萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 交互設計師怎樣理解信息架構?
交互設計師怎樣理解信息架構?
今天分享一篇交互設計高級教程,關於產品信息架構的思考,這方面是交互設計師成長的一個關鍵點,也是交互設計大局觀的錘煉基石,文章很有深度,值得用心學習。
這篇適合交互設計或者對交互設計感興趣的小伙伴們看。所以我就不解釋信息架構是什麼了。今天寫一下產品信息架構的思考。
任何產品都有信息架構,或繁雜或簡單。在文中討論的時候,我大致把信息架構分為兩種來例證。一種是比較簡單的信息架構,例如大多ToC產品,微信、QQ音樂、騰訊視頻等;一種是比較復雜的信息架構,例如大多ToB產品,運維類產品、客戶關系管理系統、業務支撐系統等。我把第一種稱為“輕架構”產品,第二種稱為“重架構”產品。
輕架構產品,需要提供給用戶一個簡單明了的信息架構,讓用戶使用方便、體驗流暢。輕架構產品不能讓用戶迷路,不能帶來太多的學習成本,面對海量普通用戶要做到可用且效率高。輕架構產品可以通過做減法來聚焦。
重架構產品,需要提供功能完備、結構嚴謹的信息架構,讓用戶能通過操作流程以使用各個功能。這樣的架構會帶來一定的學習成本,有些重架構產品甚至需要對使用人員進行培訓。重架構產品的用戶群體一般比較聚焦。重架構產品很難通過做減法來聚焦,而是需要對海量功能進行合理整合、靈活布局來聚焦核心用戶場景。所以對重架構產品,信息框架更難,且更重要。
我在華為的設計工作包括輕架構產品和重架構產品。
設計輕架構產品的好處是輕松、愉快,用戶一般容易共感感知,甚至用戶就是你自己。難點在於突破和創新。
設計重架構產品的好處是對交互設計師是一次磨練交互技能的好機會,信息架構越復雜,對交互設計的要求就越高,鍛煉效果越好。難點在於,重架構產品需要對業務的理解透徹,業務理解門檻高,海量功能不能做精簡,用戶是陌生群體, 需要用戶研究的支持才能理解用戶,信息結構復雜導致交互設計難度高、錯誤率高、費力。設計重架構產品對全局觀的要求非常高。
下面我會根據Jesse James Garrett在“用戶體驗要素:以用戶為中心的產品設計”書中關於信息結構的分類為維度,講述一下這些結構在用戶體驗設計的信息架構設計中的作用,並會舉一些真實案例來討論如何使用這些結構以幫助思考。
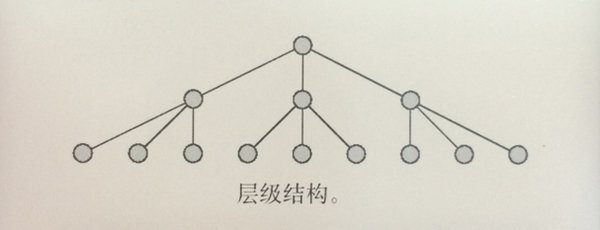
一、層級結構(hierarchical structure)

“在層級結構中,節點與其他相關節點之間存在父級/子級的關系。子節點代表著更狹義的概念,從屬於代表著更廣義類別的父節點。不是每個節點都有子節點,但是每個節點都有一個父節點,一直往上直到整個結構的父節點。層級關系的概念對於用戶來說非常容易理解,同時軟件也是傾向於層級的工作方式,因此這種類型的結構是最常見的。”
這是最常見的一種方式,樹狀圖、家族圖譜等,都是這個路線。這個路線蠻符合大自然的。這個結構相信大部分設計師都使用過,所以普通場景不做過多討論。這裡我想重點講的是層級結構的一種平衡式使用方式。
什麼是平衡式使用方式呢?
這個也是我最近想出來……首先我們知道,層級結構可以帶來兩種設計思路。
第一種,從上到下。從產品主要願景,一步一步細分到每個功能特性。
第二種,從下到上。從對用戶有價值的功能特性開始,一步一步往上倒推到產品靈魂。
如果你讀了我上一篇關於設計流程的思考,這兩種方式就是戰略層、范圍層雙向的方式。
第一種很容易理解,戰略定了一個大方向,管理層傳達並指導,執行層輸出,一步一步分解任務直到任務量清晰、執行後得到產品結果。
第二種在重架構產品中使用的不少,例如一個給中國電信客服做的ToB產品,得先了解客服人員每天工作的任務流、操作流、所需模塊集合,然後倒推規整為一個一個功能模塊,再倒推形成一個系統。
最近我做重架構產品,第二種方法用的蠻多。是有點費腦子,但是嘿嘿,我研究生博弈論這門課是A+呢不怕不怕。lol
這兩種方式都有缺陷。
我舉一個近期的設計例子,是一個重架構產品,首先,產品的戰略層已經確認,換言之,從上到下是合理的思路;但是,產品過於復雜且功能特性多、合作部門跨度大,這時看上去從下到上才是正解。
問題就出現了。如果從上到下分解,到了底層功能特性太多且不合使用邏輯,就紊亂了。如果從下到上倒推,功能特性有組合邏輯,但是到了頂層,產品靈魂又很難對上最開始戰略層制定的方向。
怎麼辦呢?再看一下這個圖:

我把戰略層的第一點,最高父節點,稱為大將;把底層眾多的功能特性稱為小兵。現在的問題是,大將下達指令,小兵凌亂;小兵自行組合,大將不能接受結果。所以我想,應該使用最高父節點和底層節點中間的那些點,我稱為隊長。隊長整理小兵,形成合力的隊伍,隊長對大將負責,在隊長層合力融合,最終完成軍隊的戰斗力合成。
這就是我對平衡式使用方式的思考過程。從上到下不行,從下到上也不行,就從中間動手。我們把海量的功能特性與系統架構師確認好,然後通過用戶訪談對我們針對的目標用戶進行測試,讓他們對海量功能特性進行認知並分組。這時候,一個經過系統架構師和目標用戶驗證的中層結構就定好了。這時候“隊長”已經產生。此時,再思考戰略層對產品特質、靈魂的定位,順推合理的中層結構,這時,另一群“隊長”也產生了,他們是能實現戰略層(父節點)要求的。然後兩組“隊長”開始融合,從中間出發,對上對下各做調整和妥協,最後得到一個統一信息架構。這個結果的重點是中層結構“隊長”。這個中層結構向上能滿足戰略層的要求,向下能滿足底層海量特性功能的實現。
問題解決了。
交互設計需要精進的一個點,就是解決復雜信息結構。解決復雜信息結構的過程和結果,會直接影響交互設計師的設計執行力和設計影響力。
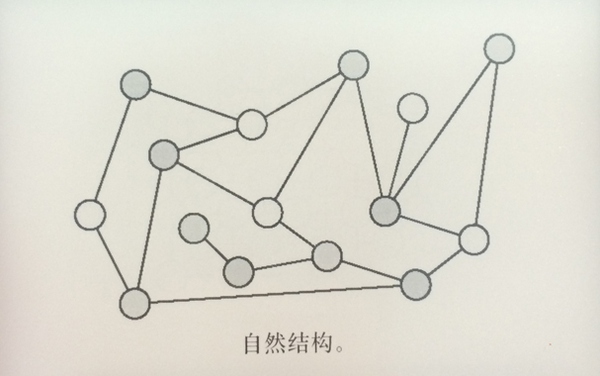
二、自然結構(organic structures)

“自然結構不會遵循任何一致的模式。節點是逐一被連接起來的,同時這種結構沒有太強烈的分類概念。自然結構對於探索一系列關系不明確或一直在演變的主題是很合適的。但是自然結構沒有給用戶提供一個清晰的指示,從而讓用戶能感覺他們在結構中的哪個部分。如果你想要鼓勵自由探險的感覺,比如某些娛樂或教育網站,那自然結構可能會是個好的選擇;但是,如果你的用戶下次還需要依靠同樣的路徑,去找到同樣的內容,那麼這種結構就可能會把用戶的經歷變成一次挑戰。”
這樣的模式在現在的ToC產品越來越多(特別是游戲娛樂產品)。它符合輕架構產品的浏覽式形態。
有一種經典的區分用戶場景的維度是:任務式、浏覽式。
任務式的特點:完成任務、快、准確、效率,例如查詢某個航班到達的時間。
浏覽式的特點:碎片、時間充裕、逛、發散、不聚焦、注意力吸引式,例如漫無目的地刷微博、看知乎。
自然結構很適合輕架構產品的浏覽式形式。因為第一,重架構產品,ToB產品,如果用戶需要靠浏覽靠猜來使用產品特性完成任務,那肯定結果是不好的,用戶會崩潰;第二,ToC產品一般就有兩種形態,如果不是任務式,那很有可能就是用戶在無聊,需要進入浏覽式。
當然,完全自然結構的設計方式很少(不知道最近很火的秘密算不算)。
大部分ToC產品應該是任務式和浏覽式並行的。所以自然結構,應該是綁定其他信息結構來思考。
例如騰訊視頻。自然結構肯定是應該考慮綁定層級結構來思考。用戶進入視頻產品,可能的一種使用方式是,用戶心裡已經有一個明確的思路,找2014年美國電影看,所以用戶進入種類選擇,選擇電影,選擇美國電影,選擇2014年,然後進行浏覽。這個可以算是先層級結構思考、後自然結構思考。
如果用戶是在家裡喝茶,想看看視頻,但是沒有任何目的,打開了視頻產品,那他們就是進行浏覽式操作,這個時候自然架構就產生價值。用戶在首頁進行無邏輯浏覽,從首頁某個電視劇點入,看看詳情,不感興趣,從該電視劇的推薦點擊到下一個電視劇,然後不感興趣,然後從這個電視劇的主演想到他正在演出的一個電視真人秀,又跑去綜藝裡浏覽。
每個產品對層級結構和自然結構的偏重是不同的。例如電商類產品,大部分人去天貓是有明確購買目的的,這個時候任務類操作會更重要;但是有沒有完全沒有購買目的,就是想去天貓花點錢或者找點折扣產品呢?肯定有,但是可能不如第一種用戶多。
所以在信息架構設計中,我認為自然結構會是一個重要思考點,因為我們設計師要時刻記得,用戶不是理性的,他們很多時候的操作和想法會呈現隨機狀態。但是自然結構不是唯一的,必須有層級結構、線性結構、矩陣結構等其他信息框架來配合和約束,才能讓這個產品的整體信息架構完整、可用、有效。
三、線性結構(sequential structures)
“線性結構來自於你最熟悉的線下媒體。連貫的語言流程是最基本的信息結構類型,而且處理它的裝置
- 上一頁:網頁設計中的色彩心理學
- 下一頁:39個靈感爆棚的單頁網站設計



