萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計技巧雜談(2)
設計技巧雜談(2)
如何通過分割圓形區域來設計 CD 上的文字與圖案?面對一組長名單時如何排版才顯得吸引而不凌亂?如何將一張照片變成一個有趣故事?如何通過組建一個模板來設計冊子?四個技巧,與大家分享。
版面:將 CD 版面分成四等份使設計更加輕松
CD 已經成為大家都經常用到一種儲存媒介,但其圓形的區域有時令設計師感到頭痛。在這裡,我們將整個版面分為四等份,能夠使你輕易完成設計。

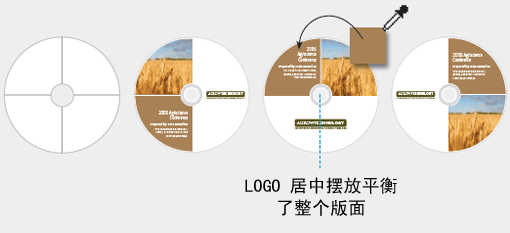
將區域分成四等份:

經過四等份的劃分,整個 CD 形成了四個區域,使你在排版時能更好安排元素——圖片在其中一個,文字在另一個,而標題或文字則占據第三個。在上圖中,文字背景的顏色是從圖片取色——這是最快獲得顏色和諧搭配的辦法。

希望有更多的區域來表現圖片?簡單,將相鄰的兩個區域合並即可,有四種排版形式(見下圖)。留意在下圖中,所有四種設計中的文字都為了配合 CD 的邊緣弧線而作了調整。


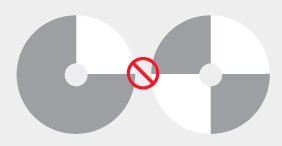
避免上圖這兩種排版形式:如果圖片占用了三個區域,則使圖片的視覺效果過於強烈,導致整個版面不平衡。圖片對角擺放,雖然顯得活潑,但也顯得過於復雜,而且使整個版面缺少一個視覺焦點。
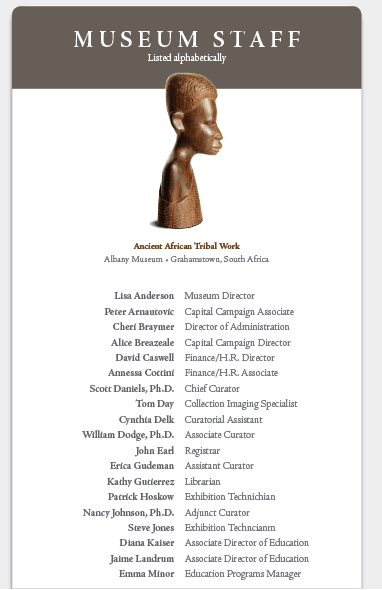
文字:兩種方法安排名單
通過漂亮的文字及排版來安排名字及職位——包括工作人員、捐贈人、贊助商及參與者等,是向這些人最好的敬意。其中的關鍵是在設計名單時要簡樸正統,不張揚,不誇張,為了達到這個目的,我們只使用一種經典的字體,尺寸要小,而且處於版面的主要位置,兩種方式:
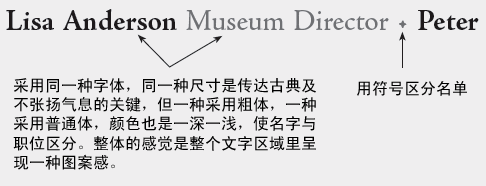
1:象電影演員表一樣
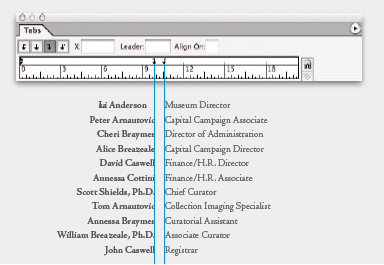
無數部電影在安排演員名單時都采用這一種模式:名字及職位各向中間對齊,通過字體的粗細來區分名字及職位。而在顏色上則非常接近。我們可以簡單地在矢量軟件中使用“制表位”工具來調整。


博物館職員名單的設計
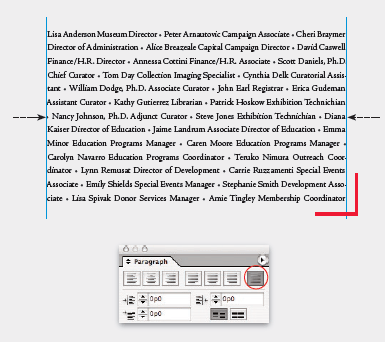
2 ,將名單合並成一個整體區域。

這種排版會使讀者在閱讀時速度減慢,但卻顯得更有藝術氣息。用圓點來區分各個名單。整體形成一個矩形(上圖紅色直角處)。我們在段落面板中選擇“所有行齊行”按鈕即可實現(上圖),為了達到最佳的效果,你可能需要對個別文字進行一些細節調整。

