萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作廣告招牌金屬文字
Photoshop制作廣告招牌金屬文字
金屬文字的廣告招牌在生活中到處可見,下面我們就用PS來打造個性鮮明質感很強的金屬文字,加上紅色背景給你強有力的視覺沖擊力……
先看一下最終效果:

制作工具:Photoshop
制作過程:
1、新建一個文件。設置前景色為深紅色,按Alt+Delete鍵填充背景層,圖像效果如圖01所示。

2、單擊工具箱中的文字工具,在字符面板中設置參數,在窗口中輸入文字,圖像效果如圖02所示。

3、執行菜單欄中的“編輯”“自由變換”命令,顯示自由變換編輯框,按下Ctrl鍵拖動鼠標進行變形處理,圖像效果如圖03所示。

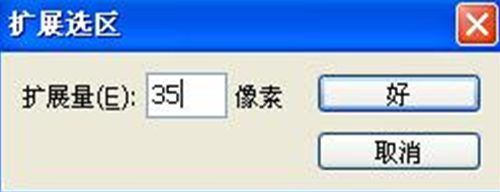
4、按住Ctrl鍵的同時單擊文字圖層,將文字載入選區。執行菜單欄中的“選擇”“修改”“擴展”命令,在彈出的對話框中設置擴展量為35像素,如圖04所示,圖像效果如圖05所示。


5、設置前景色為白色,新建圖層1,按Alt+Delete鍵對選區填充白色,圖像效果如圖06所示。

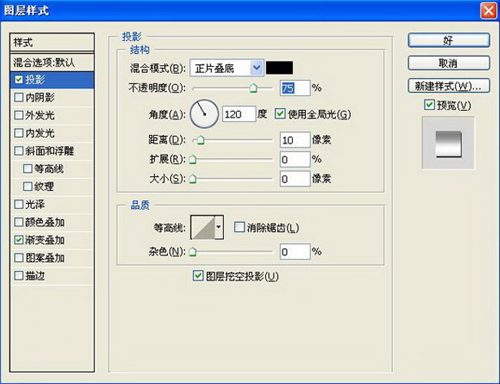
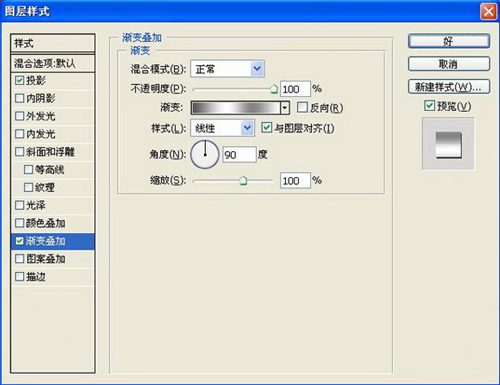
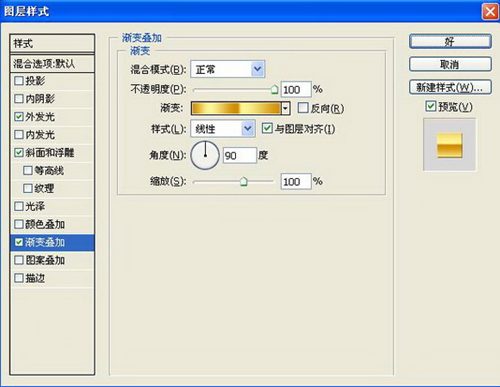
6、雙擊圖層1,在彈出的圖層樣式對話框中選擇“投影”“漸變疊加”樣式,在漸變疊加面板中的漸變編輯器中設置色標依次為灰色RGB分別為84、84、84,白色,灰色RGB132、132、132,白色,如圖07-08所示,圖像效果如圖09所示。



7、按住Ctrl鍵的同時單擊圖層1,將文字載入選區。執行菜單欄中的“選擇”“修改”“收縮”命令,在彈出的對話框中設置收縮量為10像素,如圖10所示,圖像效果如圖11所示。

8、設置前景色為白色,新建圖層2,按Alt+Delete鍵對選區填充白色,圖像效果如圖12所示。

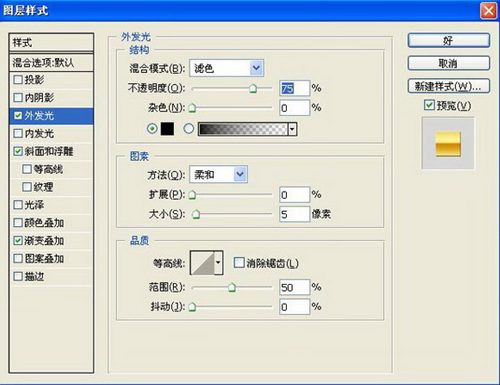
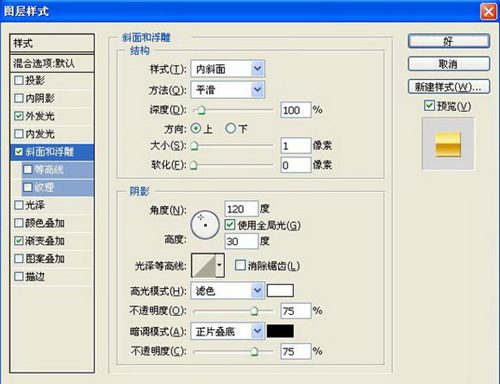
9、雙擊圖層2,在彈出的圖層樣式對話框中選擇“外發光”“斜面和浮雕”“漸變疊加”樣式,其中設置外發光的顏色為黑色,在漸變疊加面板中的漸變編輯器中設置色標依次為黃色RGB分別為157、157、161,淺黃色RGB255、245、150,黃色RGB210、140、0,淺黃色 RGB255、245、150,黃色RGB210、140、0,如圖13-15所示,圖像效果如圖16所示。




10、按住Ctrl鍵的同時單擊文字圖層,將文字載入選區。隱藏文字層,執行菜單欄中的“選擇”“修改”“擴展”命令,在彈出的對話框中設置擴展量為5像素,如圖17所示,圖像效果如圖18所示。


11、選擇圖層2,按Delete鍵刪除圖像,圖像效果如圖19所示。選擇圖層1,按Delete鍵刪除圖像,圖像效果如圖20所示。


12、選擇工具箱中的文字工具,在窗口中輸入文字,圖像效果如圖21所示。

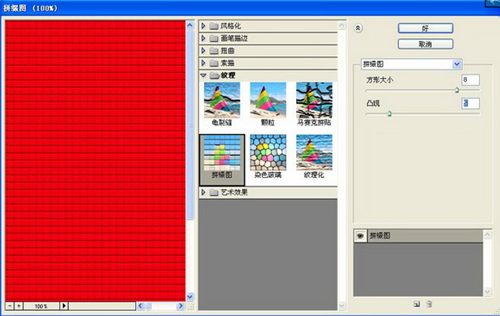
13、選擇背景圖層,執行菜單欄中的“濾鏡”“紋理”“拼綴圖”命令,在彈出的對話框中設置參數如圖22所示,圖像效果如圖23所示。


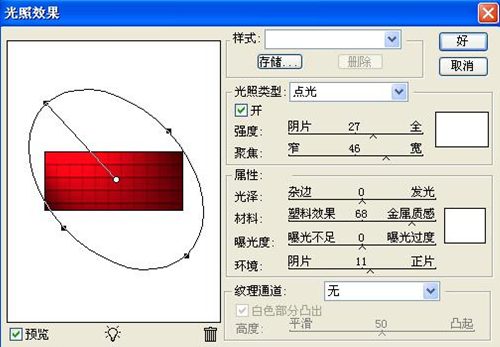
14、選擇背景圖層,執行菜單欄中的“濾鏡”“渲染”“光照效果”命令,在彈出的對話框中設置參數如圖24所示,圖像最終效果如圖25所示。


.



