萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作綠色風格金屬立體字教程
Photoshop制作綠色風格金屬立體字教程
先看看效果圖

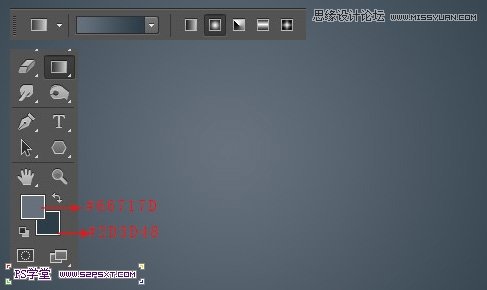
1.photoshop教程新建1152*864px,我們設置前景色為#66717d,背景色為#2d3d48,拉徑向漸變,做一個背景的顏色基調。

2.打開鐵紋理素材,拉入畫布中調整好大小,將圖層模式改為正片疊底,不透明度70%。

3.我們給鐵紋理素材進行顏色的調整,調整--色相/飽和度,色相180,飽和度-70.


4.我們打上字體“love 52psxt”,字體顏色#8bbabe,字體這裡選擇的是Baltar(素材提供)。

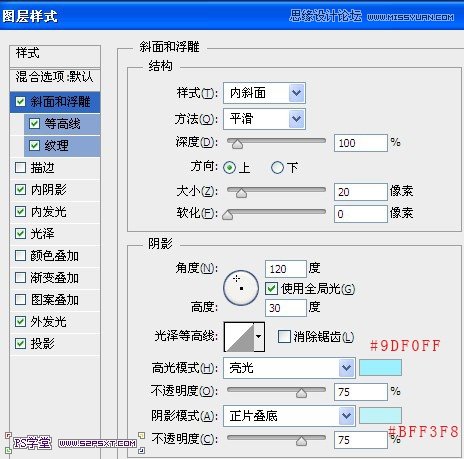
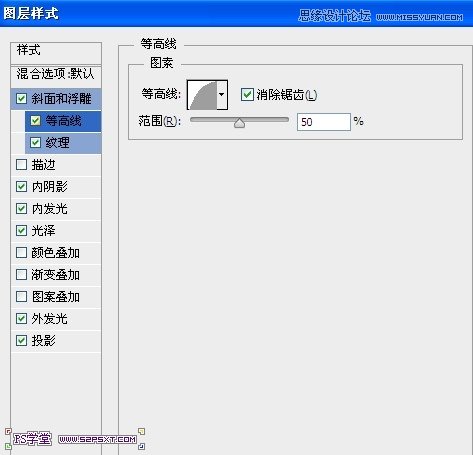
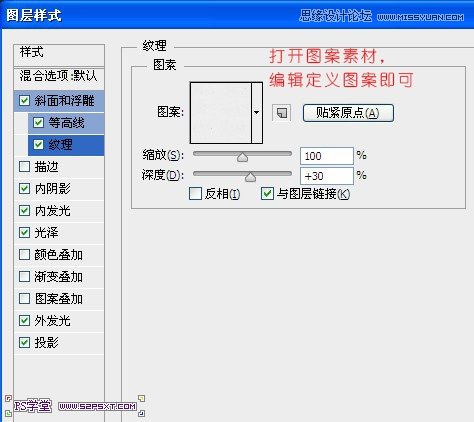
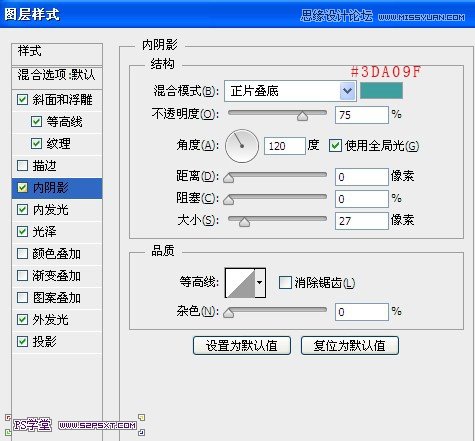
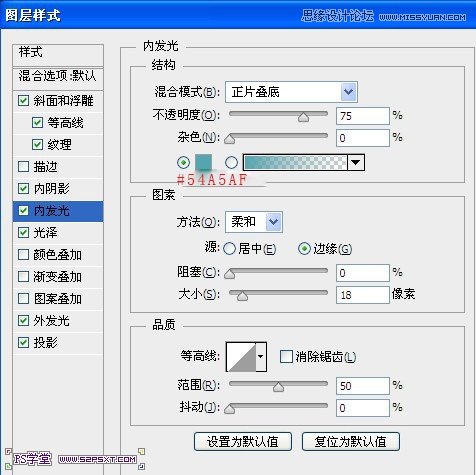
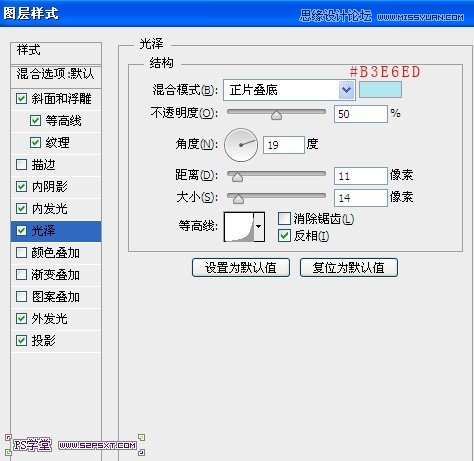
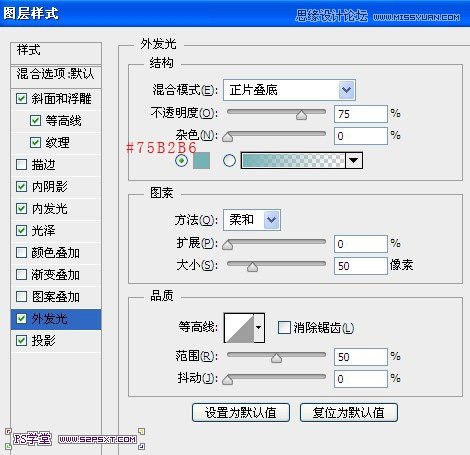
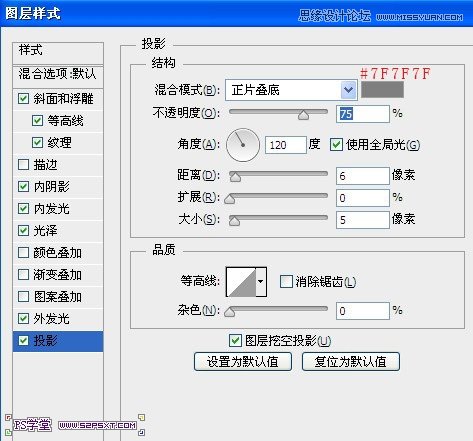
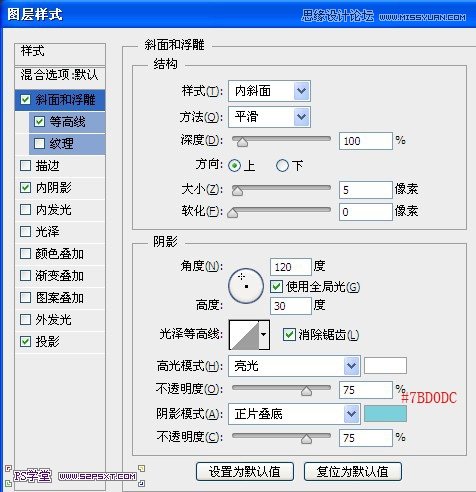
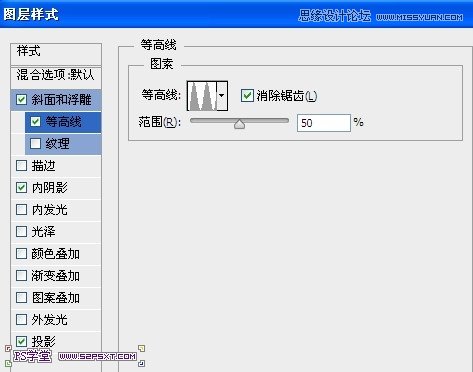
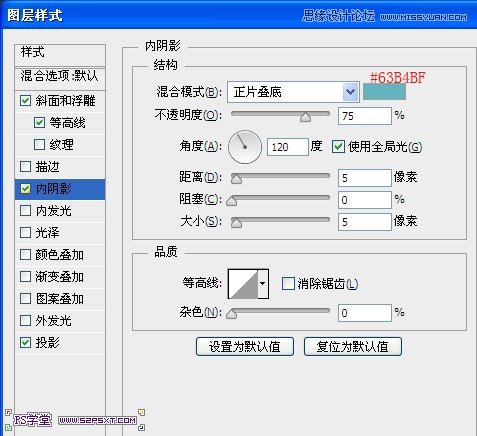
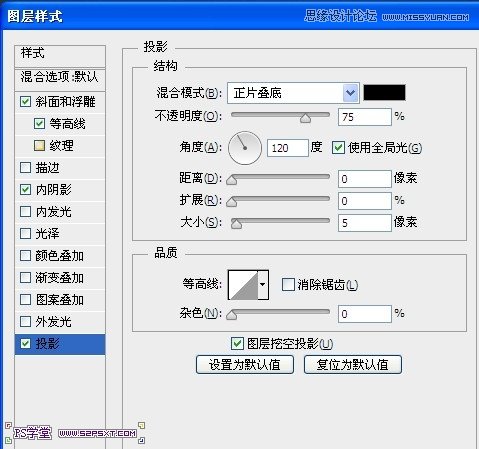
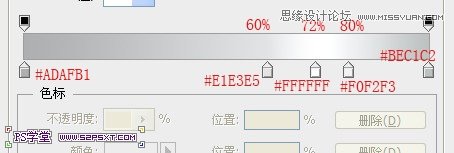
5.給字體圖層添加圖層樣式,設置如下:








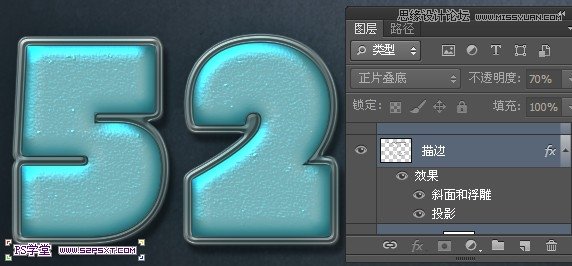
得到效果大致如下:

psfans,如果您要查看本帖隱藏內容請回復
得到效果大致如下:

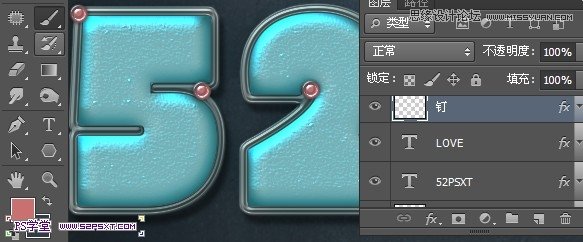
10.新建圖層“釘”,放在所有圖層上方,設置圖層樣式如下:




11.設置前景色為#c97070,畫筆大小18px,硬度100%。在你喜歡的地方點上效果。

12.最後我們在所有圖層上方新建調整圖層--漸變映射,設置如下,得到最終結果:


下面是效果圖

注:更多請關注photoshop教程 欄目,三聯PS教程群:181754111歡迎你的加入
ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved