萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作漂亮紅色彩帶春字
Photoshop制作漂亮紅色彩帶春字
春節快到了,這次PS教程跟大家一起學習Photoshop制作漂亮的紅色彩帶春字。這裡的春字比較特別,文字邊緣添加古典花紋和彩帶,具有濃郁的中國春節風格。
最終效果圖

圖1
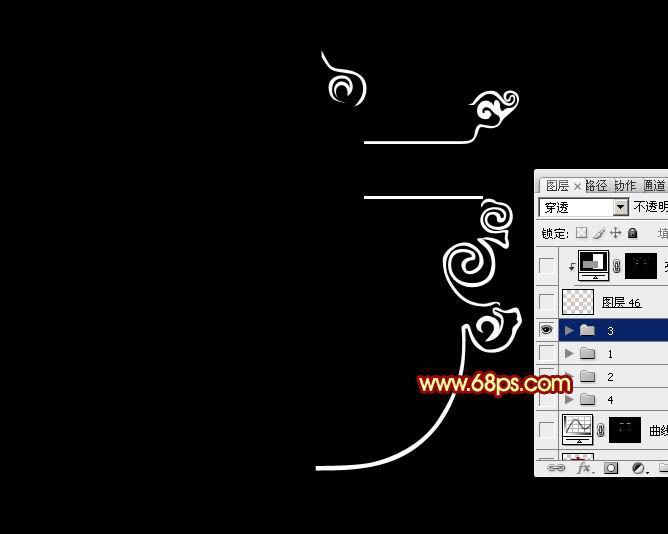
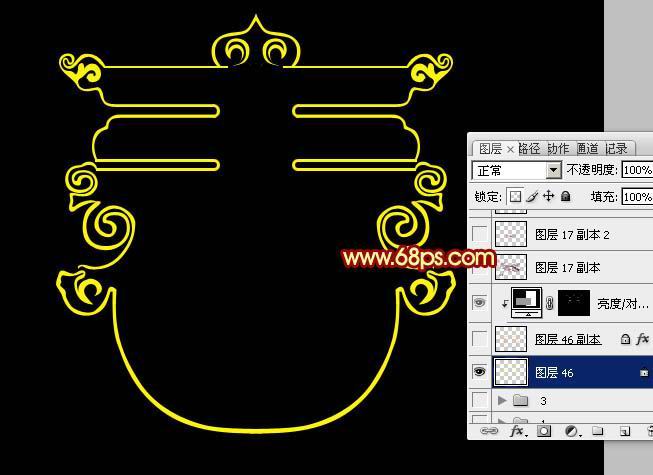
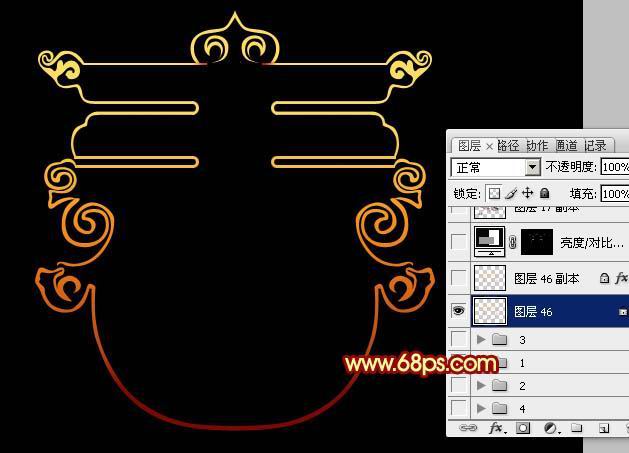
1、新建一個800*600像素的文件,背景填充黑色。新建一個組,用鋼筆勾出春字邊緣的花紋圖案,如下圖。文字比較對稱,勾一半的路徑就可以,然後復制再翻轉一下再合並,效果如圖3.怕麻煩的話可以直接使用圖4所示的PNG素材。

圖2

圖3

圖4
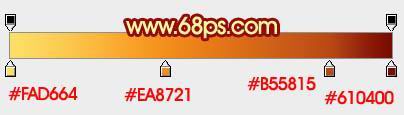
2、鎖定圖層像素區域,選擇漸變工具,顏色設置如圖5,由上至下拉出圖6所示的線性漸變。

圖5

圖6
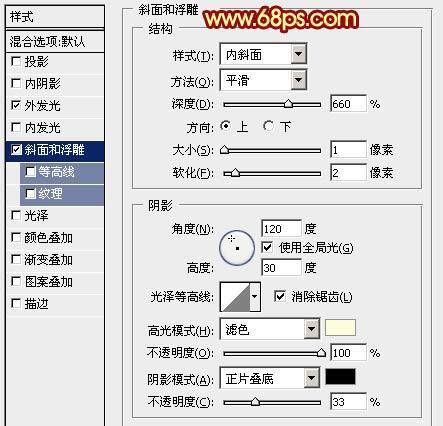
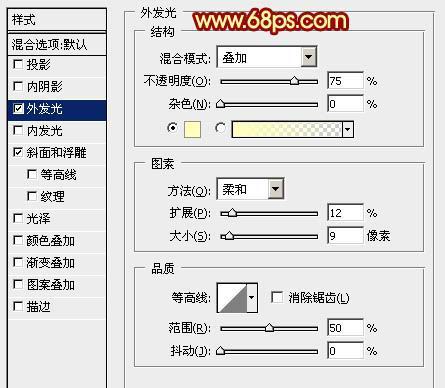
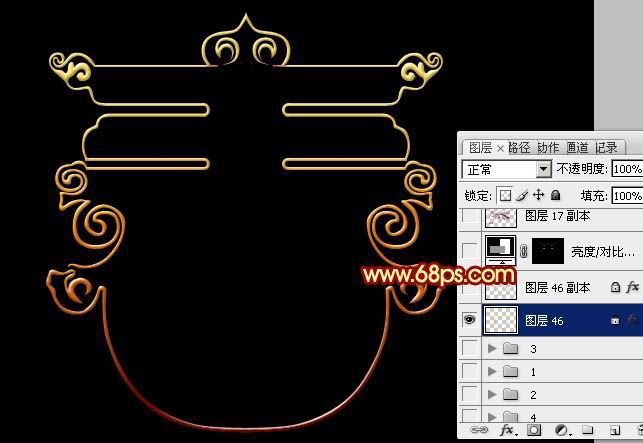
3、創建圖層調出圖層樣式,設置斜面與浮雕,外發光,參數設置如圖7,8,效果如圖9.

圖7

圖8

圖9
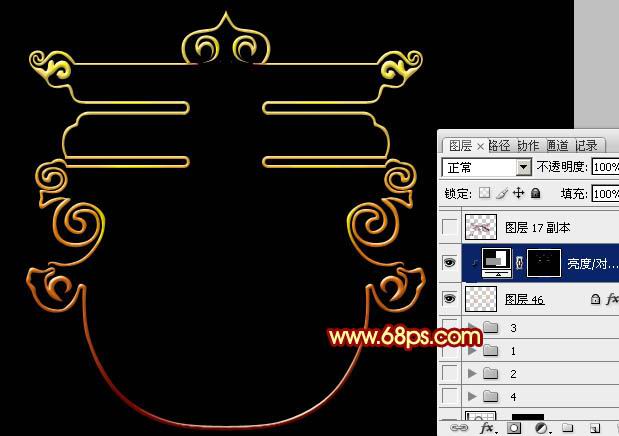
4、創建亮度/對比度調整圖層,把對比度調到最大,然後把蒙版填充黑色,用白色畫筆把花紋部分需要加強的部分擦出來,效果如圖11.

圖10

圖11
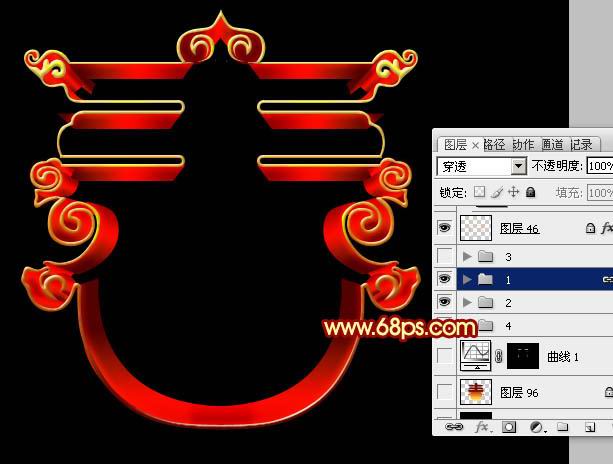
5、在背景圖層上面新建一個組,現在來制作彩帶部分,先來制作右側部分,需要完成的效果如下圖。

圖12
6、在組裡新建一個圖層,用鋼筆勾出圖13所示的選區,拉出圖14所示的線性漸變。

圖13

圖14
7、新建一個圖層,用鋼筆勾出下圖所示的選區,用同上的漸變色拉出下圖所示的效果。

圖15
8、新建一個圖層,用鋼筆勾出下圖所示的選區,拉上同上的漸變色。

圖16
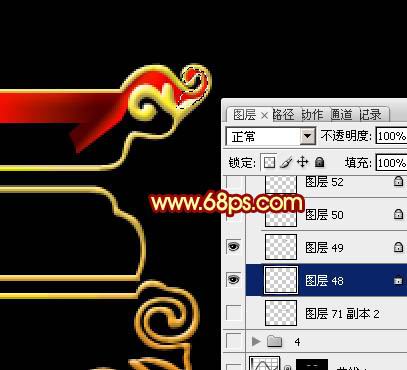
9、新建一個圖層,用鋼筆勾出內部花紋立體面選區,用同上的漸變色拉出漸變。

圖17
10、新建一個圖層,內側花紋也是同樣的方法拉上漸變。

圖18
3填充春字顏色回頂部
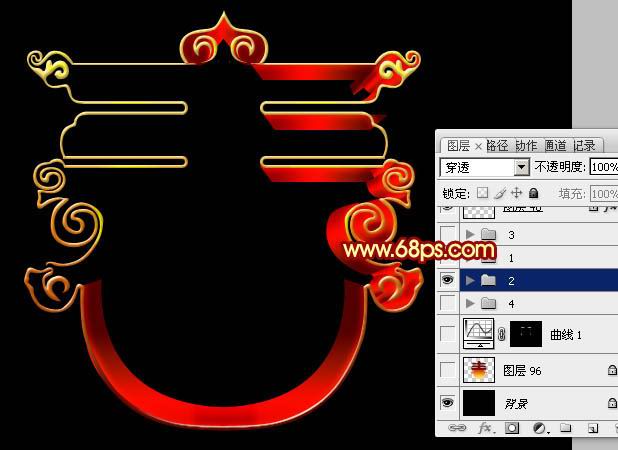
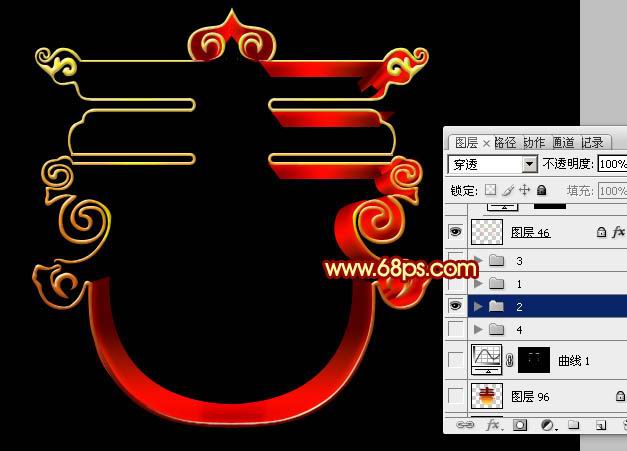
11、新建圖層,同上的方法做出其它面板的漸變,效果如下圖。

圖19
12、左側的直接復制右側的,效果如下圖。

圖20
13、在背景圖層上面新建一個圖層,用鋼筆勾出下圖所示的選區,拉上圖22所示的線性漸變。

圖21

圖22
14、創建曲線調整圖層,適當增加亮度,確定後把蒙版填充黑色,用白色畫筆把有反光的部分擦出來,如圖24.

圖23

圖24
4添加其他元素回頂部
15、打開燈籠素材,拖進來解鎖後放到合適的文字,並調整好大小。

圖25

圖26
16、把燈籠圖層復制一層,混合模式改為“正片疊底”,按住Alt鍵添加圖層蒙版,用白色畫筆把頂部擦出來,效果如下圖。

圖27
17、打開桃花素材,拖進