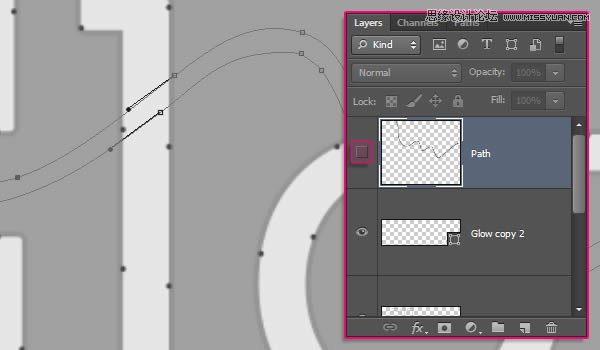
(6)隱藏路徑層

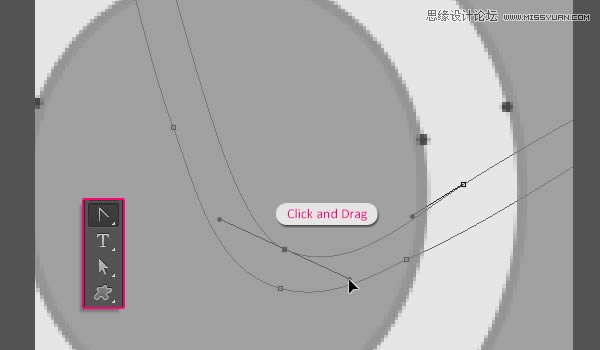
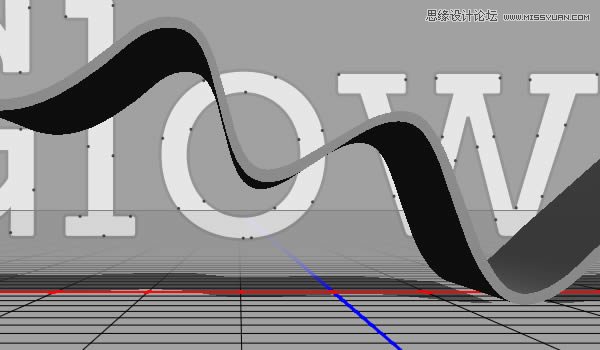
(7)使用“直接選擇工具”和“轉換點工具”修飾工作路徑,使其更加流暢,最終如下圖所示


4、轉換形狀層為3D圖層
(1)從剛修改過的路徑開始,執行“3D>從所選路徑新建3D模型”

(2)同上,將所有圖層都轉為3D模型

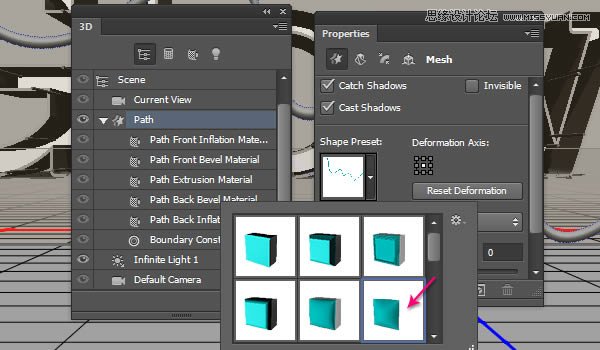
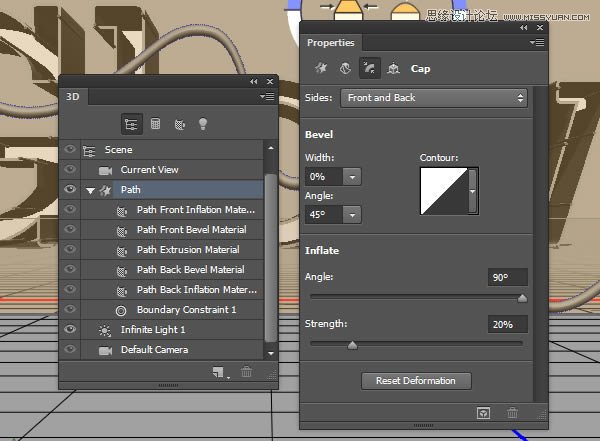
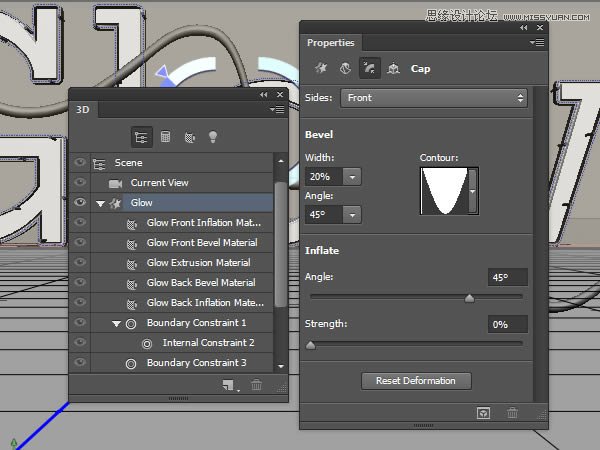
(3)修改路徑3D層的形狀預設為圓角(對3D面板不熟悉的請自行惡補,這裡不做過多說明了)

