萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop設計發光效果燈絲文字效果
Photoshop設計發光效果燈絲文字效果
今天為大家帶來一篇非常有趣的教程——將文字做成燈絲發光的效果。教程非常簡單,大家一起來學習一下吧!

第1步:
打開Photoshop,創建一個新的文檔後,(大小自定)確定背景是黑色的。

第2步:
為了使效果更加逼真,讓我們用一個素材。

這時候我們把它貼入將圖像放在中心。現在有白色的背景我們用魔棒工具單擊一下白色的地方然後按下Dlete鍵刪除。
第3步:
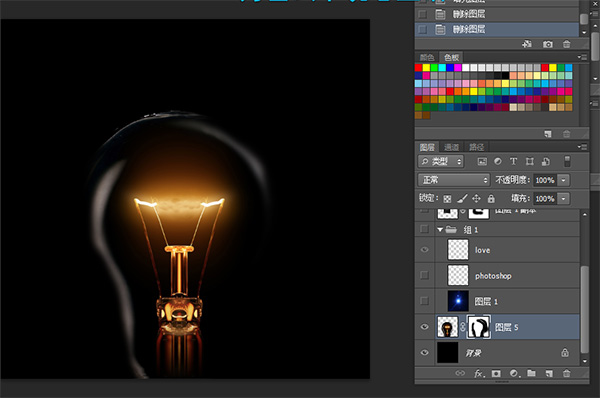
在燈泡的圖層上添加蒙版,然後用黑色畫筆塗抹你那裡不想要的高光。這是我處理的。

當然了,如果你覺得那裡需要添加高光的話,就用白色畫筆在哪裡塗抹。
第4步
選擇橫排文字工具(T),字體顏色為白色。我使用的埃克斯茅斯的字體,你可以在這裡下載它http://www.dafont.com /exmouth.font。我使用的大小50像素,但大小將取決於您的文件的大小。這時候我們在圖層面板上創建一個組,組的混合模式改為顏色減淡,然後把剛才的文本移動到裡面。

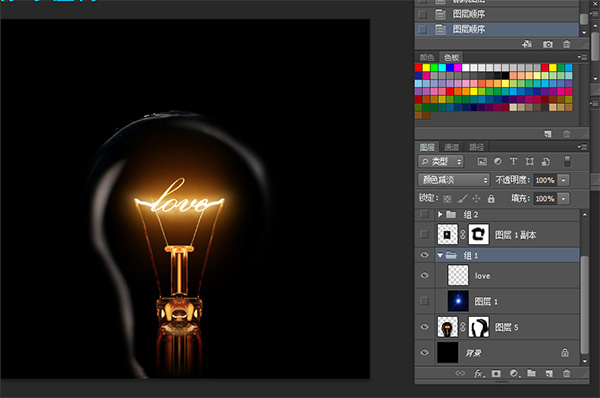
第5步
選定的文本,去濾鏡>模糊>高斯模糊。用0.3個像素的半徑。
這裡需要讓你柵格化文字,這個點擊確定就行。
第6步
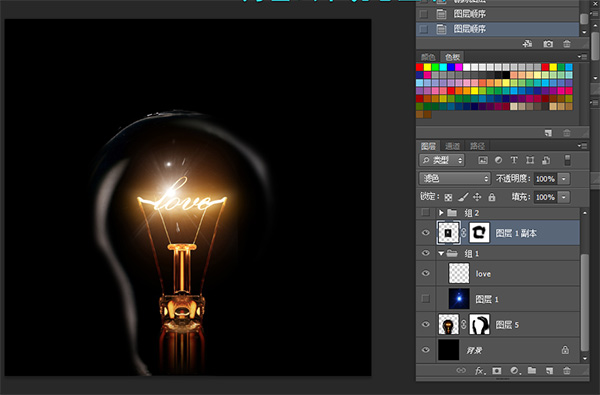
再添加更多的光使文字看上去更有感覺,我們將使用一個真正的素材,而不是在Photoshop中創建一個鏡頭光暈。

我們把這個高光放到文字上方,然後進行圖像—調整—去色,把高光素材的模式改為—濾色。 這個時候去掉我們不需要的,給高光圖層添加一個蒙版,然後用黑色畫筆把那裡不需要塗抹掉,這是我做的。

第7步
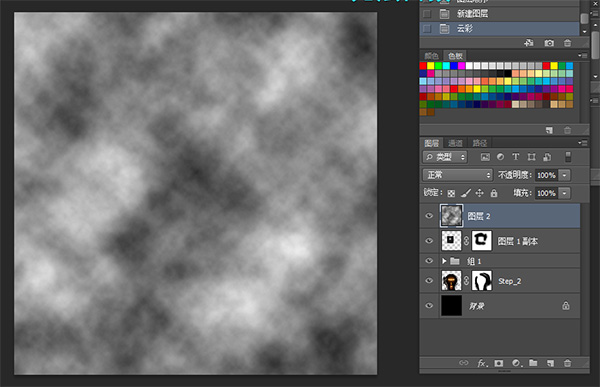
添加一個新層,去濾鏡>渲染>雲彩。確保你有黑色和白色為背景色和前景色。該層也將在其他之上。

第8步
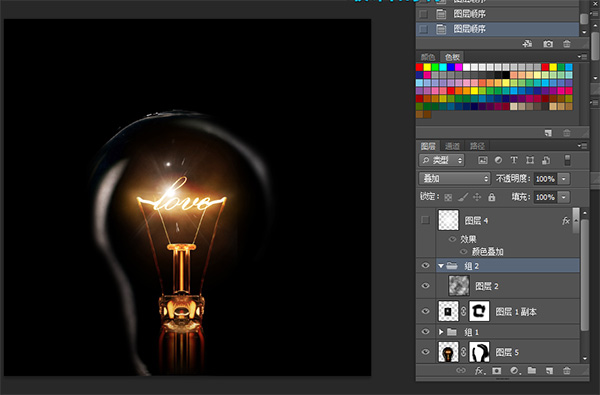
更改雲彩圖層的混合模式為顏色減淡。之後,在圖層面板中添加一個新的組,把雲彩圖層移動到新建的組裡。之後,改變這個組的混合模式為疊加。

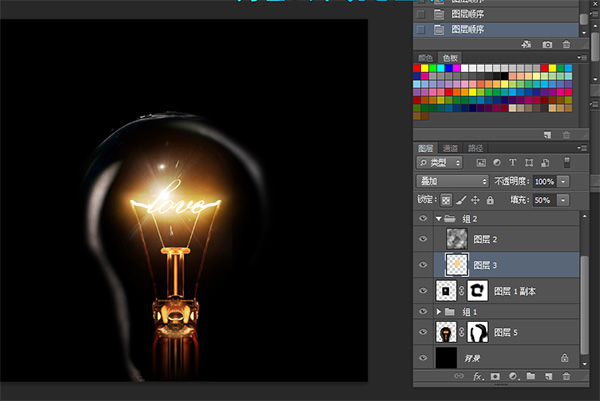
第9步
在剛才新建的組裡面,添加一個新層,把新建的圖層移動到雲的圖層下面,然後用畫筆工具(B)和一個非常柔軟的畫筆#f5d38b,在光效的中心畫一個圓斑。更改圖層的混合模式為疊加,填充為50%。

第10步
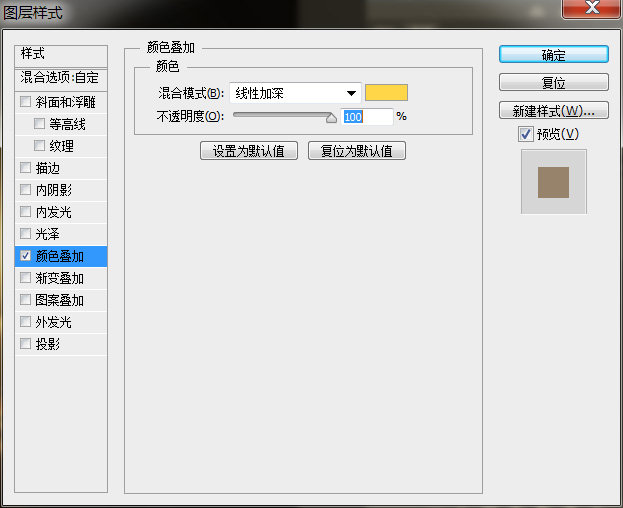
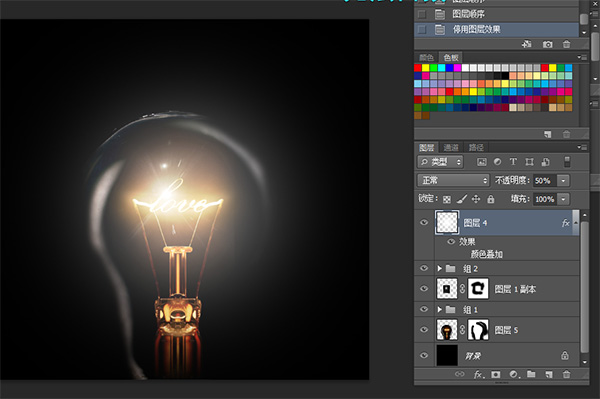
在所有圖層頂部新建一個圖層,然後選取大號並柔和的畫筆工具(B),使用白色,在圖像的光效的中心繪制。之後去圖層>圖層樣式>顏色疊加。使用#ffd648和線性加深。我們便可制作出非常漂亮的燈絲文字效果。


注:更多請關注photoshop教程欄目,三聯PS教程群:181754111歡迎你的加入



