萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS打造牛仔布料文字
PS打造牛仔布料文字
這是我最近想做一個布紋質感的ui的時候無意間找到的一個關於做牛仔布效果的字教程
雖然離我想做的還有點距離
我也不知道有沒有人傳過類似這樣的教程
跟大家分享下國外的教程
本人的翻譯有限希望能諒解
哈哈~廢話不多少
需要用到的文字和筆刷都共享

具體的制作步驟如下:
步驟1
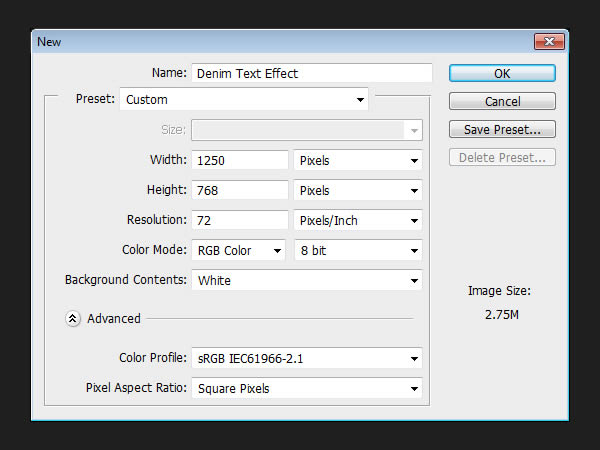
創建一個新的1250 x 768 px的文檔。

設置前景色為#83b7ca,背景色為#22576b,然後,填補"背景"層的前景顏色。

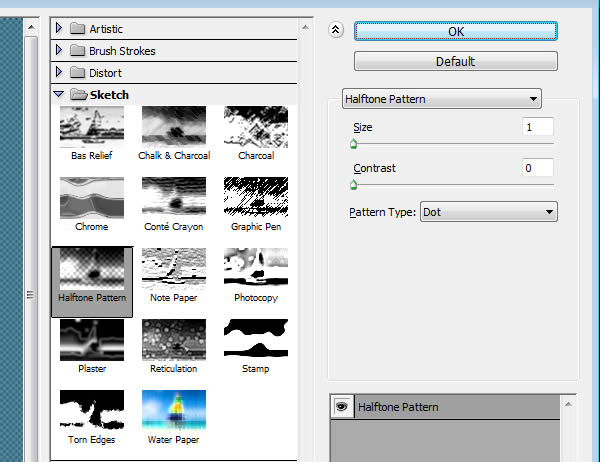
接下來,我們將應用一些濾鏡庫來創建牛仔紋理。相同的結構將用於兩個背景和文本。首先濾鏡>濾鏡庫 >素描>半調圖案。改變大小為1,對比度為0,然後選擇"點"從模式類型下拉菜單。

這將創建基礎的牛仔紋理。
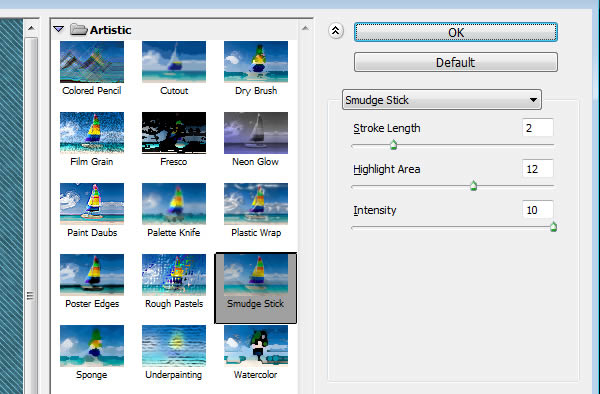
藝術效果>塗抹棒 >.改變描邊長度為2,高光區域到12,強度到10。


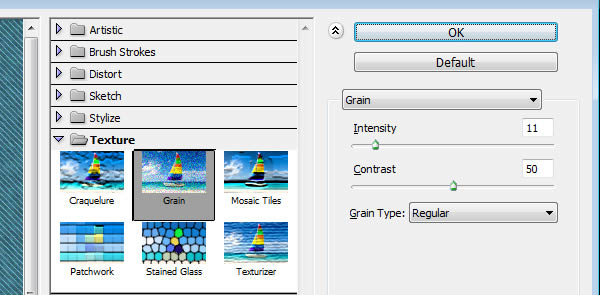
紋理> 顆粒>。改變強度到11,對比到50,然後顆粒類型選擇"常規"


步驟2
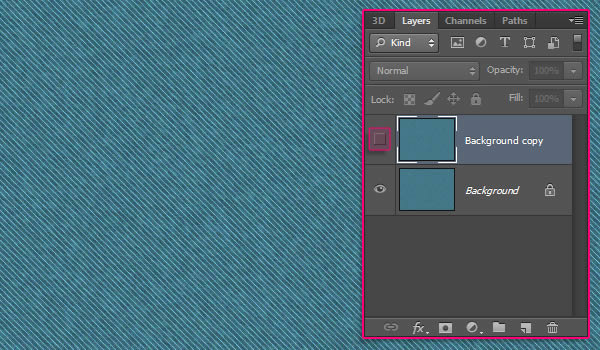
復制背景層 如圖。

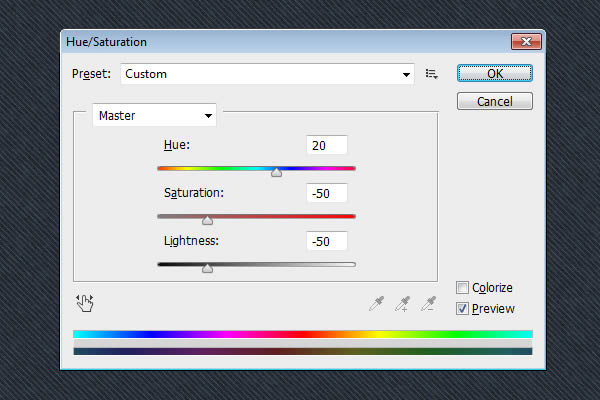
選擇"背景"層 圖像>調整>色相/飽和度,改變色調到20,飽和到-50,而明度具有-50。

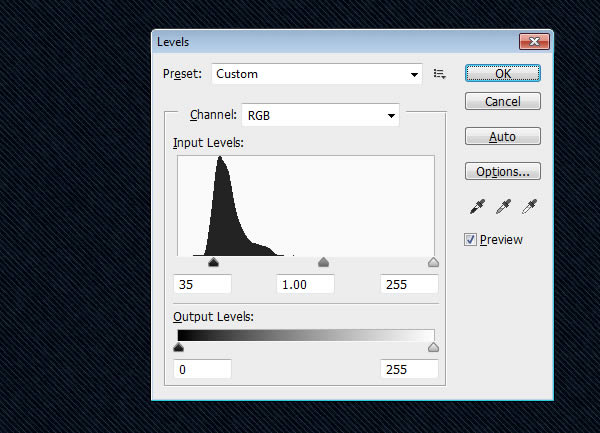
圖像>調整>色階 改變陰影值35。

步驟3
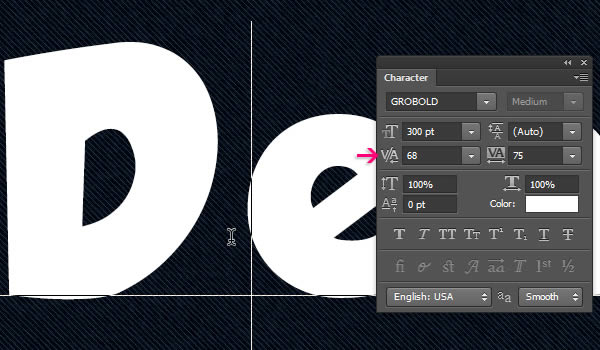
創建文本中使用的字體Grobold白色。在字符面板(窗口>字符),改變大小300 pt和跟蹤值設置為75,以避免重疊。

注意,字母"D"仍然是一位接近字母"e",這將導致一個重疊的邊緣影響後面。.為了解決這個問題,將文字工具點到字母"D"與"e"之間,然後改變字距調整值設置為68。

你們可以用其他字體但是要注意文字與文字之間的間距避免後面擴大選區的時候重疊
步驟4
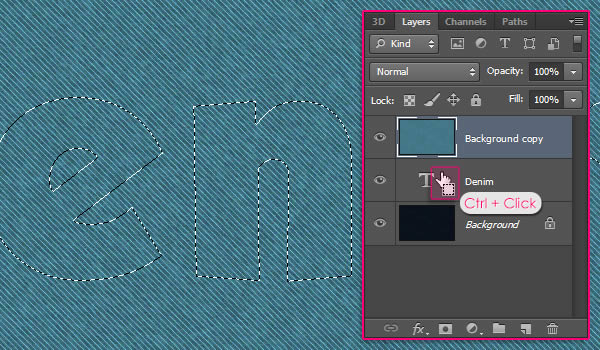
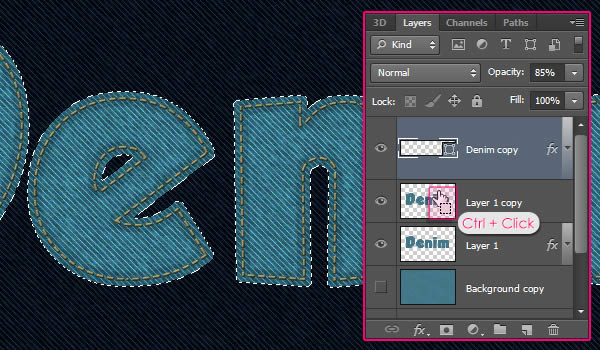
使"背景副本"層可見,將它拖到文字圖層上面。然後,Ctrl +鼠標移動到文字圖層單擊文本圖層創建一個選區。

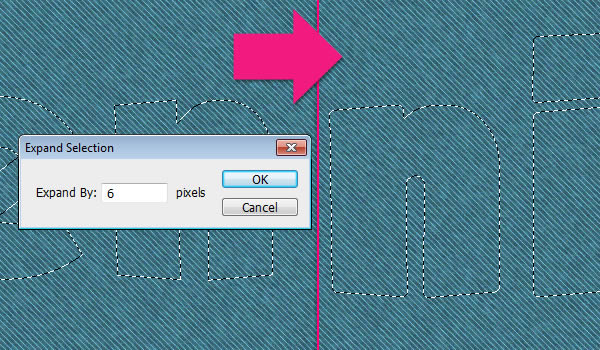
選擇>修改> 擴展,值為6。如果選區有重疊那麼就地重新做上一步把文字的間距拉大

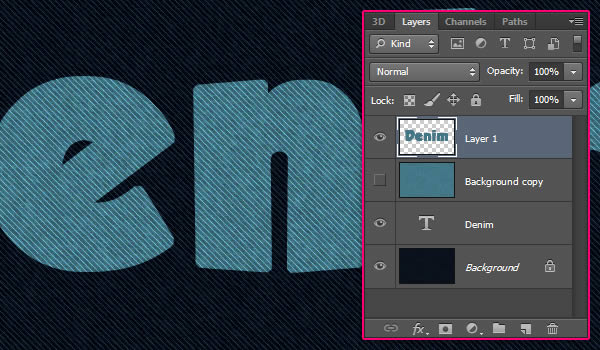
選擇"背景副本"層,然後按Ctrl + j .這將復制並粘貼選擇區域在一個新的圖層。使"背景層"看不見 這時我們已經不需要它了。

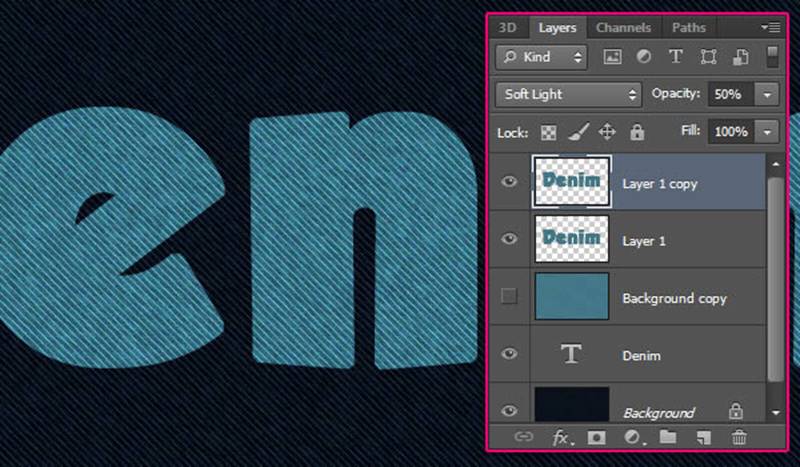
復制圖層稱為"圖層1",然後改變文本的混合模式為柔光,不透明度為50%。T這將加劇的顏色和紋理的細節。

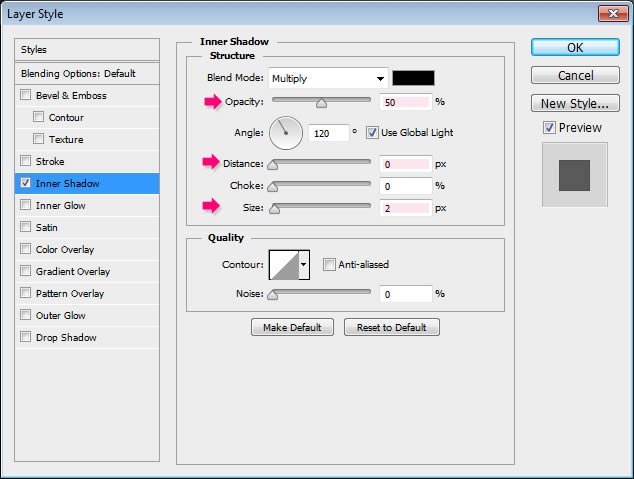
.雙擊"圖層1"來做一個簡單的內陰影效果,通過圖層樣式 內陰影改變透明度為50%,距離為0,大小為2。

步驟5
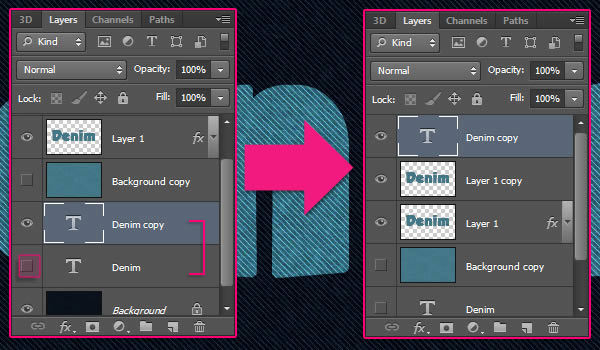
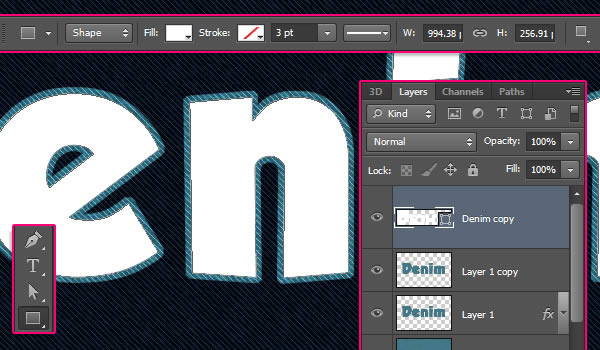
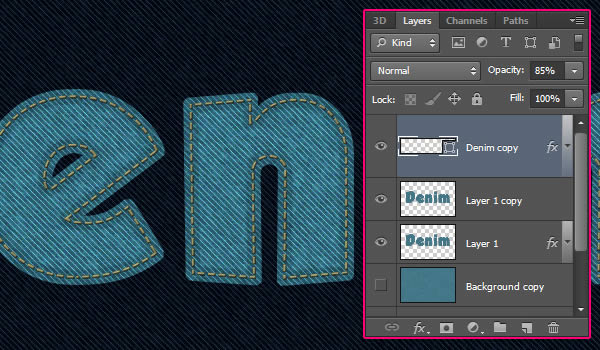
復制文字圖層,然後使原來的一個看不見的。將復制所有層之上。

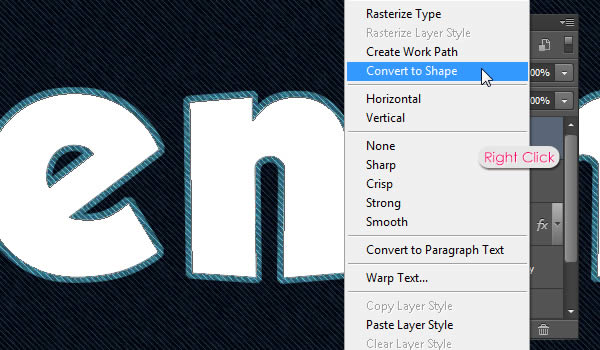
右鍵單擊復制文本圖層然後選擇轉換為形狀。文本不再是可編輯的。

選擇形狀工具,看看這個選項欄在頂部。如圖粉紅色邊框

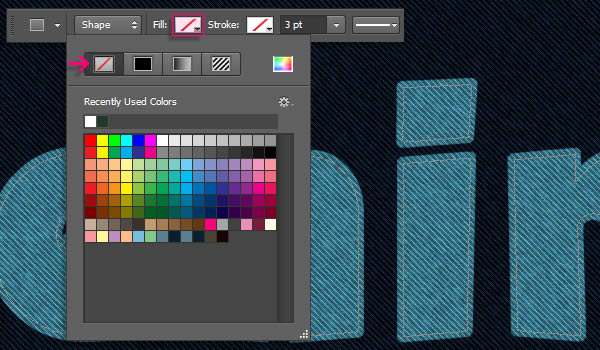
先選擇填充 "沒有顏色"。這將影響後面的描邊的顏色

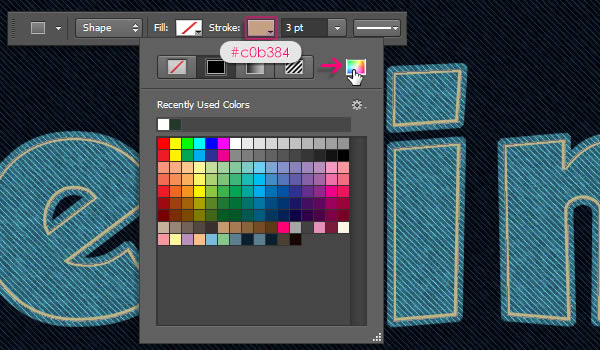
步驟6
現在我們需要添加描邊的顏色。單擊顏色選擇器圖標,並得到顏色#c0b384。

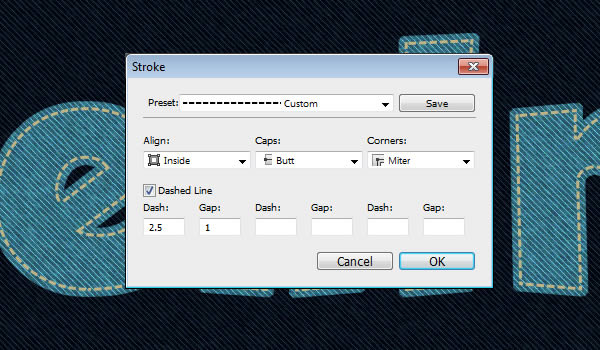
點設置形狀描邊類型選擇虛線預設。

點更多選項 然後,改變第一個虛線值為2.5,和第二個間隙值為1

步驟7
雙擊針(文本形狀)層應用下列圖層樣式:
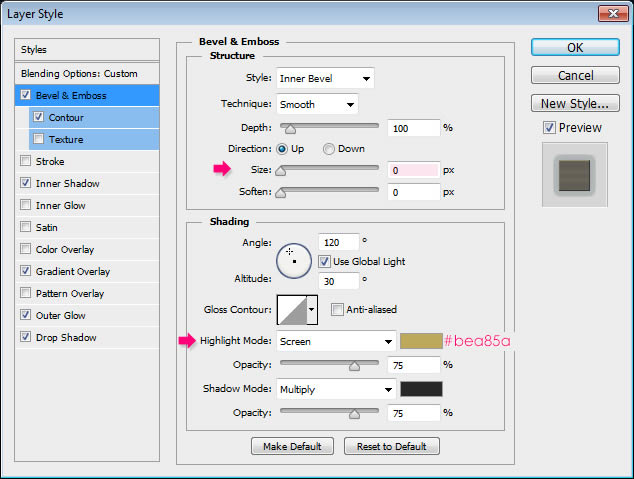
斜面和浮雕:效果如圖,改變高光模式為濾色 顏色為#bea85a。

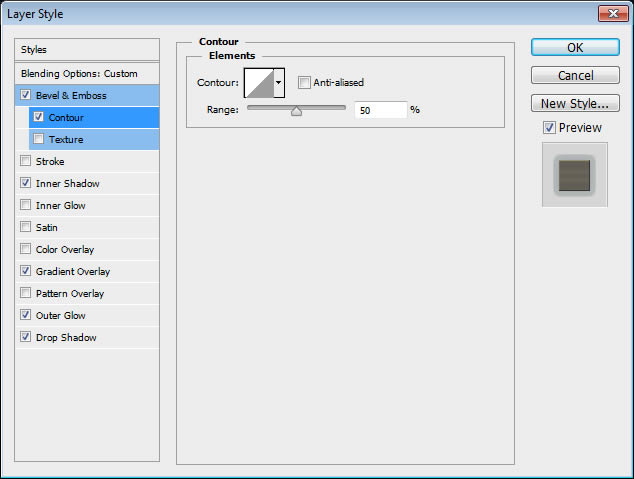
等高線:使用默認值。

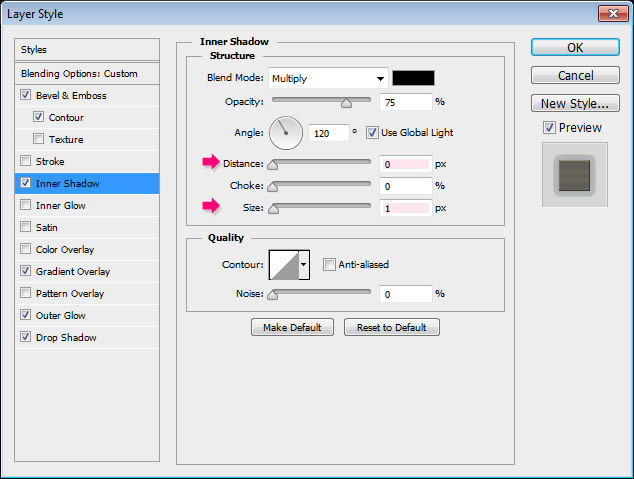
內陰影:變化的距離為0和大小為1。

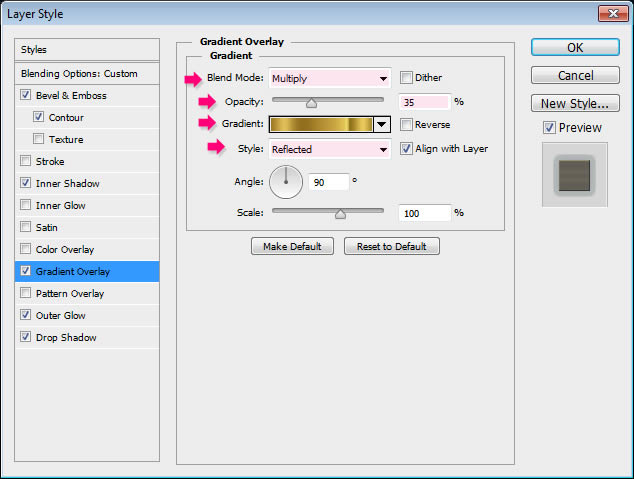
漸變疊加:改變混合模式為正片疊底,樣式未對稱的 透明度為35%,顏色參考#9d7621 #e1bf57 #906e1d #c5a03d #f0db67 #90731b #e9c95a #a08129
這只是我個人用的顏色 跟原圖可能有差別


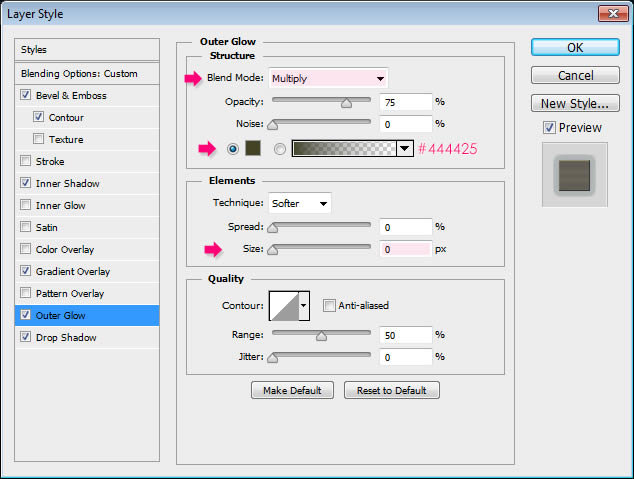
外發光:改變混合模式為濾色,顏色為#444425,其大小為0。這將加強陰影效果。

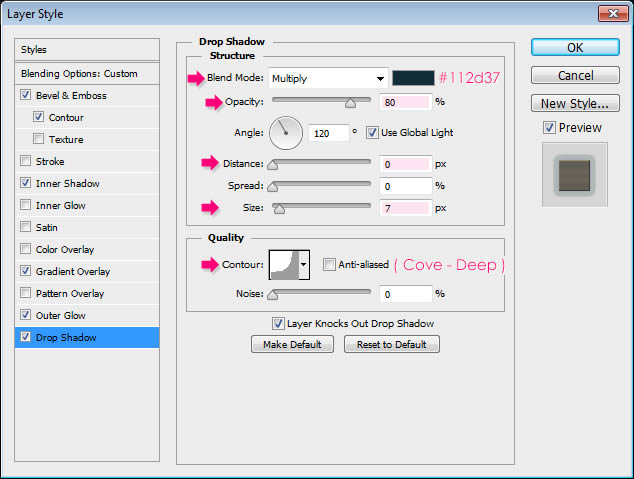
投影:改變混合模式正片疊底 顏色# 112d37,透明度為80%,距離為0,大小為7,等高線第四個

減少圖層不透明度為85%左右的值。

步驟8
Ctrl +單擊一個牛仔紋理層的縮略圖來創一個選區。

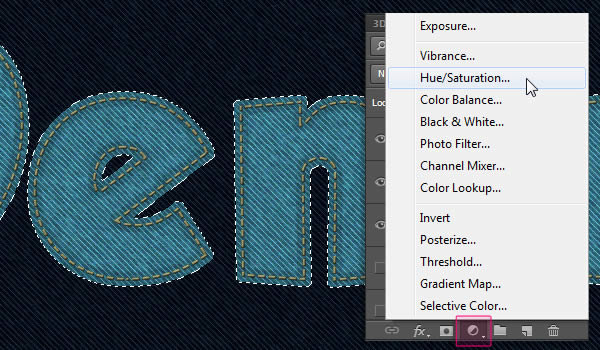
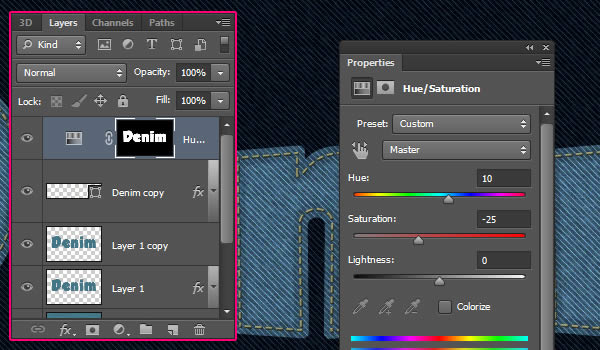
點擊"創建新填充或調整圖層"圖標下圖層面板並選擇色相/飽和度。選區將創建一個黑色的調整圖層,這樣它只影響紋理。

改變顏色值為10,而飽和值設置為-25。

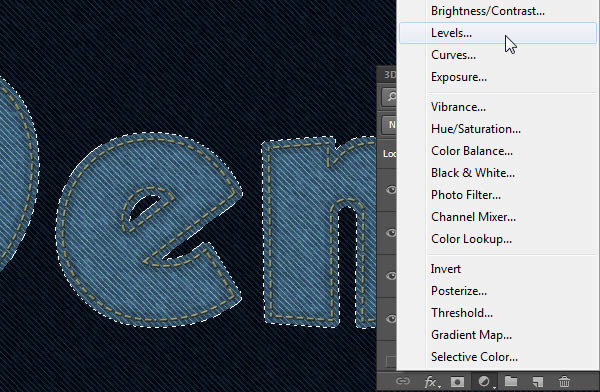
再創建一個選區,然後點擊"創建新填充或調整圖層"圖標,選擇的色階。

改變陰影值為30
- 上一頁:PS簡單打造凹凸文字效果
- 下一頁:PS制作卡通巖石質感文字效果



