萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop設計紫色光感效果藝術字教程
Photoshop設計紫色光感效果藝術字教程
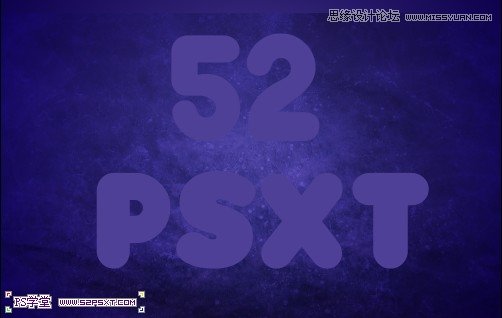
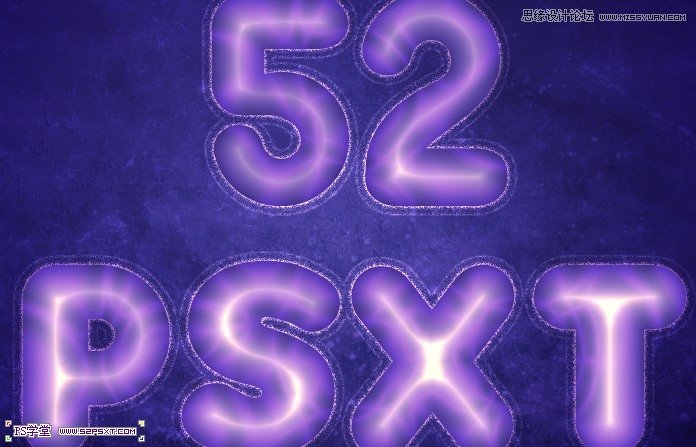
效果圖:

教程:
1.新建1000*650大小的文檔,設置前景色為#4f4097,背景色為#0d004c,拉徑向漸變

2.將素材拉入文檔中,擺放好位置,改圖層模式為疊加

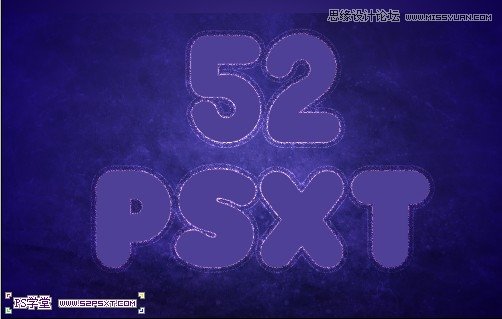
3.用字體Franks,顏色#4f4097,打上'52psxt"

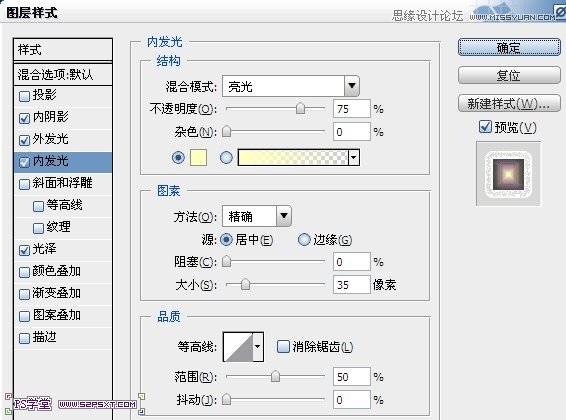
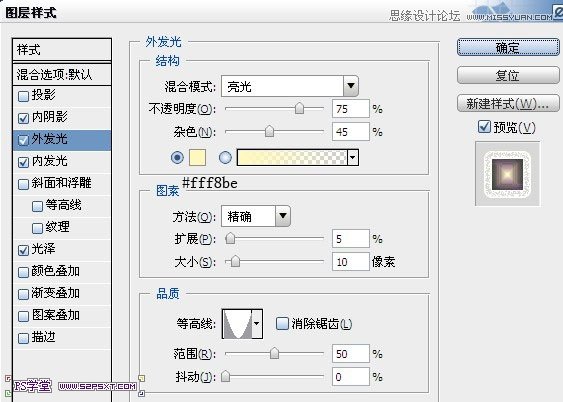
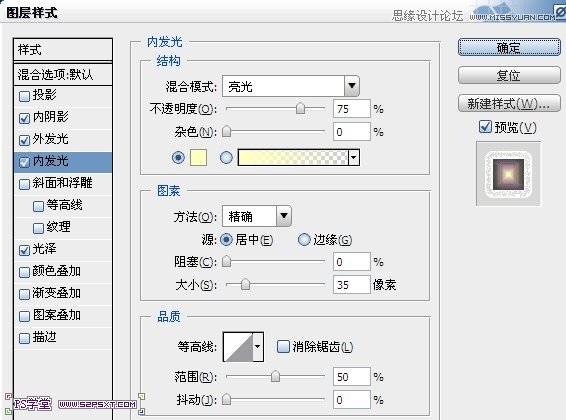
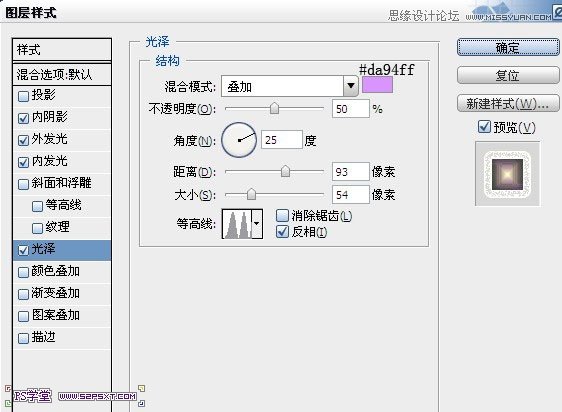
4.給字體圖層設置圖層樣式如下:

本帖隱藏的內容




5.復制一層字體圖層,得到字體副本圖層,右擊清除圖層樣式。再右擊刪格式化


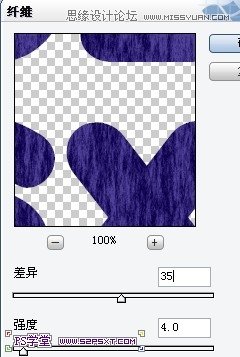
6.設置前景色為#4f4097,背景色為#0d004c,執行濾鏡--渲染--纖維


繼續濾鏡--畫筆描邊--強化邊緣


將圖層模式改為柔光


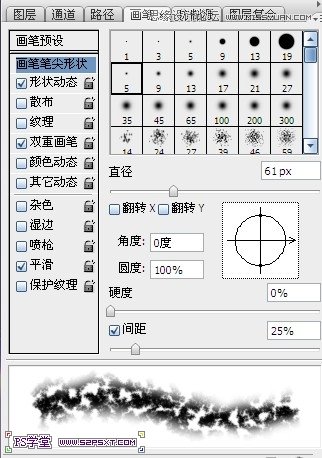
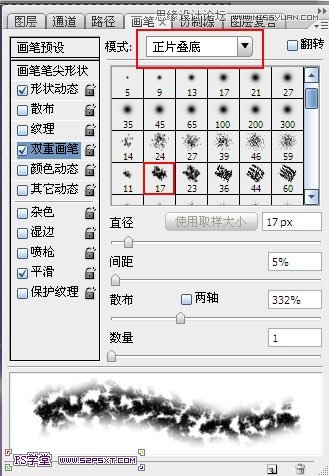
7.選擇畫筆工具,設置畫筆如下:



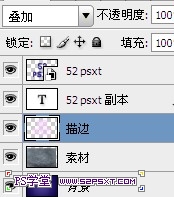
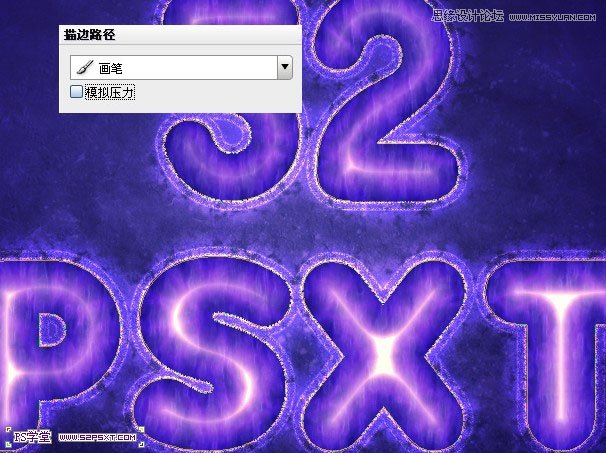
9.右擊字體圖層,創建工作路徑,在字體圖層下新建圖層“描邊”,圖層模式疊加,設置前景色為#f9cfff。選擇鋼筆工具,在描邊圖層上右擊,描邊,不要點模擬壓力。


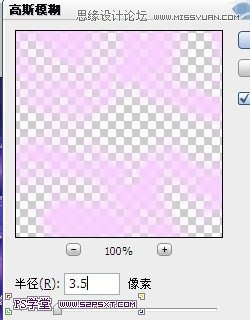
10.給描邊圖層執行濾鏡--模糊--高斯模糊3.5左右,完工。

最後效果圖:

ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved