萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS繪制心形飄帶
PS繪制心形飄帶
教程教三聯的朋友們用PS繪制心形飄帶,教程難度不大,繪制出來的飄帶色彩和造型都很漂亮,飄帶部分需要耐心和細心的修飾,大家可以按照這個思路制作更多好看的飄帶形狀,先來看看效果圖吧:

具體的制作步驟如下:
1、新建一個800 * 800像素的文檔,背景填充玄色,如下圖。

【圖1】
2、新建一個組,在組裡新建一個圖層,用鋼筆勾出心形選區填充玄色,也可直接使專心形外形,大致效果如下圖。

【圖2】
3、在當前圖層下面新建一個圖層,用鋼筆勾出一個稍大的心形,填充暗紅色,如下圖。

【圖3】
4、新建一個圖層,按Ctrl + Alt + G 創建剪切圖層,然後用畫筆把心形邊沿塗上彩色,效果如下圖。

【圖4】
5、現在開始制作心形右邊彩帶部分,需要完成的效果如下圖。

【圖5】
6、在心形組的下面新建一個組,新建一個圖層,用鋼筆勾出右邊彩帶的選區後填充暗紅色,效果如下圖。

【圖6】
7、新建一個圖層,按Ctrl + Alt + G 創建剪切圖層。然後在當前剪切圖層下面新建一個圖層,用鋼筆勾出下圖所示的選區,羽化10個像素後填充紫色,效果如下圖。

【圖7】
8、新建一個圖層,用鋼筆勾出下圖所示的選區,填充稍亮的紫色,取消選區後添加圖層蒙版,用玄色畫筆把邊沿部分塗出過渡效果,如下圖。

【圖8】
9、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化10個像素後填充暗紅色。

【圖9】
10、新建一個圖層,用鋼筆勾出底部高光部分的選區,羽化6個像素後填充橙紅色,局部再用減淡工具稍微塗亮一點,如下圖。

【圖10】
11、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化3個像素後填充淡黃色,效果如下圖。

【圖11】12、新建一個圖層,用鋼筆勾出底部暗部的選區,羽化4個像素後填充暗紅色,效果如下圖。

【圖12】
13、新建一個圖層,用鋼筆勾出底部邊沿高光選區,羽化2個像素後填充淡黃色,局部用減淡工具塗亮一點,取消選區後添加圖層蒙版,用玄色畫筆把頂部塗點過渡效果。到這一步底色部分基本完成,效果如圖14。

【圖13】

【圖14】
14、在組的最上面新建一個圖層,用鋼筆勾出邊沿菜單部分的選區,填充稍亮的暗紅色,效果如下圖。

【圖15】
15、新建一個剪切圖層,用鋼筆勾召盤部高光部分的選區,填充稍亮的紅色,如下圖。

【圖16】
16、新建一個剪切圖層,用鋼筆勾出中間高光部分的選區,羽化10個像素後填充橙黃色。

【圖17】
17、新建一個圖層,同上的方法塗出邊沿高光部分的顏色,效果如下圖。

【圖18】
18、在組的最上面新建一個圖層,用鋼筆勾出圖19所示的選區,然後慢慢用畫筆塗抹暗部和高光的顏色,過程如圖19 - 21。

【圖19】

【圖20】

【圖21】
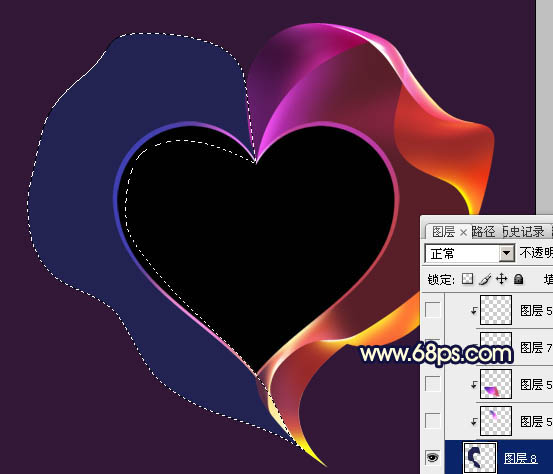
19、新建一個組,新建圖層後,用鋼筆勾出左邊彩帶部分的選區,填充深藍色,如下圖。

【圖22】
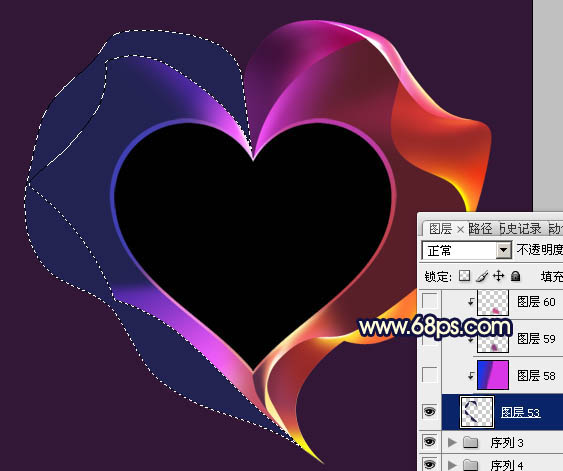
20、新建一個剪切圖層,同上的方法渲染暗部及高光的顏色,過程如圖23,24。

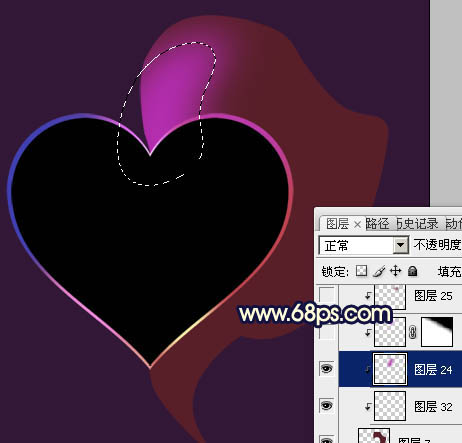
【圖23】

【圖24】 21、新建一個圖層,用鋼筆勾出邊沿彩帶部分的選區,填充深藍色,然後再渲染邊沿高光,過程如圖25 - 28。

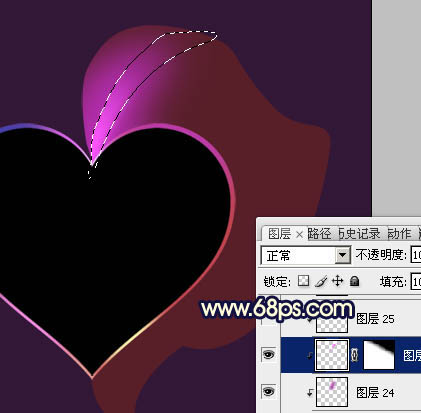
【圖25】

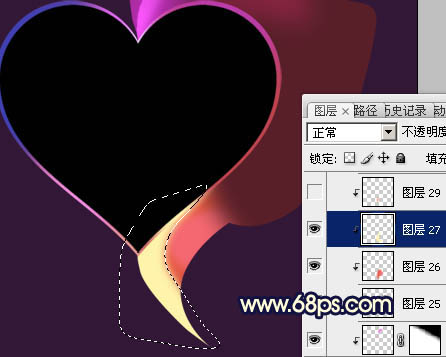
【圖26】

【圖27】

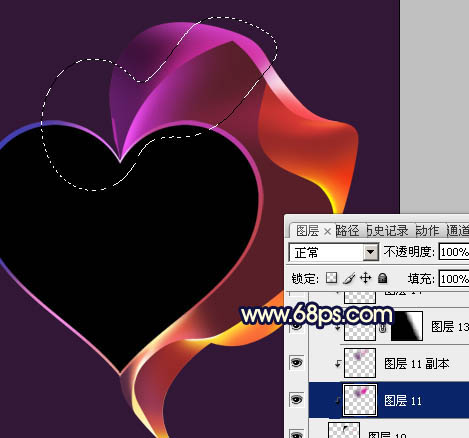
【圖28】 22、創建亮度/對比度調整圖層,參數設置如圖29,效果如圖30。
- 上一頁:PS制作夢幻心形
- 下一頁:PS鼠標繪制變形金剛中的霸天虎