萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 用PS制作剔透的3D字效果
用PS制作剔透的3D字效果
主要方法 :利用快捷鍵Ctrl Alt 上(下)箭頭鍵,快速地復制並逐像素的移動圖案而得到3D效果,操作步驟都是比較輕易實現的,適合初學入門者練手。
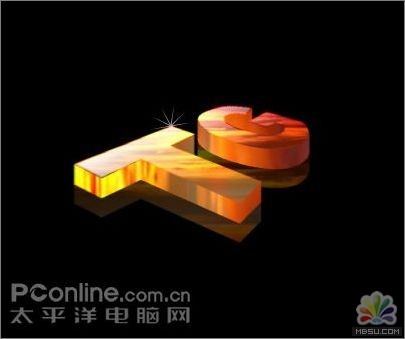
下圖是完成後的3D 效果字:

最終效果
制作這個效果,我們需要事先預備好一張素材圖片。具體用什麼素材就看你自己需要而定了。就上圖所示的效果來說,我們可以利用一張黃昏的照片來實現(百度一下就可以找到許多)。下面我們就開始實現這個效果的制作步驟:
1、首先打開素材圖片,全選圖片(Ctrl A)或根據需要使用選框工具(M)選取圖片中的一部分,復制(Ctrl C)。將工具欄中調色板前景色和背景色分別設置為白色和黑色。再新建一個 Photoshop 圖像文檔,背景色為黑色,寬度和高度比素材圖片寬度和高度大一些,以便在後面的步驟中調整。將剛復制的圖片粘貼(Ctrl V)到新建的圖像文檔中,並將該圖層重命名為“素材”。

圖1:新建圖像文檔,並粘貼素材圖片
2、在圖層面板中,點擊“素材”圖層前的眼睛圖標,將素材圖片隱藏起來。然後選擇“橫排文字工具”(T),並選擇合適的字體和字號,輸入文字。在這裡,我們選擇了 Arial Black 字體及 150 像素字號。

圖2:選擇字體和字號,輸入文字
3、現在我們要對文字進行變換,使之具有三維透視效果。首先在文字圖層上右擊鼠標,從右鍵菜單中選“柵格化文字”,將矢量文字變成像素圖像。然後從菜單中選擇“編輯 > 變換 > 扭曲”,拖動控制手柄,調整和扭曲文字,使之“平躺”在水平面上。

圖3:柵格化及扭曲文字,獲得三維透視效果
4、選中文字圖層,按住 Ctrl Alt 鍵,再按向下(或向上)的箭頭鍵,復制圖層。每按一次箭頭鍵,即復制一次文字並將文字向下(或向上)平移一個像素。復制的次數越多,3D 文字高度也就越大。這裡我們復制了20 次,效果如下圖。

圖4:復制並向下平移文字得到 3D 效果
5、選中“TG 副本”圖層,再按住 Shift 鍵,點擊“TG 副本 20”圖層,全選 20 個副本圖層。然後從菜單中選擇“圖層 > 向下合並”(Ctrl E),合並剛選定的圖層,並將該圖層拖動移到“TG”文字圖層之下。

圖5:合並 20 個副本圖層
6、現在我們來制作 3D 文字頂部的表面。點擊“素材”圖層的眼睛圖標處,使該圖層由隱藏變為可見。執行“編輯 > 變換 > 垂直翻轉”,翻轉圖片,使用移動工具移動素材圖片至合適位置,以便得到滿足的 3D 文字頂部表面。

圖6:移動工具移動素材圖片至合適位置
7、調整好位置後,按住 Ctrl 鍵不放,鼠標左鍵點擊“TG”文字圖層的“圖層縮覽圖”圖標,加載該層文字的選區。然後點擊選中“素材”圖層,按 Ctrl J 鍵,Photoshop將復制選區中的圖像並粘貼到新圖層中。重命名該圖層為“頂部表面”,並拖動該圖層到所有圖層的最頂部。

圖7:制作 3D 文字的“頂部表面”
8、使用鼠標拖動“素材”圖層到圖層面板底部的“創建新圖層”按鈕上,復制該圖層,並將副本命名為“旋轉素材”。從菜單中選擇“編輯 > 變換 > 旋轉90度(逆時針)”,旋轉素材圖片。接著再移動素材圖片到合適的位置,以便得到滿足的 3D 文字豎直表面。

圖8:復制並旋轉素材圖片
9、調整好位置後,按住 Ctrl 鍵不放,鼠標左鍵點擊“TG 副本 20”文字圖層的“圖層縮覽圖”圖標,加載該層文字的選區。然後點擊選中“旋轉素材”圖層,按 Ctrl J 鍵,Photoshop將復制選區中的圖像並粘貼到新圖層中。重命名該圖層為“豎直表面”,並拖動該圖層到“頂部表面”圖層之下。

圖9:制作“豎直表面”後的效果
10、下面我們來制作文字的反射效果。按住 Ctrl 鍵不放,鼠標左鍵點擊“TG 副本 20”文字圖層的“圖層縮覽圖”圖標,加載該層文字的選區。再選中“素材”圖層,按 Ctrl J 鍵,復制選區到新圖層。現在將“TG”、“TG 副本 20”、“旋轉素材”、“素材”圖層都隱藏起來。將剛復制的圖層重命名為“反射效果”,拖動到“豎直表面”圖層之下,然後使用移動工具將其向下移動到合適位置,並將其圖層不透明度降低至30%左右。

圖10
11、在“頂部表面”圖層之上新建一個空白圖層,命名為“漸變”。按住 Ctrl 鍵不放,鼠標左鍵點擊“TG”文字圖層的“圖層縮覽圖”圖標,加載該層文字的選區。再從菜單中選擇“選擇 > 修改 > 收縮”,將選區收縮1像素。選中“漸變”圖層,選擇“漸變”工具(G),選擇“白 -> 透明”的漸變色,拖動鼠標,給選區繪制一個漸變效果。

圖11:給 3D 文字表面添加漸變效果
12、最後,我們可以再給文字高光處加上閃光效果。選擇“多邊形”工具(U),從選項欄中指定邊數(本例設置為10),並點擊下拉三角箭頭,勾選“星型”復選框,將縮進邊依據設置在90%-99%之間,配合設置為92%。

圖12-1
現在新建一個圖層,命名為“閃光”。然後在文字高光處拖動鼠標繪制多邊形,按 Ctrl 回車鍵,將多邊形路徑轉化為選區,使用白色填充,適當調整圖層不透明度,即得到閃光效果。至此,一個剔透的 3D 效果字就完成了。

圖12-2

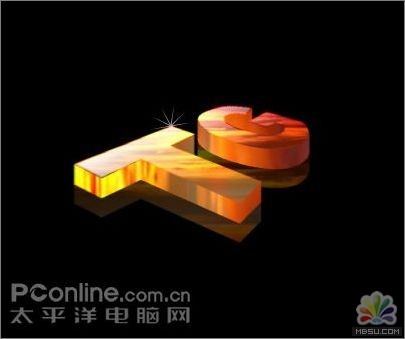
最終效果
.



