萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作超酷的絢麗霓虹藝術字
Photoshop制作超酷的絢麗霓虹藝術字
這個教程將詳細地教你如何制作超酷炫的帶電字體。霓虹效果結合文字、電波以及星光,缤紛色彩用在這裡非常酷,光線也能有效地抓住人的眼球。希望大家舉一反三,也來設計中文字體的帶電效果。下面讓我們一起來學習吧。
教程素材:絢麗的霓虹藝術字PS教程素材
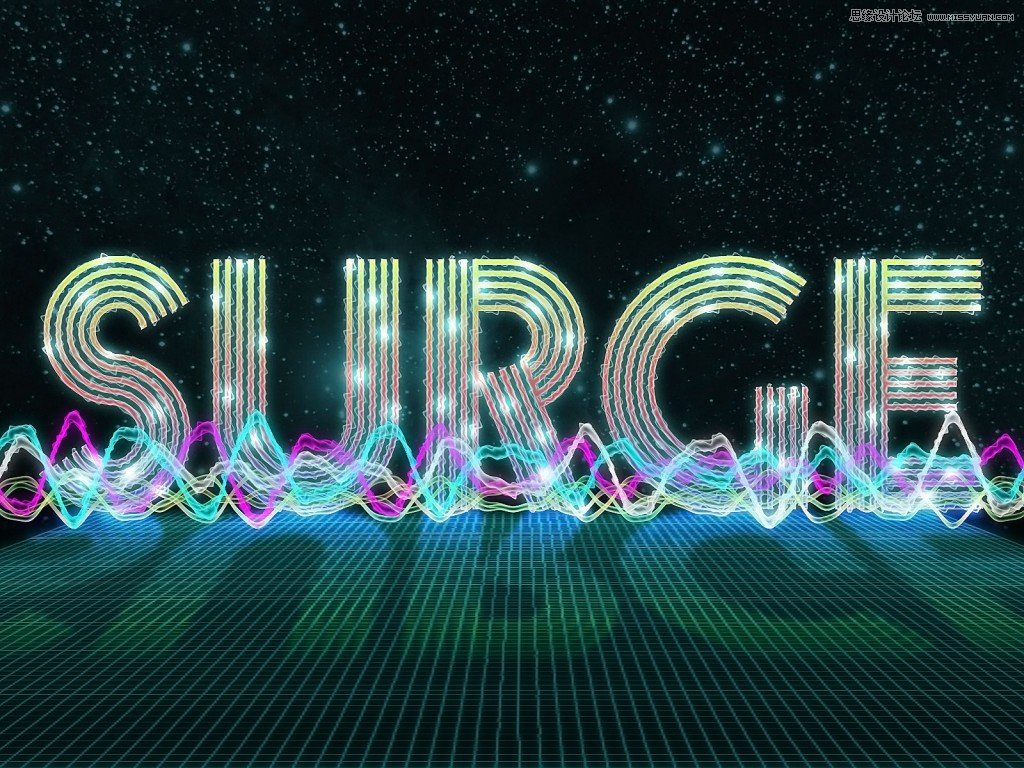
在教程開始之前,先來欣賞下最終效果

第一步,新建文檔
新建一個1600px×1200px的文檔,背景色設置為黑色。

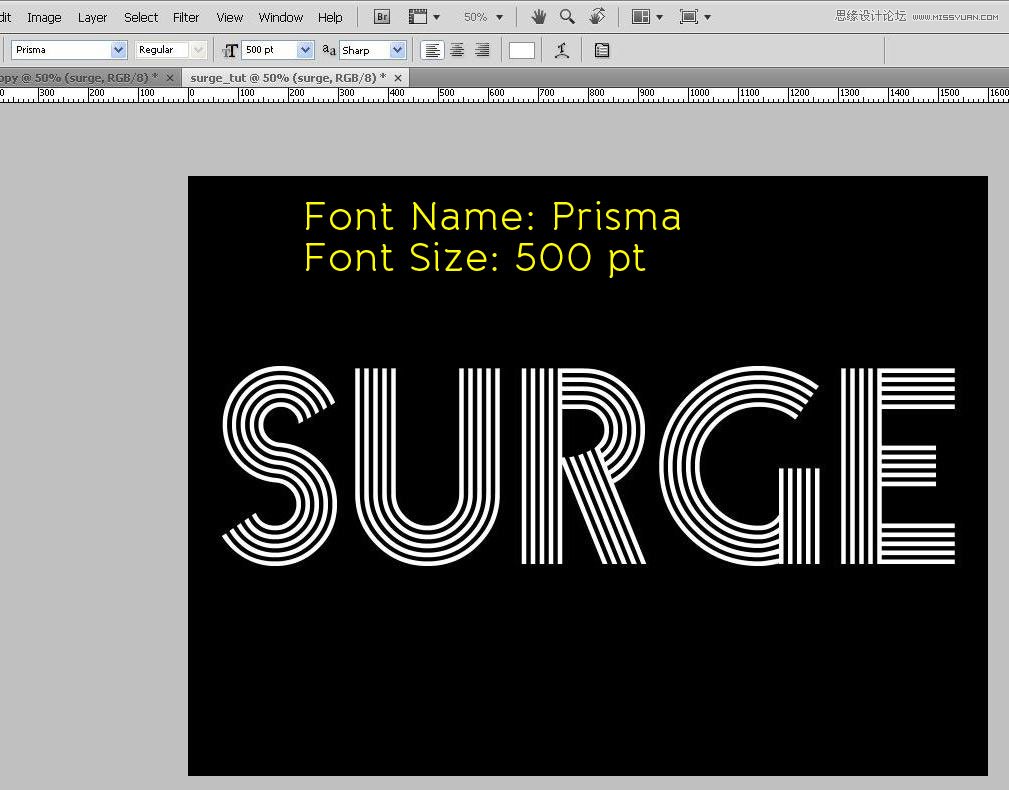
第二步 增加文字
添加Prisma字體,可以從 DaFont下載,設置字體大小為500pt(小編備注:分辨率72的情況下450pt差不多),白色。因為我們下面要給文字圖層應用一些圖層樣式,所以文字顏色在這一步沒什麼影響。
在應用圖層樣式前我們需要把文字圖層的填充設置為0%。由於我們接下來要應用兩種不同的圖層樣式,所以把文字圖層先復制一份。
注意:文字圖層是我們這個設計的基礎,所以給它命名base_text,接下來在教程中都以此代替。
把文字置於文檔的中心處,跟背景圖層水平,垂直居中對齊。

第三步 添加圖層樣式
先給第一個文字圖層(下面的這個)添加以下的圖層樣式。
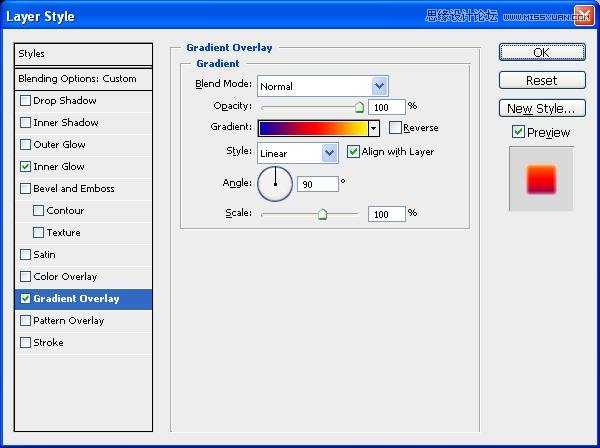
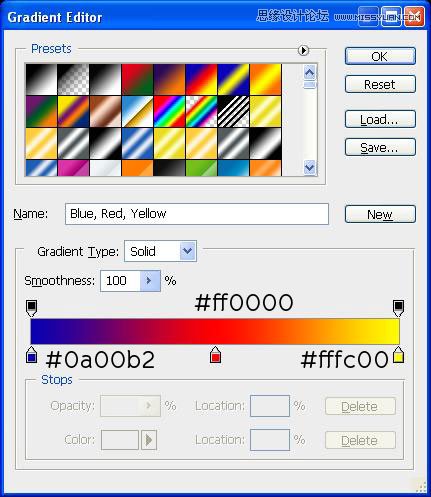
漸變疊加
首先應用漸變疊加,顏色從深藍到黃色,中間用紅色過渡,可參考下圖。

漸變顏色從左到右依次是藍色(#0A00B2),紅色(#FF0000)和黃色(#FFFC00)。

內發光
現在應用白色的內發光

上面的兩個圖層樣式應用完之後,文字看起來應該是這樣的。

現在輪到第二個文字圖層(上方這個),將圖層填充改為0%,應用內發光,設置跟剛才的一樣。

第四步 給文字制作波動效果
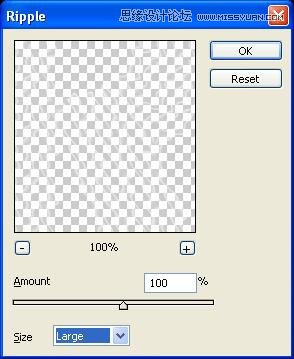
我們的基本的文字已經准備好了,接下來將要添加一些波動效果。為此我們給復制後的圖層應用波浪濾鏡,選擇濾鏡→扭曲→波紋,數量 = 100%,大小 = 大,點擊ok應用。

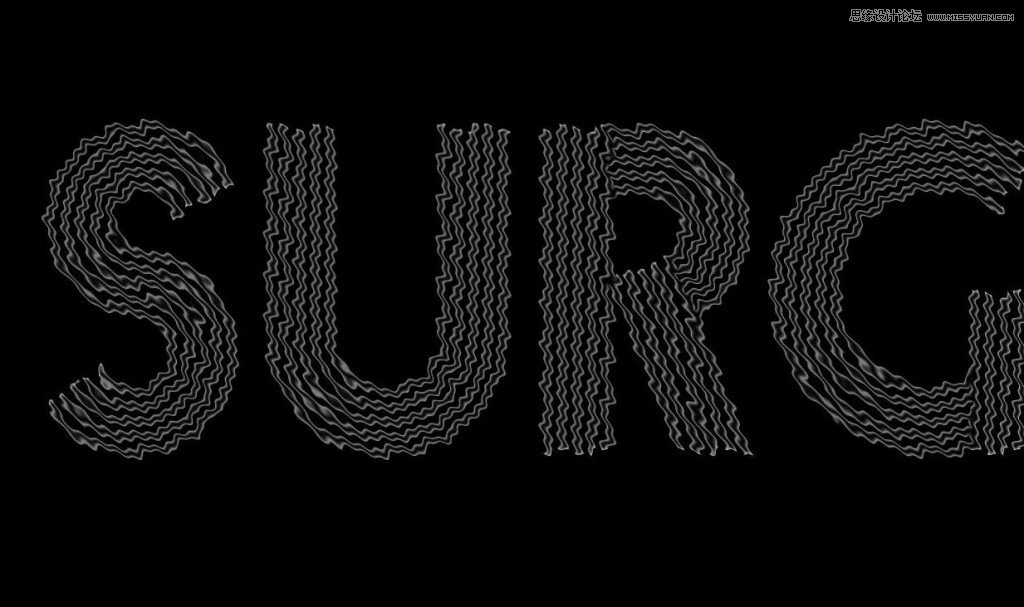
應用濾鏡後我們得到了波紋效果的文字。

這是目前為止我們獲得的效果:

第五步:制作光電波
下一步,我們來制作光電波效果。使用矩形工具(U)在文字下方繪制一個細長的矩形,寬度跟文字上單獨一根線條的寬差不多,長度比文字長些,這是要讓波浪看起來有種環繞著文字穿梭的感覺。

給矩形應用內發光((小編備注:先將填充改為0%),設置還是跟之前一樣,但為矩形的寬調整下發光大小,我們使用大小 = 8,你也可以按自己偏好設置。

應用完內發光樣式後,矩形將如下圖所示:

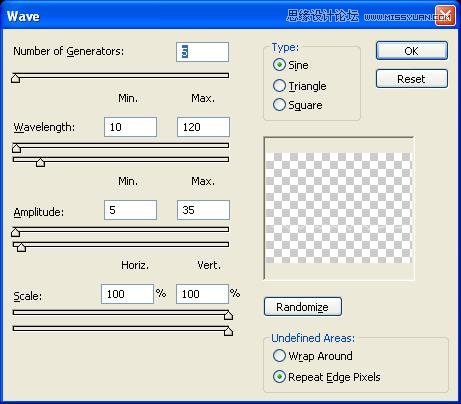
現在我們的矩形已經准備好變身波浪了,我們將使用波浪濾鏡,選擇濾鏡→扭曲→波浪,設置如下。

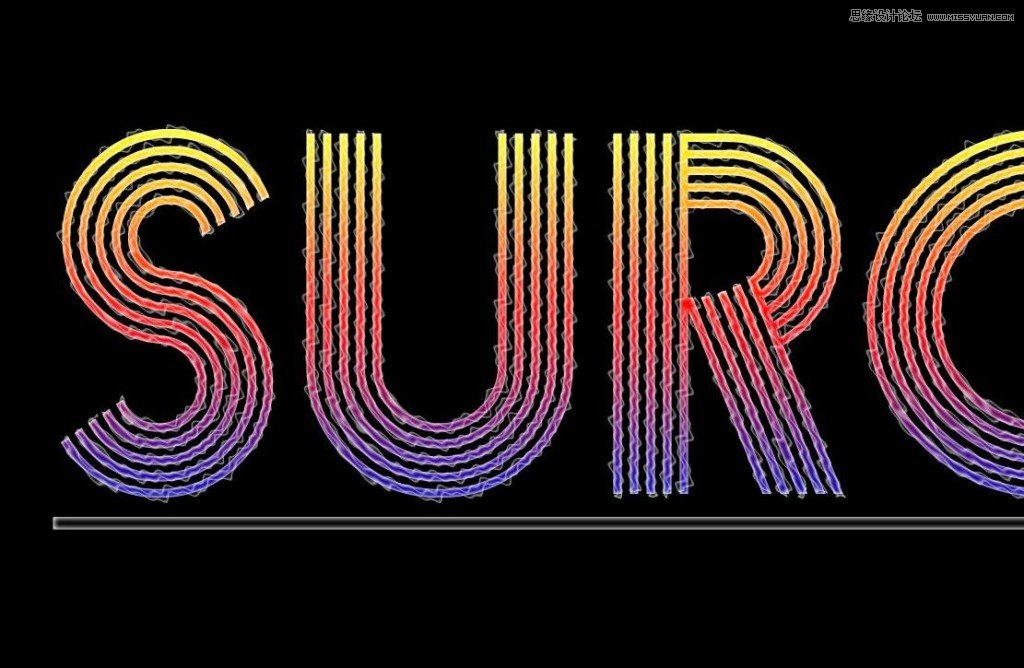
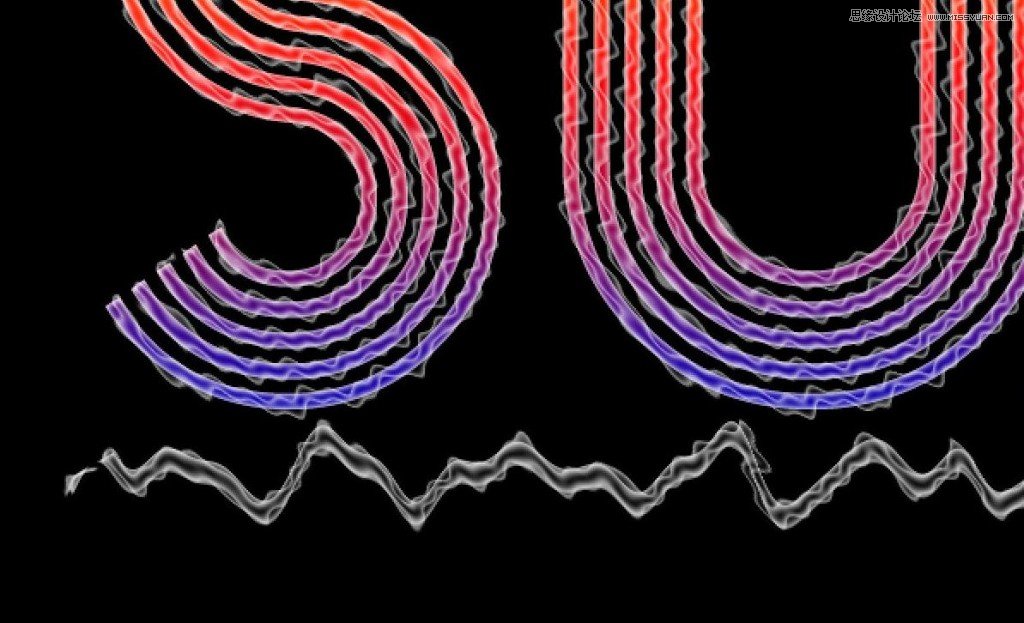
你可以看到,基本的光波已經制作好了。

接著依樣畫葫蘆制作4-5條波浪,來些明亮或柔和的顏色,讓霓虹看起來像彩色的波浪一樣。

我們用RGB顏色:青,品紅,綠,和黃色又制作了不同顏色的波浪。顏色信息你可以參考下圖,你也可以按照自己喜好來選色。

波浪完成後,將它們所在圖層進行編組,全選波浪圖層,選擇圖層→圖層編組(Ctrl + G)。組合後的圖層重命名下,方便識別。
現在我們也要對波浪應用下波紋效果。右鍵單擊選擇復制組,對波浪組進行復制,然後選擇圖層→合並組(Ctrl + E)。
對這個新的圖層應用波紋效果,選擇濾鏡→扭曲→波紋,設置跟之前一樣,數量=100%,大小 = 大,點擊ok應用。

這是到目前為止我們已經獲得的效果。

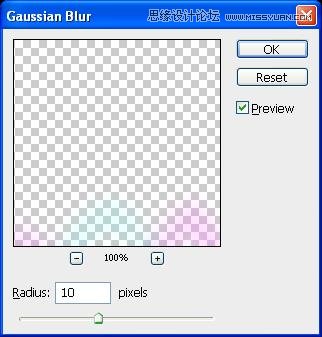
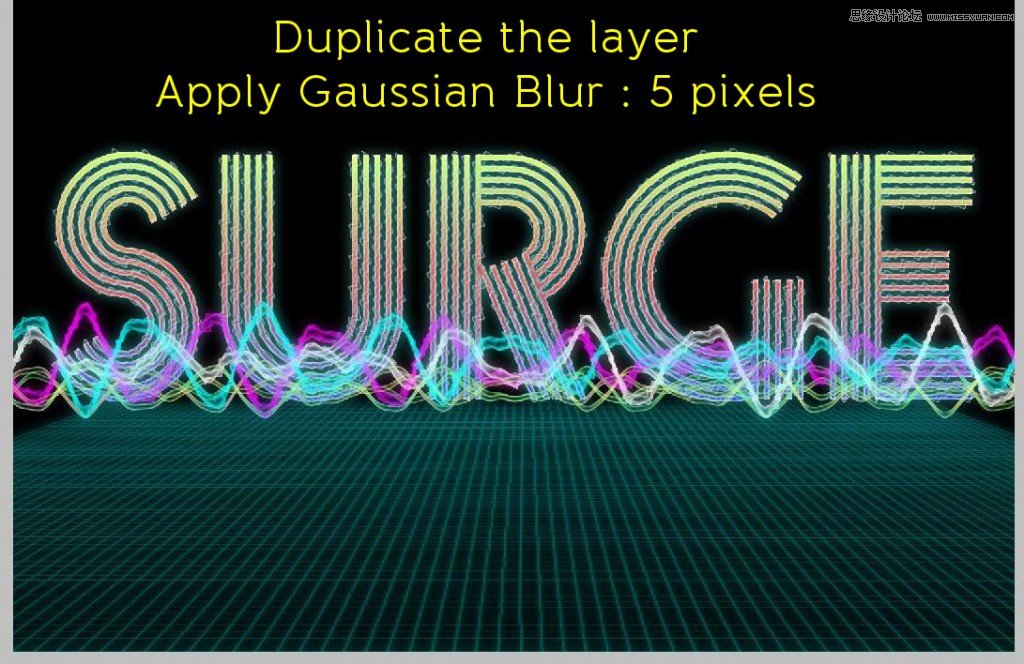
接下來復制波紋化後的圖層,應用一些模糊來給波浪營造發光效果,選擇濾鏡→模糊→高斯模糊,半徑設置為10px,然後點擊ok應用。

應用完模糊後,波浪看起來就像這樣…

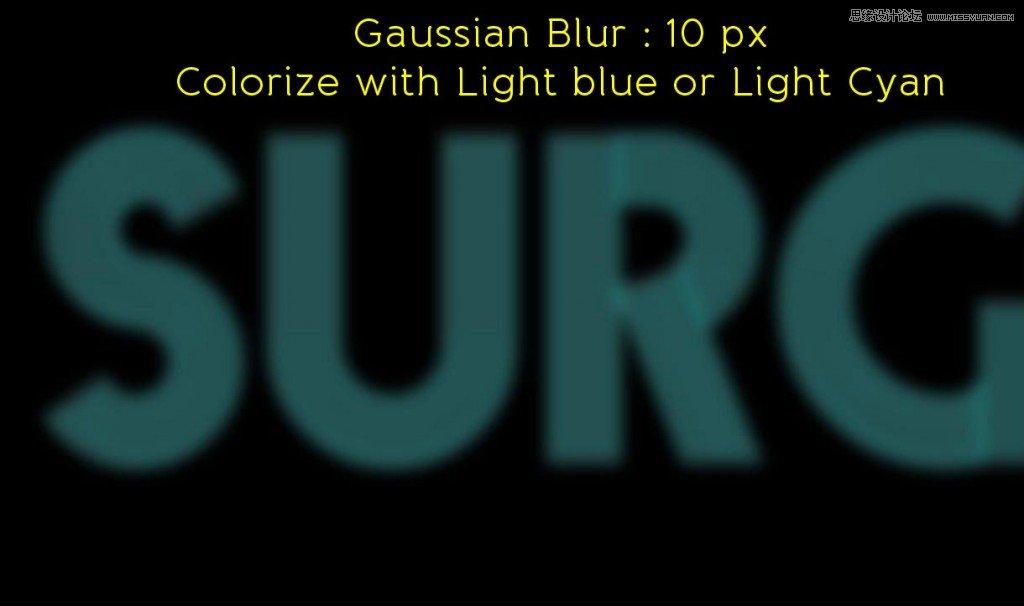
現在是時候給文字也來點發光效果了。復制波紋化後的文字圖層,就是那個應用了波紋扭曲濾鏡的,將它移動到頂部然後應用高斯模糊,半徑設置為10px。我們需要降低基礎文字的亮度,因此再給圖層添加一些藍色或青色的光。選擇圖像→調整→色相/飽和度,勾選右下角著色選框,移動滑塊選擇柔和點的青色,點擊ok應用。

然後我們的文字會看起來像這樣(小編備注:此時將該圖層填充改為100%,不然看不到效果)。你可以看到漸變色的亮度已經被最小化了。

第六步 制作網格
下一步,我們將通過增加一個透視的網格給整個作品營造出復古的效果。因此,我們將用到網格筆刷50 Deadly Tron Grids—Arcnerva。
下載解壓後將筆刷復制到筆刷文件夾。然後在PS中選擇筆刷工具(B),設置前景色為RGB青色,到筆刷工具的選項裡加載這個網格筆刷。
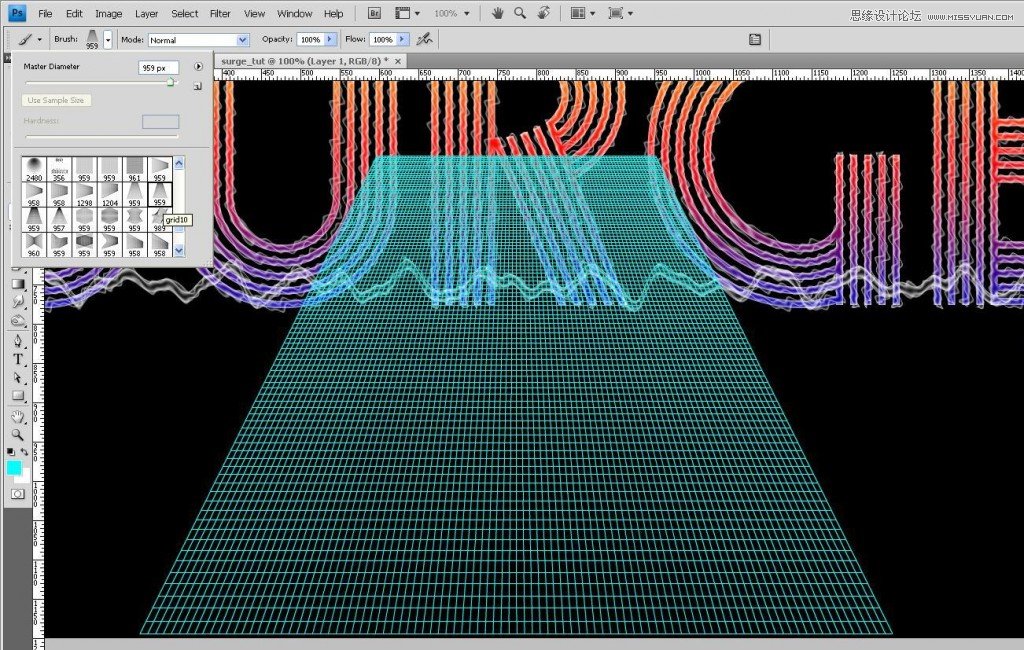
現在從網格筆刷中選擇名字叫grid 10的那個,創建一個新的圖層,沿著圖像的底部繪制一張網格,如下圖所示。

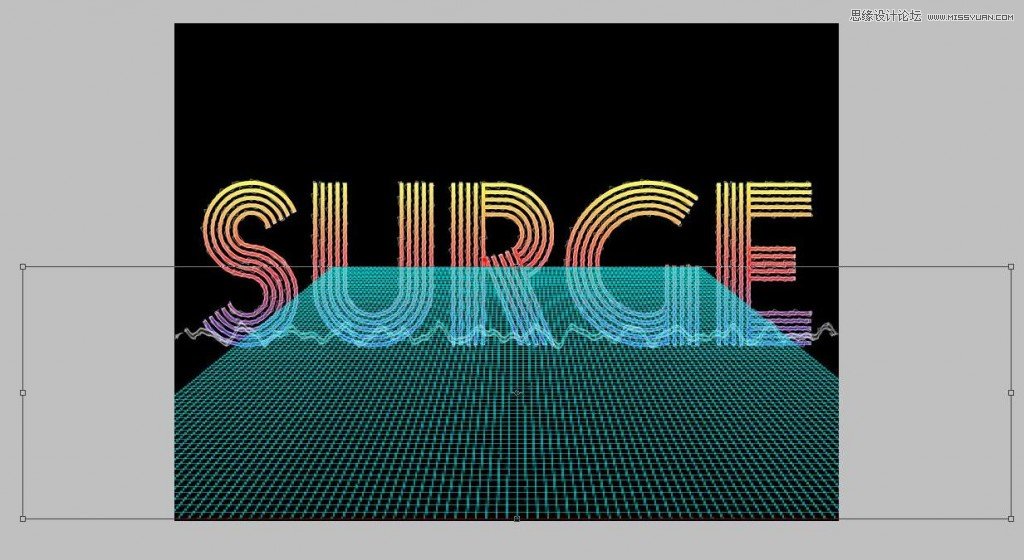
接下來我們需要重新設置網格的大小,讓它和文字的寬度相匹配,選擇編輯→變形→縮放(Ctrl + T)進行調整,大小如下圖所示。

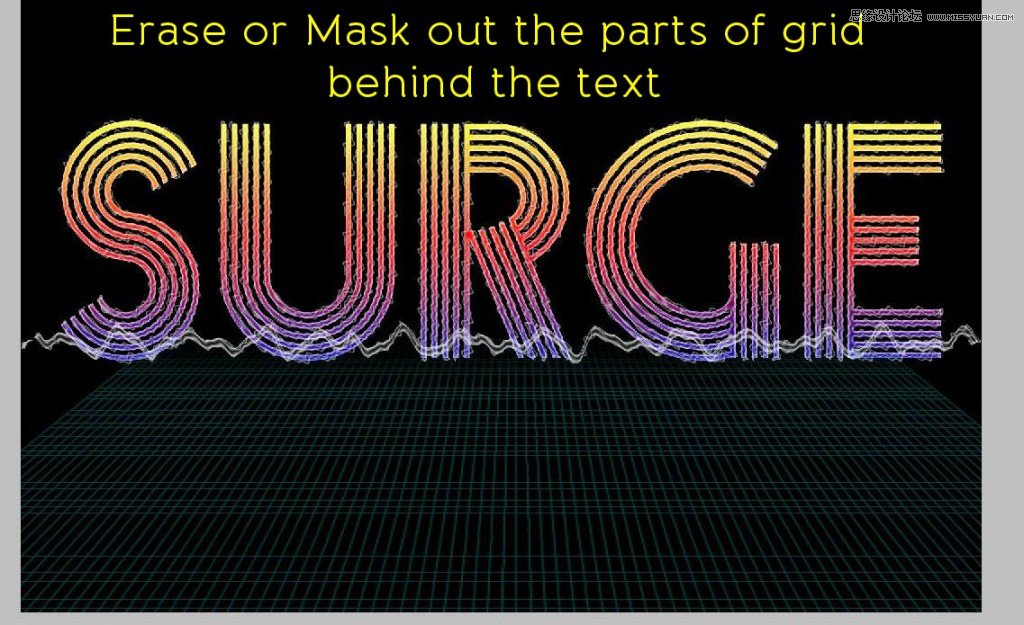
然後添加蒙版,用柔軟的圓形筆刷,200px,硬度0%,文字後面的網格擦除(小編備注:可結合矩形選框工具來遮)。

復制網格圖層,然後應用模糊濾鏡,用高斯模糊給網格增加發光的效果。

第七步 制作倒
- 上一頁:Photoshop制作火焰燃燒效果的藝術字
- 下一頁:PS 3D字體怎麼做