(4)修改“Cap”的角度為90度,強度為20

5、編輯擠出深度值
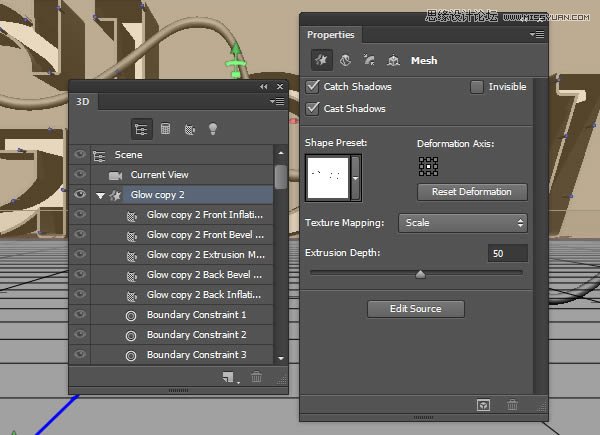
(1)選擇形狀拷貝層2,改變擠出深度為50

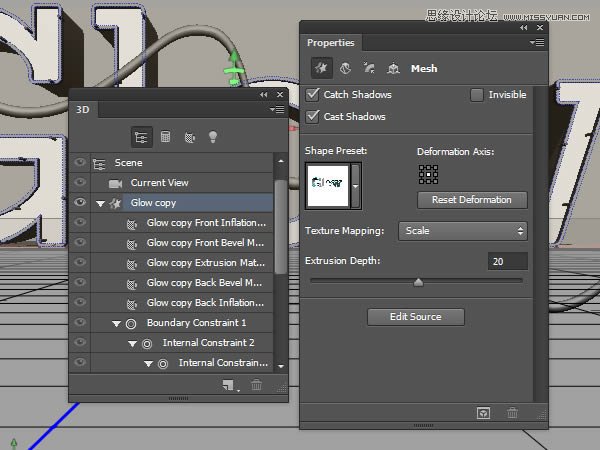
(2)同上,改變拷貝層1的擠出深度為20

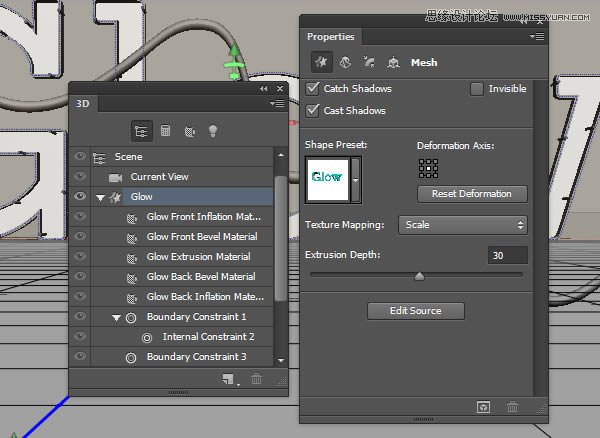
(3)至於原始形狀層,設置其擠出深度為30

(4)還在原始形狀層,在“cap”面板下,改變其寬度為20%,並選擇等高線為錐形反轉

6、創建背景層並合並3D圖層到一個場景
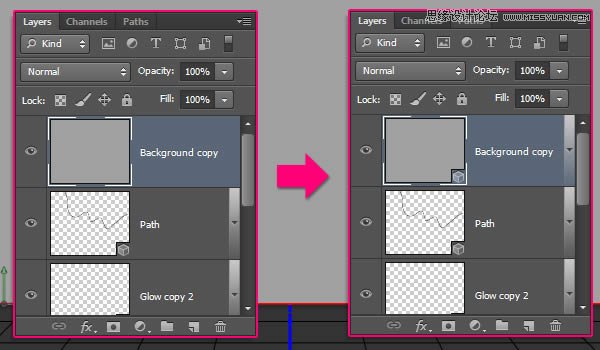
(1)復制背景層,將其置於所有圖層頂部,然後執行“3D>從圖層新建網格>明信片”

(2)選擇所有的3D圖層,