出來的效果清新優雅

版面:劃分圖片區域,使圖片講述更多的故事。
無論你采用的是什麼圖片,圖片中的每個人、每個對象及每個元素都有他們各自的故事。這就是我們為什麼會對這種技巧情有獨鐘,愛不釋手。通常,當人們要對一張圖片進行說明時,都是將所有文字結合在一起來說明。而在這裡,我們反其道而行之,打散這些說明,將文字各就各位,各自去到具體要描述的對象上,這種手法非常有趣,而且閱讀起來也更加明了,而且由於文字區域較大,非常適合我們這些總是感覺時間不夠用的現代人閱讀。文字可放置在描述的對象的上方或者旁邊,或者兼用也行:

點擊上圖看大圖

如果你想讓這張照片透露更多的信息,你還可以象上述一樣,在你還要發揮的地方編號,然後將所要交代的背景在圖片外說明,如上圖中, 1 的文字為:活動中心,雖然活動中心設備乏善可陳,但卻還是深受歡迎; 2 : JAVA 小姐,這已經是她的第三杯咖啡了,而現在還只是早上八點。她在上第二節課前還要喝第四杯……。這些信息你可以隨意發揮,讓整張圖片顯得更加有趣,還帶點幽默。
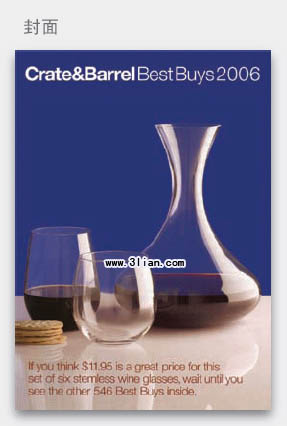
版面:建立頁面模板令你快速完成一本協調的冊子設計
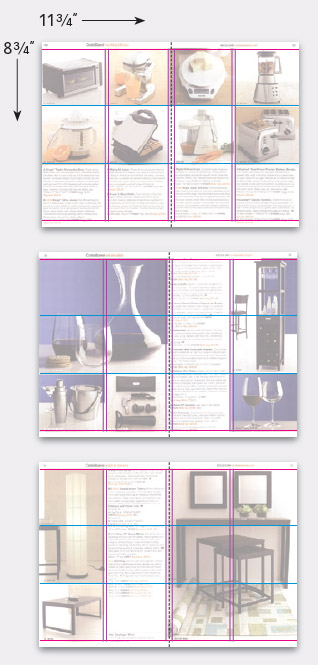
產品手冊設計要從一而終!在設計時應該能夠使你快速協調各個版面,而且能夠經受得起無數次的“最後一分鐘”(甚至最後一秒!)的修改。 Crate & Barrel 公司在設計產品手冊時應用了一種效果良好的版面安排,使它可以輕易達到這個目標。在這一小開本尺寸的產品手冊中,每個版面都被分成 6 個正方形區域(這就是一個頁面模板)。每一個正方形區域中都放置圖片或文字,3lian素材,但同一個正方形區域中絕對沒有同時放置文字及圖片。文字全部采用同一尺寸,而圖片都是采用同一種類型及風格的照片,而且沒有經過繁瑣的特效加工。出來的結果就是:整本冊子顯得干淨清新,就象他們的產品給人的感覺一樣——而且做起來也一點不難,只要按著模板擺放元素就行了。


字體采用一種簡單清晰的字體,與圖片相比,文字形成了一個低調的區域。只用一種字體尺寸,一種樣式類別(如在整本小冊子中,正文文字采用 Helvetica 細體,標題用粗體,而價錢用粗黑體)。這種文字安排使其沒有與圖片互相擠壓,讓人看起來很舒服。

對於整個展開頁來說,整個版面就有 12 個正方形的區域模板。圖片可以占據其中一個,也可以占據九個,象上圖一樣,圖片的排放是可以很靈活的,使每一頁中圖片與文字都產生空間上的對比(大與小,多與少)。特別留意一點:上圖中,文字沒有“包圍”圖片,而是與文字的直線邊緣直接對齊。頁面小標題及頁碼放在最上方一個細小區域中。
本文所用顏色數值如下: