萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop打造絢麗的高光潮流文字技巧
Photoshop打造絢麗的高光潮流文字技巧
效果圖中的文字效果並不復雜,用簡單的樣式就可以做出來。不過裝飾部分制作就要復雜很多,其中包括背景部分的光點,文字上面的小光束等,需要慢慢渲染。
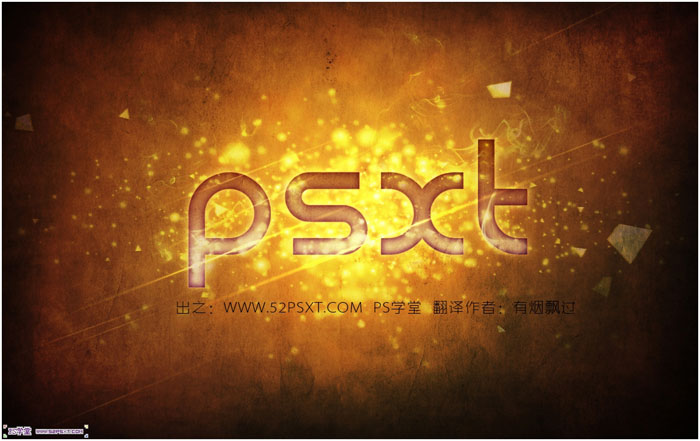
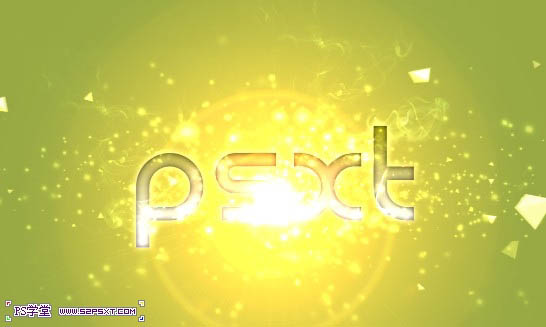
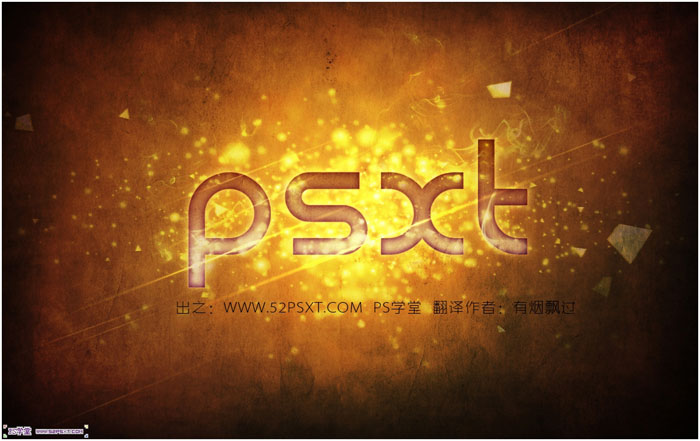
教程最終效果

<點小圖查看大圖>
1、新建1280*1024px大小的文檔,我們將背景圖層添加圖層樣式--漸變,顏色從#f2d445到#98a843。


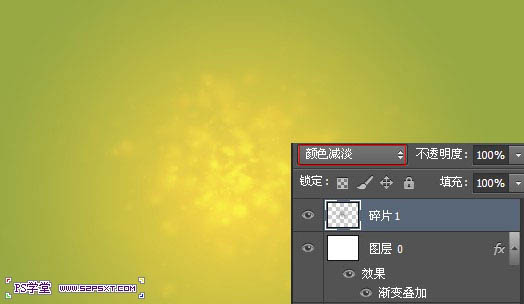
2、打開碎片素材1,拉入畫布中,擺放好位子,改圖層模式為顏色減淡。

<點小圖查看大圖>

3、打開碎片素材2,拉入畫布中,擺放好位子,改圖層模式為顏色減淡。

<點小圖查看大圖>

4、我們打上文字。

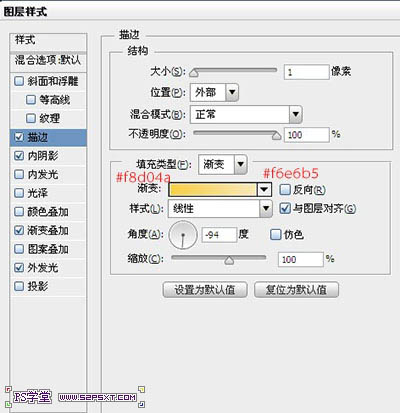
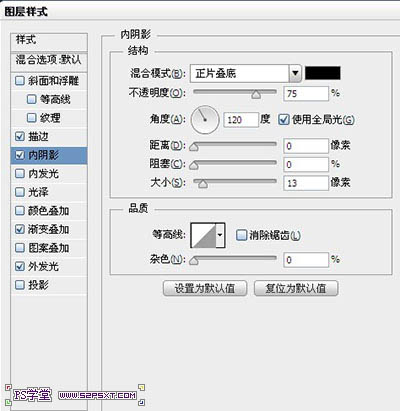
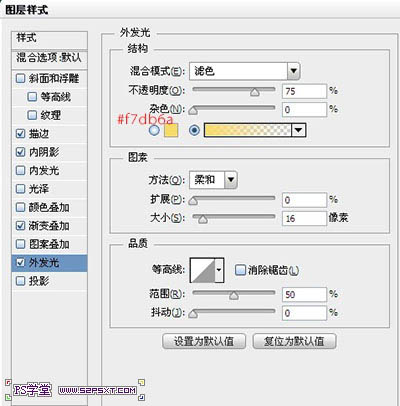
5、給字體圖層添加圖層樣式如下。





6、我們復制一層碎片2圖層,拉到字體圖層上方。圖層--添加蒙版圖層--隱藏全部。我們用白色的畫筆塗抹一下字體的下半部分,做出如下效果。

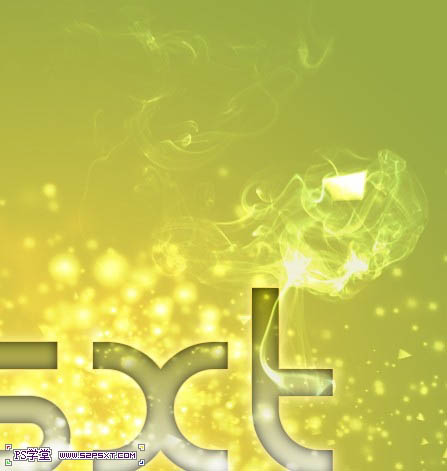
7、打開煙霧素材,拉入畫布中,擺放好位置,改圖層模式為顏色減淡,不透明度80%。同樣用圖層蒙版擦拭一下,使得更自然。

<點小圖查看大圖>

8、復制一層煙霧素材,放到字體的左邊,大致效果如下。

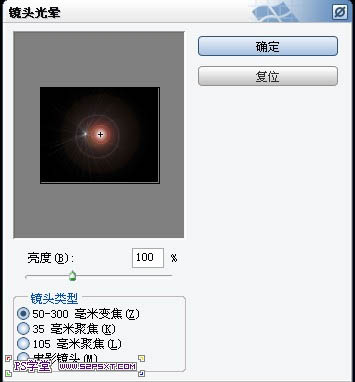
9、新建圖層“光線”,編輯填充黑色,我們執行濾鏡--渲染--鏡頭光暈。

10、將圖層模式改為顏色減淡,不透明度80%。

11、Ctrl+T變換,我們將光點壓縮成光線效果,Enter鍵確認。

12、將光線擺放好位置,將底部的光線不透明度48%,上面的光線100%,做出層次感。

13、在所有圖層上新建圖層“漸變1”,拉顏色#0a5570到#ffffff的徑向漸變,圖層模式為正片疊底,不透明度48%。

14、新建圖層“漸變2”,拉黑色到透明的徑向漸變,不透明度22%,我們用大的橡皮擦擦拭下中間部分,將黑色漸變的效果集中在畫布的四角。

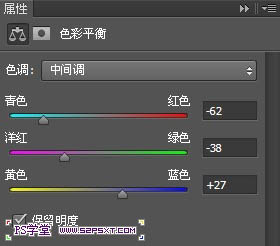
15、新建調整圖層--色彩平衡,設置如下。


16、再新建調整圖層--色彩平衡2,設置如下。


17、最後我們拉入紋理圖層,改圖層模式為強光,到這我們的字體基本就完成了。

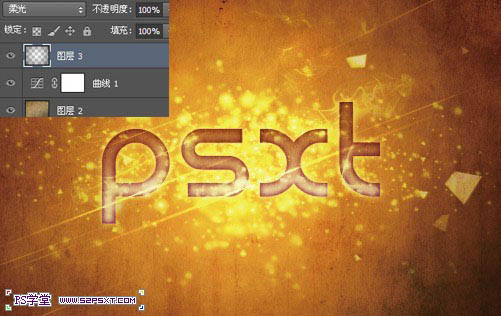
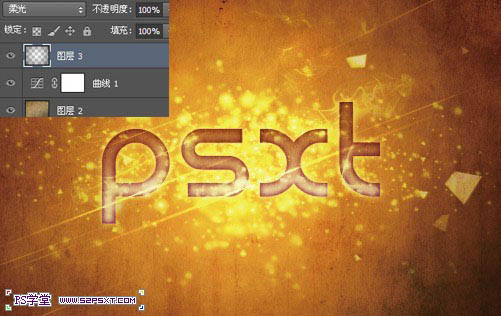
18、如果你覺得效果 對比不夠強烈,可以拉下曲線,進行細微的調整,再添加一個黑色到透明的漸變,模式柔光。


最終效果:

- 上一頁:Photoshop打造蛇年鍍金字
- 下一頁:PS制作質感金屬特效字



