萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作網格圖案效果的凹陷字
Photoshop制作網格圖案效果的凹陷字
先看看效果圖

素材:
photoshop教程教程:
1.新建600*400px大小的文檔,編輯填充顏色#535559.

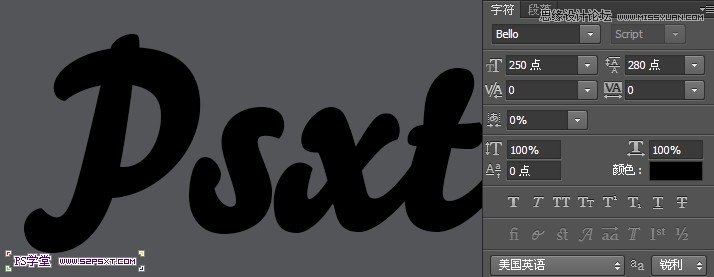
2.打上字體PS學堂的簡稱“PSXT”,這裡字體我選擇的是“Bello”(素材提供),顏色黑色。

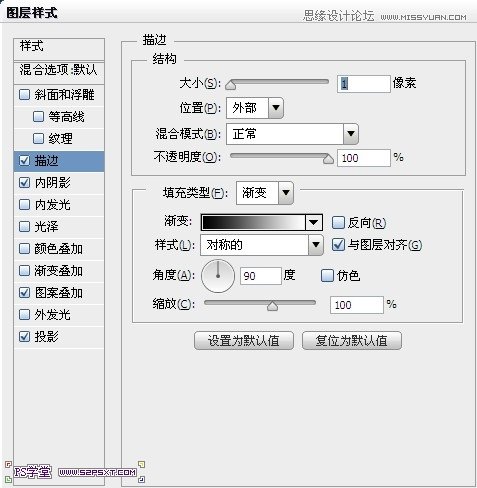
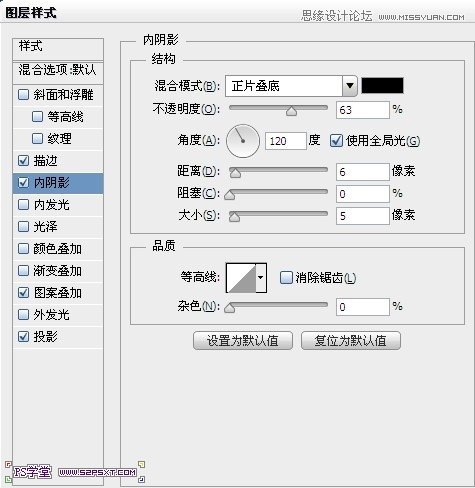
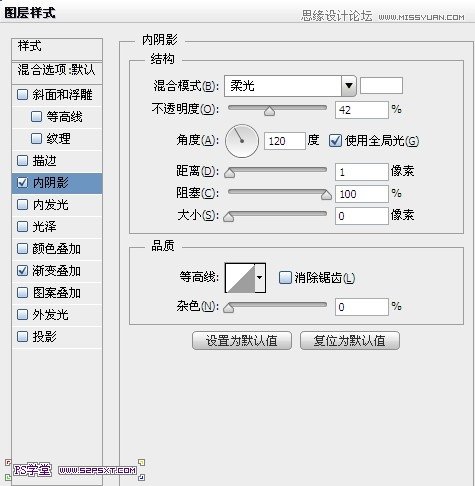
3.給字體設置圖層樣式如下:





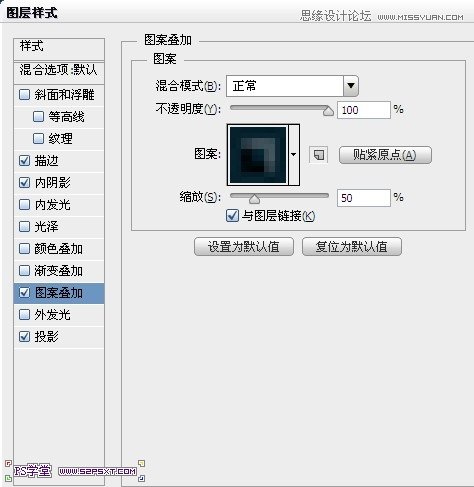
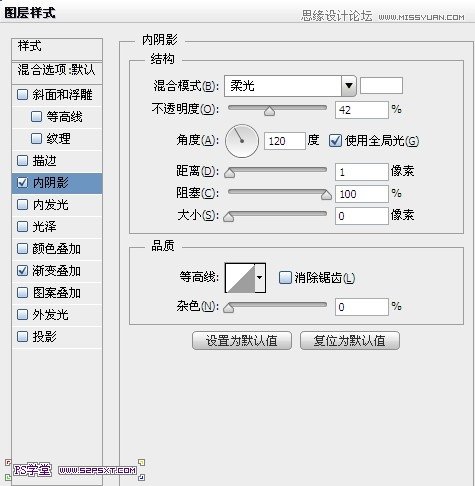
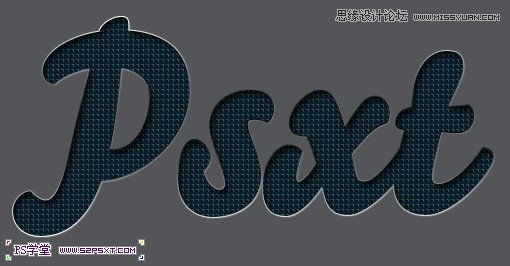
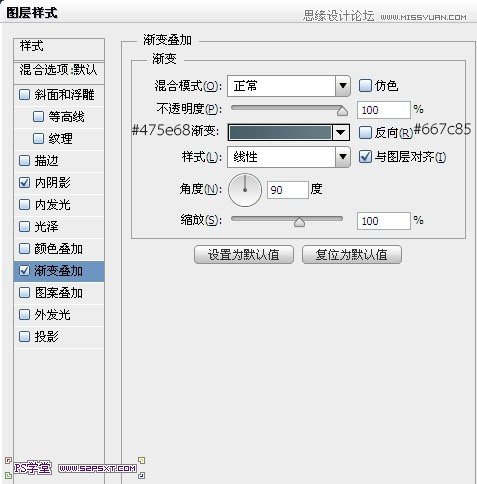
4.再好看的字體,沒有好看的背景也是凸顯不出來的。我們給背景圖層添加圖層樣式如下:



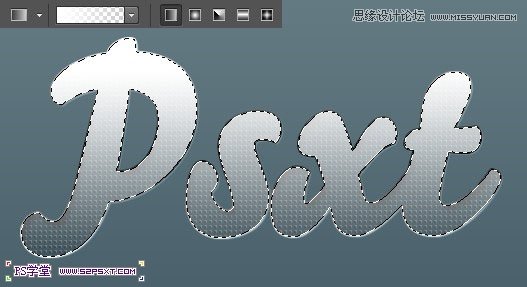
5.新建圖層“高光”,我們按住shift鍵點擊字體圖層,得到字體選區。在高光圖層上拉白色到透明的選區。

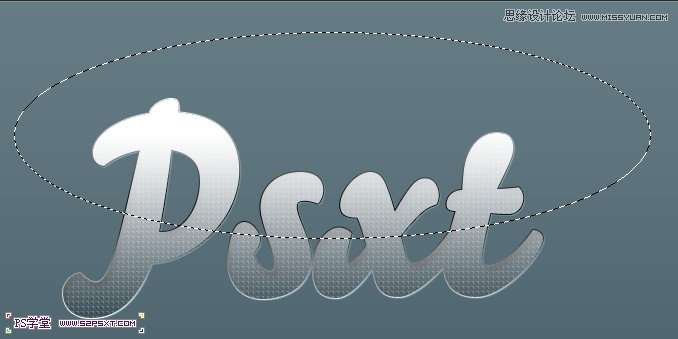
6.用橢圓工具選出上半部分,選區反選,delete刪除。


7.我們將高光圖層模式改為疊加。

8.最後我們新建圖層“高光2”,用27px大小的柔軟畫筆,白色,在字體周邊畫點閃光效果,完成。

最終效果圖

- 上一頁:PS制作玻璃質感文字效果
- 下一頁:PS制作超酷3d質感字體效果
ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved