萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> UI設計師如何做一份讓工程師淚流滿面的標注?
UI設計師如何做一份讓工程師淚流滿面的標注?
為什麼傳統的標注方法讓人難受?
沒錯,Markman 是傳說中的標注神器,看起來也確實方便快捷,但是當一個頁面中,要同時標注間距、大小、顏色和字號時,過多的信息一齊扔給工程師,就會讓人有些抓狂。比如這樣:

這裡的標注雖然都有清晰的箭頭指示,但卻並不具有視覺邏輯,或者說呈現出來的視覺邏輯並不符合開發邏輯。工程師在搭建一個頁面的時候,會先去架構布局,一塊內容一塊內容劃分好,接著填充進內容,最後來修改視覺的樣式。那麼我們也應該按照順序,先告訴人家每個模塊的間距啦大小啦,再告訴人家用什麼字體和顏色,也就是先有布局標注,再有樣式標注。
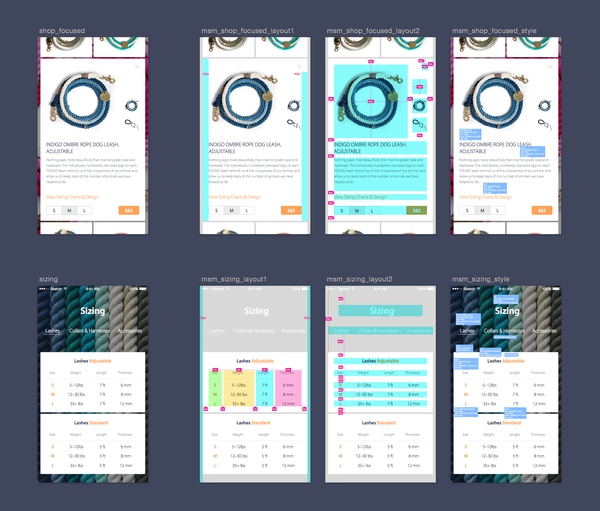
用2個頁面解釋布局,再用1個頁面解釋樣式

這就是我的做法,視覺稿完成後,每一個頁面拿出來放在左邊,再用三個畫板來說明它。
橫向布局:解釋元素左右的外間距、內間距和橫向寬度。(這裡要考慮到針對不同寬度屏幕的適配,標注是給固定值還是百分比)
縱向布局:解釋元素的上下間距和高度。(有時要確保頁面裡最重要的信息——比如一個 CFA btn——在不同屏幕大小中是否都出現在了首屏,判斷標注是向上定位還是向下定位 )
視覺樣式:字體、字號、行高、顏色、透明度、圓角。
標注信息分類之後,我還會給標注本身設置共享樣式:塊面通常用藍色的遮罩,區別不同百分比時則用紅黃綠的遮罩,數字間距用紅底白字,視覺樣式則用藍底白字,這樣的好處是:對與設計師,可以快捷修改所有標注樣式;對於工程師,快速建立對這套標注視覺語言的認知,明白不同顏色所代表的信息屬性,更方便的找到他所需要的信息。
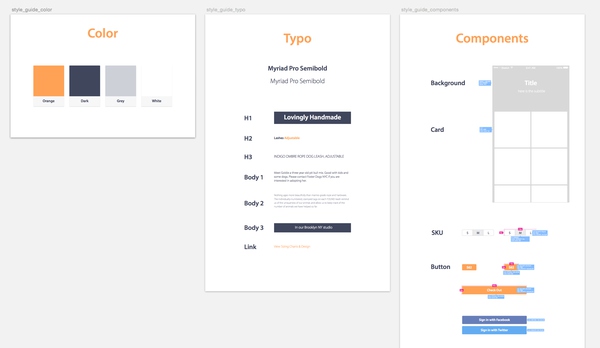
單獨拎出可復用的組件,統一標注

設計實現之前,就和工程師們一起統一一套樣式規范,除了常見的顏色和字體之外,我還會把通用的 UI 組件拿出來,一半是針對系統原生控件的樣式定制(alert/toast/radio btn/switch…),一半則是完全自定義的 UI 組件(產品自己的 UI kit)可以是任何會高頻復用的產品功能性的東西,比如這裡的 SKU 選擇器和按鈕。
在項目進程中,我甚至會和工程師們溝通好,然後在每個組件旁寫上這個組件是誰正在實現或已經實現,附在項目共享文件或者郵件裡,避免重復勞動。
統一標注的好處不僅是我們自己在後續的設計中可以復用和遵守, 對於 web/iOS/Andriod 的工程師而言,也能提高代碼效率同時保持不同平台最終效果的統一,後續迭代的時候也不會出現莫名其妙的樣式和代碼。如果遇到產品的大版本更新,也正好趁此機會和工程師們一起好好梳理一遍現有的樣式,清除掉不再使用的樣式,指定好新的層級。
DOs & DON’Ts
始終遵循,視覺邏輯符合工程師的開發邏輯。
合理劃分,再復雜的頁面,用三步也足夠能說清楚,信息不要擠在一起。
考慮到頁面在不同屏幕大小下的變化,間距是否固定,比例是否縮放,圖片和按鈕寬度是否自適應。
任何細節和要求都寫清楚寫清楚,寫,清,楚,不要指望任何人“意會”你的設計,任何決定都要有據可查。
每一個標注本身也要注意對齊方式,更干淨整潔的標注能讓大家一眼找到所需。
好了,看完之後大概會有人吐槽說有必要麼這樣的標注多浪費時間啊,就是要追求極致啊(仰天……
在做標注的過程中,你會再次仔細審視自己的設計,總會發現之前被忽略/沒考慮周全的細節,比如間距字號顏色是否遵守了統一的規則,比如不同屏幕大小如何適配。
耍聰明會偷懶的話,shared style 設置好,插件快捷鍵背好,能復用的樣式提煉出來,你便會發現,雖然投入到標注的時間增加了30%,但是和工程師後期反復溝通的時間減少了80%。
他們如果第一次拿 demo 給你看,你還會驚喜的發現有很高的視覺還原度,個別小細節微微調整就好了。大家都討厭改改改,一次通過多有成就感呢。
最後,這次模板是我自己的一個 redesign concept, 基於foundmyanimal.com,(一家 base 在 Brooklyn 的工作室,手工制作非常有愛的銘牌、項圈等動物飾品)圖片素材全部源自其網站和 Instagram,不得轉載。
至於我的源文件,大家隨便用,I don’t give a fuck.

去 Dribbble — 看我的完整設計稿。
當然,這是一套還不夠嚴謹不夠科學的自創標注,設計師盆友們,特別是工程師盆友們!覺得有任何值得改進的地方請隨時跟我討論~ help me improve : P
Happy designing~
匡
補充
是的我曾經也很寄希望於 Zeplin,參與第一批內測後就寫了長長的自帶說明配圖的郵件給他們,期待 1.0 的發布,那就可以解決我這篇文章裡寫的所有問題了。論偷懶工具的重要性啊盆友們……想起昨晚看見 FB 新玩出來的 sketch 插件,用 HTML+CSS 實現的動態布局。
這是我自己最常用的兩個 Sketch 插件:
Sketch Measure— 目前最好用的標注插件
Sketch Style Inventory Master — 主打功能是幫你自動生成設計稿中的 style guide,但最好用的卻是可以智能選擇頁面中統一樣式的文本和圖形
記得在 Github 上給作者小星星喲~
- 上一頁:聊聊場景設計的3個關鍵作用
- 下一頁:追了8年的《廣告狂人》讓我學到了什麼



