萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作華麗的金色立體字
Photoshop制作華麗的金色立體字
手工制作立體字是比較辛苦的,文字結構復雜的話,要制作的立體面就比較多。不過只要掌握了方法,制作也是比較順手的。
最終效果

<點小圖查看大圖>
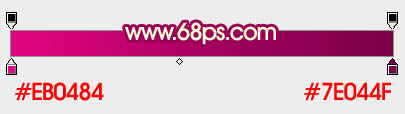
1、photoshop教程新建一個1024 * 768像素的文件,選擇漸變工具,顏色設置如圖1,拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
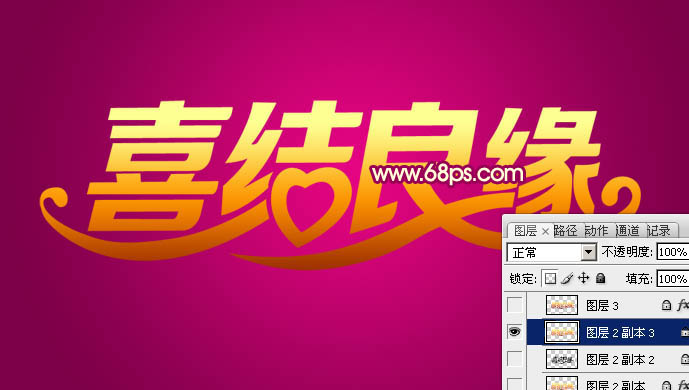
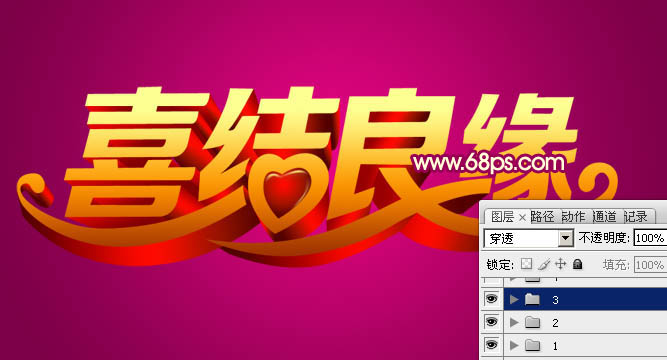
2、打開文字素材,拖進來,解鎖後適當調整好位置,文字的顏色都已經加好,如下圖。

<點小圖查看大圖>

<圖3>
3、把文字圖層復制一層,移到原文字圖層下面,鎖定像素區域後填充黑色。按Ctrl + T 調整大小及位置,做出初步的透視效果,如下圖。

<圖4>
4、下面就是立體面的制作,在背景圖層上面新建一個組,在組裡新建一個圖層,由左側的文字開支制作。用鋼筆勾出下圖所示的選區,拉上圖6所示的線性漸變,注意好漸變的方向。隱藏透視圖層後的效果如圖7。

<圖5>

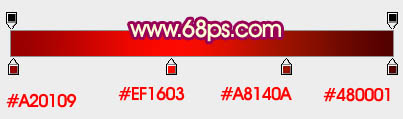
<圖6>

<圖7>
5、需要制作的面是非常多的,自己慢慢制作,漸變的方向要統一。第一個文字制作過程如圖8,9。

<圖8>

<圖9>
6、新建組,同上的方法制作其它文字立體面,過程如圖10 - 12。

<圖10>

<圖11>

<圖12>
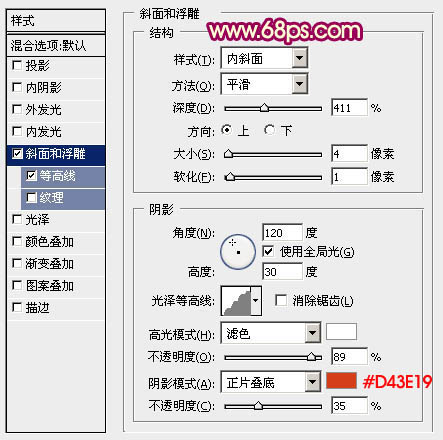
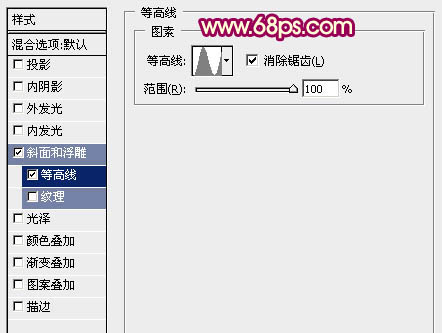
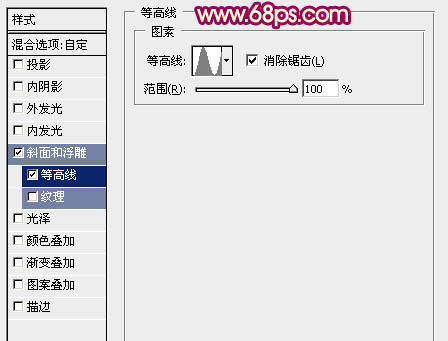
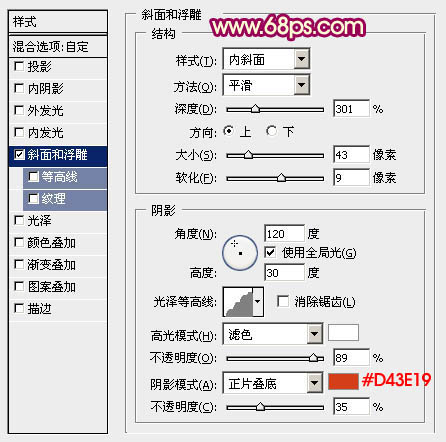
7、回到頂部的文字圖層,雙擊圖層面板的文字縮略圖調出圖層樣式,設置斜面和浮雕及等高線,參數設置如圖13,14,效果如圖15。這一點浮雕效果還是不夠的,後面還需要增加文字質感。

<圖13>

<圖14>

<圖15>
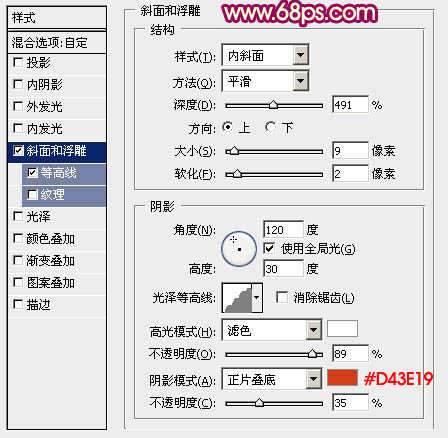
8、按Ctrl + J 把當前文字圖層復制一層,雙擊文字縮略圖調出圖層樣式,只需要修改其中的一些參數,如圖16,17。確定後把圖層不透明度改為:50%,填充改為:0%,效果如圖18。

<圖16>

<圖17>

<圖18>
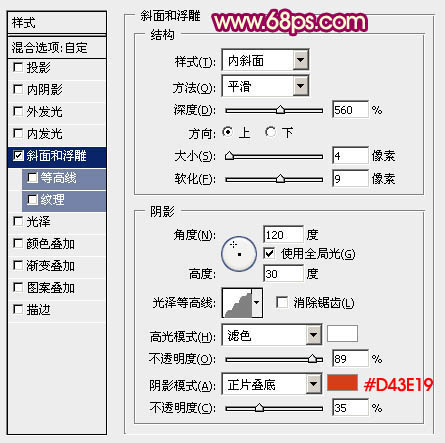
9、按Ctrl + J 把當前文字圖層復制一層,雙擊文字縮略圖調出圖層樣式,設置斜面和浮雕,等高線取消。參數設置如圖19,確定後把圖層不透明度改為:30%,填充改為:0%,效果如圖20。

<圖19>

<圖20>
10、按Ctrl + J 把當前文字圖層復制一層,雙擊文字縮略圖調出圖層樣式,參數設置如圖21。
確定後調出文字選區,選擇菜單:選擇 > 修改 > 收縮,數值為9,確定後把選區羽化1個像素,然後給當前圖層添加圖層蒙版,再把圖層不透明度改為:100%,填充改為:0%,效果如圖23。

<圖21>

<圖22>

<圖23>
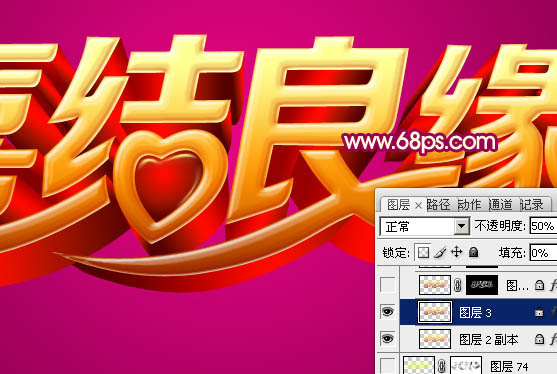
11、按Ctrl + J 把當前文字圖層復制一層,不透明度改為:50%,如下圖。

<圖24>
12、調出文字選區,在文字圖層的底部新建一個圖層,填充黃綠色,取消選區後把填色文字往下移2到3個像素。確定後添加圖層蒙版,用黑色畫筆把邊緣部分的過渡擦出來,如下圖。

<圖25>
13、把當前圖層復制一層,鎖定像素區域後填充暗紅色,往上移動幾個像素,如下圖。

<圖26>
14、在背景圖層上面新建一個圖層,把背景隱藏,按Ctrl + Alt + Shift + E 蓋印圖層,然後給當前圖層增加一些投影效果,再把背景顯示出來,效果如下圖。

<圖27>
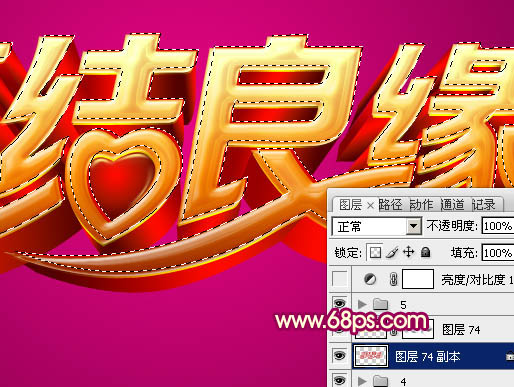
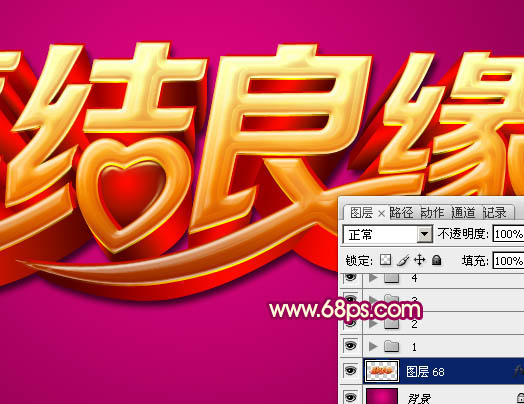
15、在圖層的最上面創建亮度/對比度調整圖層,適當增加對比度,參數及效果如下圖。

<圖28>

<圖29>
最後微調一下細節,完成最終效果。

<點小圖查看大圖>
注:更多請關注photoshop教程欄目,三聯PS教程群:181754111歡迎你的加入



