萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 用ps做餅干字
用ps做餅干字
最終效果

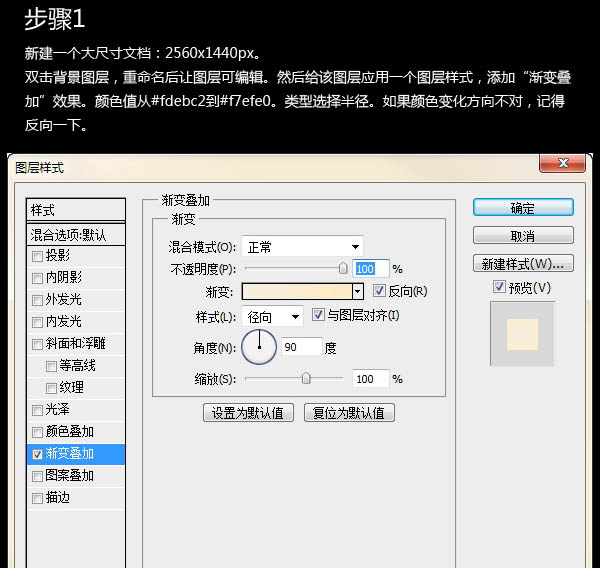
1、新建一個2560 * 1440像素文檔,雙擊背景圖層解鎖。然後給該圖層應用一個圖層樣式,添加“漸變疊加”效果,顏色值從:#fdebc2到#f7efe0。具體參數設置如下圖。

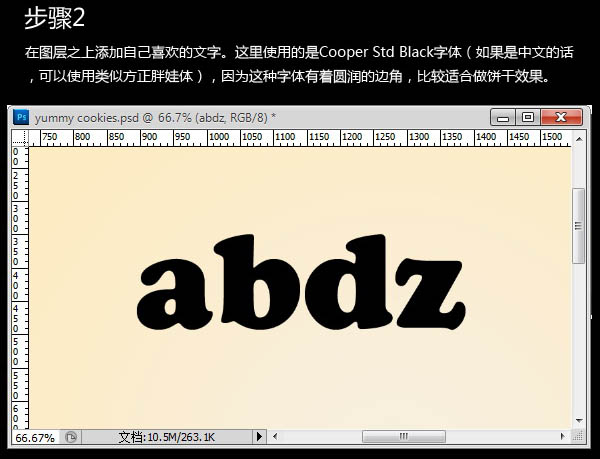
2、在圖層之上添加自己喜歡的文字。這裡使用的是Cooper Std Black字體,因為這種字體有著圓潤的邊角,比較適合做餅干效果。

3、現在就可以添加餅干的紋理,先打開一些餅干素材,多復制幾層,讓餅干覆蓋住剛才的字體,並把這些餅干圖層放到同一個圖層組中。




4、獲取文字圖層的選區,然後給剛才的圖層組添加圖層蒙版,這樣看上去文字就覆蓋了餅干的紋理效果。

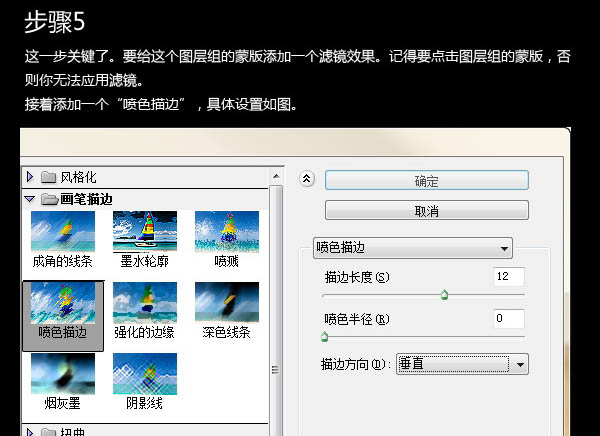
5、這一步關鍵了。要給這個圖層組的蒙版添加一個濾鏡效果。記得要點擊圖層組的蒙版,或則你無法應用濾鏡。接著添加一個:濾鏡 > 畫筆描邊 > 噴色描邊,參數設置如下圖。

6、依然保持選區存在。繼續添加一組“高斯模糊”濾鏡。設置的模糊數值為2,但是這要看你字體設置的大小具體為多少。

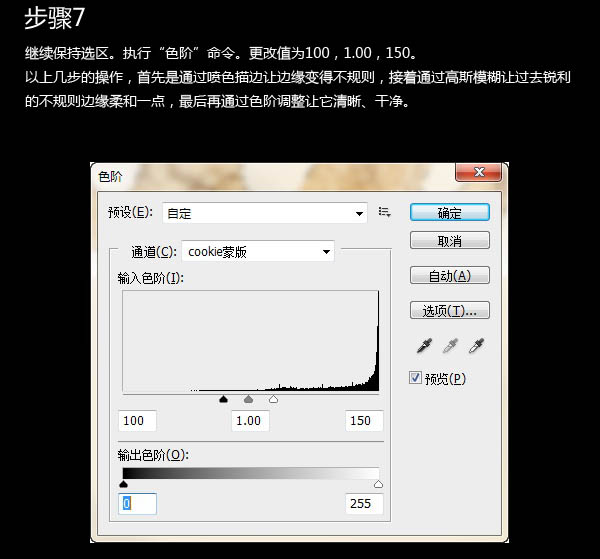
7、繼續保持選區。執行色階命令,數值:100/1.00/150。
以上幾步的操作,首先是通過噴色描邊讓邊緣變得不規則,接著通過高斯模糊讓過去銳利的不規則邊緣柔和一點,最後再通過色階調整讓它清晰、干淨。

