萬盛學電腦網 >> 網頁制作 >> 交互設計 >> APP設計規范:圖標和按鈕視覺設計規范
APP設計規范:圖標和按鈕視覺設計規范
手機APP設計規范指對整套APP界面進行視覺設計UI風格的統一,對界面元素的樣式、顏色、圖標按鈕和大小設定統一的規范和使用原則。方便以後協調合作和APP視覺迭代。
第一部分:APP界面裡面的圖標(iCON)設計規范
我們在繪制APP UI界面設計裡面的圖標,在PS裡面盡可能用形狀來繪制。保證圖標和按鈕是矢量圖。切圖的時候的格式都是PNG。而且是圖標和按鈕的尺寸大小必須為偶數。
App 裡的圖標還應該根據不同的功能需求設計不同的狀態:如常態、選中態、點擊態等。而且每一個圖標除了英文的命名以為,還需要一個中文名字的備注下圖標所代表的含義。讓開發和其他同事看得懂。這也是我們做APP視覺規范的最終目的。
每一個手機APP設計師的整理自己的APP圖標視覺規范是不一樣的。25學堂就跟大家推薦2種圖標視覺設計規范分類方法。
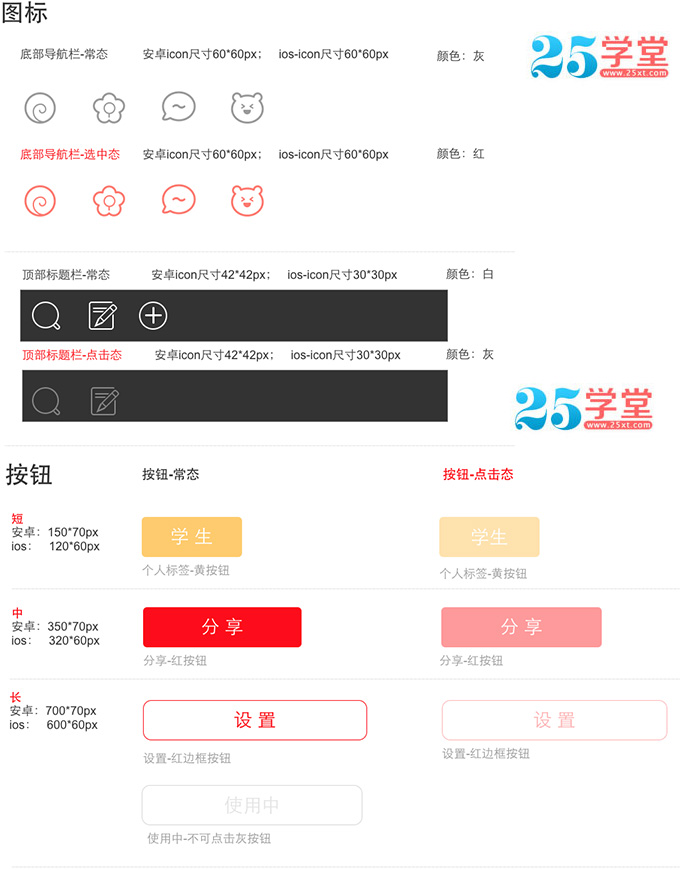
1、按照界面位置和模塊來分類。如下圖:

2、按照功能模塊來分類:分為功能型圖標和示意型圖標。如下圖

當然你也可以有自己的APP圖標視覺規范規則。只要你們自己可以看得明白就行。
以上2種APP界面裡面的圖標(iCON)設計規范分類方式,僅供參考。
第二部分:APP界面裡面的按鈕(Button)設計規范
App 裡的按鈕擁有 4 種屬性:分別為一般、點擊、不能點擊、選中
按鈕規范因不同功能和場景需要,設計不同的樣式和顏色,在尺寸上也分有:長、中、短;而且按不同手機平台長中短尺寸也注意有所不同。
按鈕切圖一般以.9.png切圖為最佳,無論是ios和andorid平台。切記
常見的圖標和按鈕視覺設計規范信息圖如下:

APP裡面的按鈕也分為:重要按鈕、一般按鈕和軟弱按鈕
重要按鈕:一般是指在整個界面當中比較大,醒目的位置,通常是指執行重要操作以及吸附在底部的按鈕。比如下單、搜索、確定、提交等等操作。
一般按鈕:不是特別重要操作的按鈕。比如清空、退出、說明性的等按鈕。
重要按鈕和一般按鈕都是文字是在按鈕上的,而且占的面積比較大。
軟弱按鈕:這裡指優先級最低的一種按鈕,這類案例主要是文字和圖標一起搭配出現的。比如篩選、排序等按鈕。
- 上一頁:6個設計師專用的APP利器
- 下一頁:APP導航交互設計解析



