萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop打造蛇年鍍金字
Photoshop打造蛇年鍍金字
文字制作稍微有點復雜,難點是文字邊緣的金屬邊框的制作,需要根據筆畫的走向制作合適的金屬質感。如果不想花時間,可以找一些金屬素材也可以。
最終效果

<photoshop教程圖1>
1、先來制作文字的頂部,需要完成的效果如下圖。

<圖2>
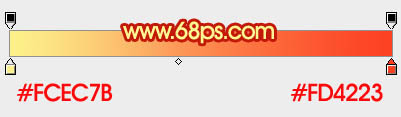
2、點這裡下載PSD分層素材。解壓後打開PSD文件,調出頂部文字蒙版選區,再在組裡新建一個圖層,選擇漸變工具,顏色設置如圖3,拉出圖4所示的徑向漸變。

<圖3>

<圖4>
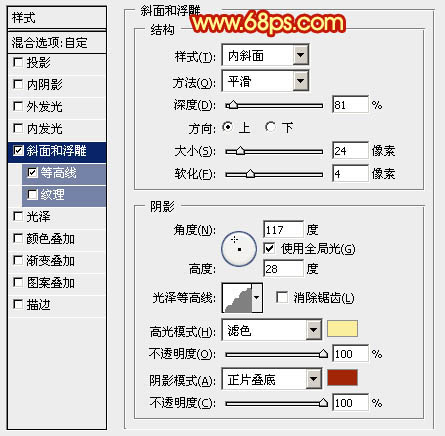
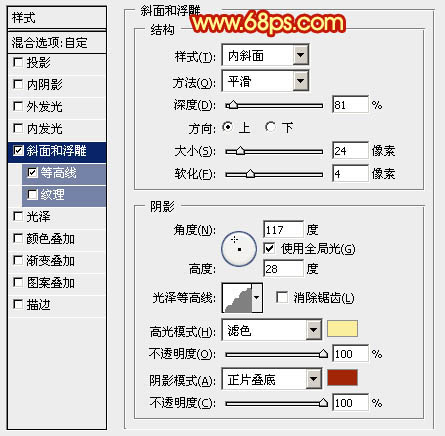
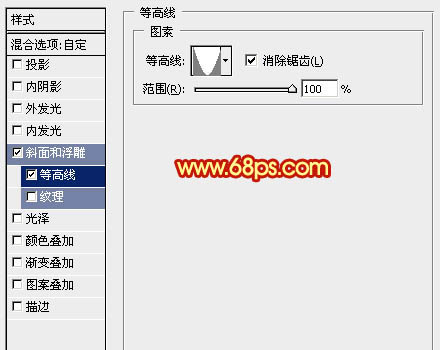
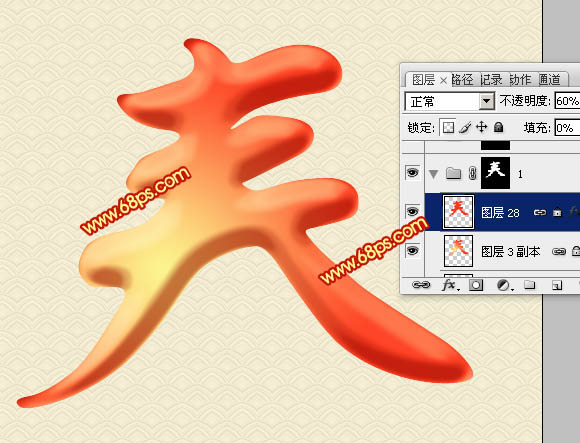
3、按Ctrl + J 把當前圖層復制一層,然後給副本圖層添加圖層樣式,設置斜面和浮雕,等高線,參數設置如圖5,6,確定後把填充改為:0%,不透明度改為:60%,效果如圖7。

<圖5>

<圖6>

<圖7>
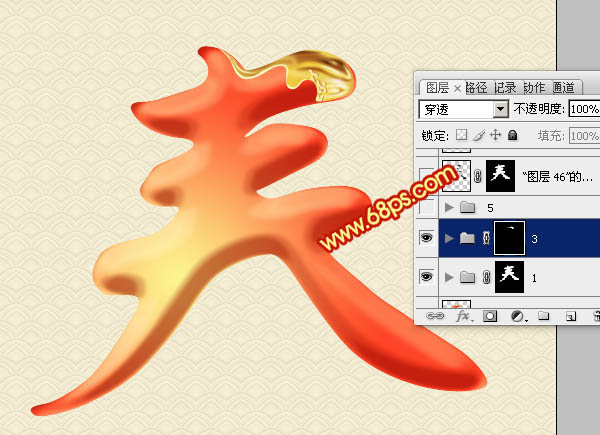
4、現在來制作文字邊緣的金屬描邊,先來制作頂部的,需要完成的效果如下圖。

<圖8>
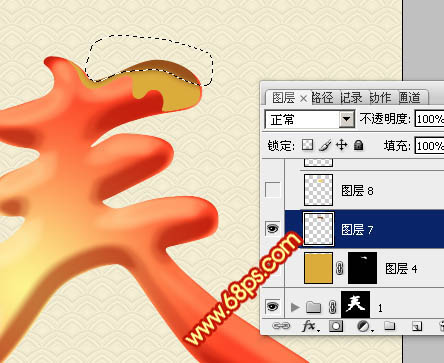
5、新建一個組,用鋼筆勾出下圖所示的選區,給組添加圖層蒙版。

<圖9>
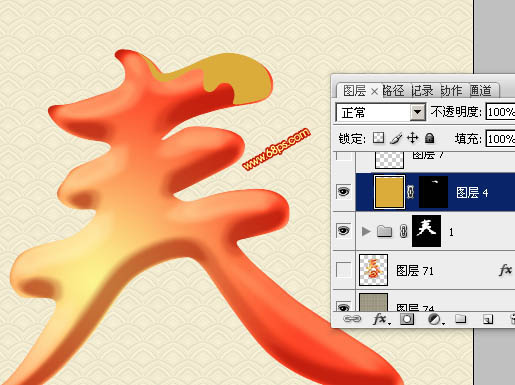
6、在組裡新建一個圖層填充黃褐色,如下圖。

<圖10>
7、新建一個圖層,用鋼筆勾出頂部的暗部選區,羽化2個像素後填充暗褐色。

<圖11>
8、新建一個圖層,用鋼筆勾出底部的高光選區,羽化5個像素後填充橙黃色。

<圖12>
9、新建一個圖層,用鋼筆勾出中間部分的暗部選區,羽化1個像素後填充暗褐色。

<圖13>
10、新建一個圖層,用鋼筆勾出中間部分的高光選區,羽化1個像素後填充淡黃色,局部用減淡工具稍微塗亮一點,效果如下圖。

<圖14>
11、新建一個圖層,同樣的方法再制作中間的小廣告部分,如下圖。

<圖15>
12、新建一個圖層,同樣的方法多加一些高光及暗部,如圖16,17。

<圖16>

<圖17>
13、新建一個圖層,用鋼筆勾出頂部邊緣的高光選區,羽化1個像素後填充橙黃色。

<圖18>
14、新建一個圖層,用鋼筆勾出邊緣部分的高光選區,填充淡黃色。

<圖19>
15、新建一個圖層,頂部及底部邊緣同樣加上高光,如圖20,21。

<圖20>

<圖21>
16、新建一個圖層,右側部分同上的方法增加一些暗部。

<圖22>
17、新建一個圖層,用鋼筆勾一些小花紋選區,填充淡黃色,適當增加一些投影樣式,效果如下圖。

<圖23>
18、自己發揮的時候到了,同上的方法制作各個筆畫邊緣的金屬邊緣,需要有耐心,過程如圖24,25。

<圖24>

<圖25>
19、新建一個組,用橢圓選框工具拉出下圖所示的橢圓選區,填充暗紅色,然後添加一些投影樣式,效果如下圖。

<圖26>
20、新建一個組,簡單的加上一些高光及陰影,效果如下圖。

<圖27>
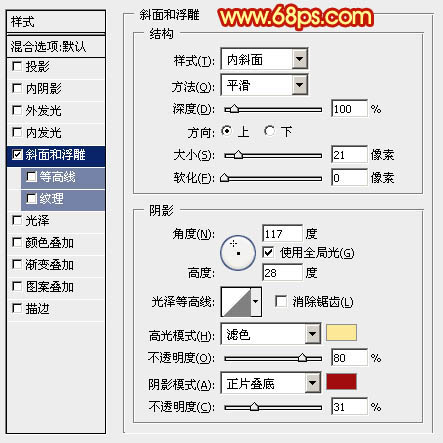
21、調出蛇的蒙版選區,新建一個圖層填充橙紅色,然後添加圖層樣式,設置斜面和浮雕,參數及效果如下圖。

<圖28>

<圖29>

<圖30>
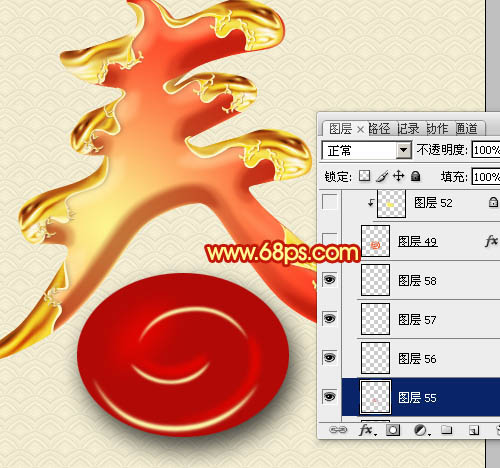
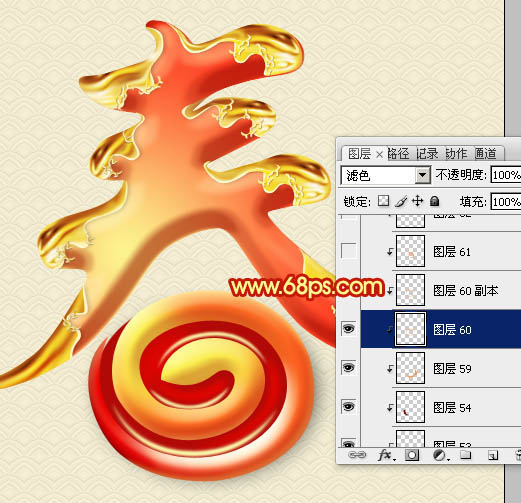
22、給蛇加上高光及暗部,再添加眼睛,方法同上,過程如圖31,32。

<圖31>

<圖32>
最後添加一些投影,再調整一下細節,完成最終效果。

<圖33>