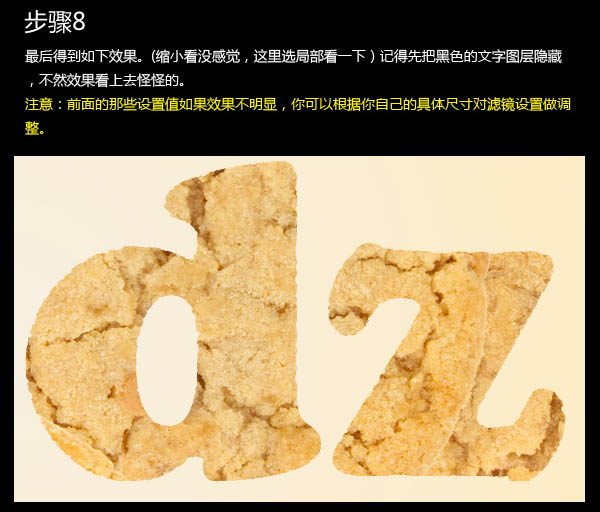
8、最後得到如下圖所示的效果,記得先把黑色文字圖層影藏,不然效果看上去就怪怪的。

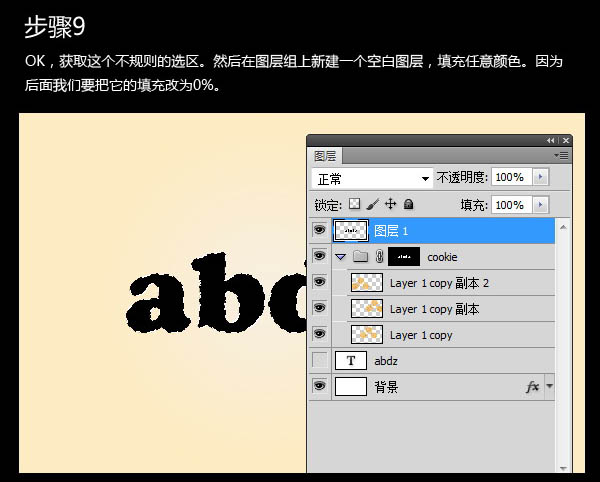
9、獲取這個不規則的選區,然後在圖層組上新建一個空白圖層,填充任意顏色。因為後面我們要把它的模式填充度改為:0%。

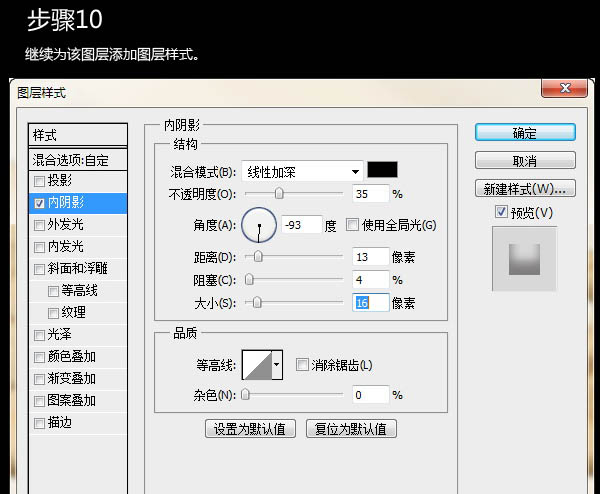
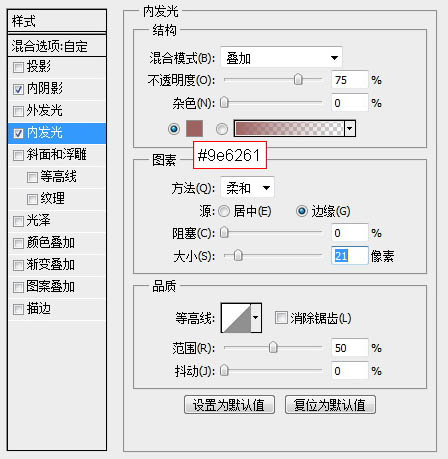
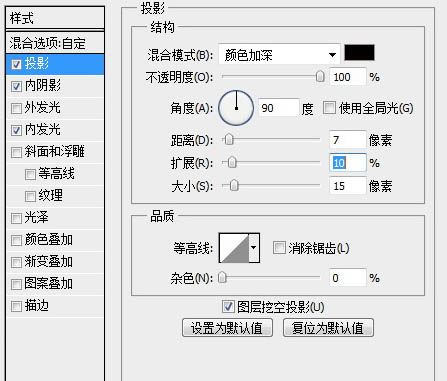
10、繼續為該圖層添加圖層樣式,參數設置如下圖。



11、這一系列的操作得到一個較為真實的餅干效果,如下圖。

12、接著選擇這個圖層和早先建立的圖層組,復制他們。然後取消復制圖層中圖層樣式的陰影效果,保留其他效果。最後合並這些復制的圖層和圖層組,得到一個新的圖層。更改混合模式改為“疊加”,不透明度為:50%。

到這裡,這樣一個松餅效果的餅干特效就基本完成了。剩下的就是處理細節的部分。如多做幾塊餅干,打亂他們的排列等等。

最終效果:

.
- 上一頁:Photoshop制作立體紋理火焰字
- 下一頁:用PS如何制作珍珠字



