萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作經典的折疊復古字體教程
Photoshop制作經典的折疊復古字體教程
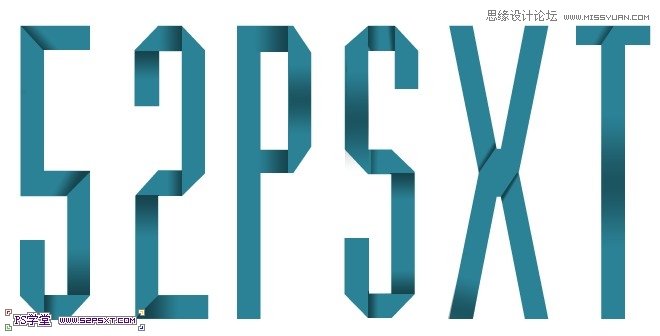
先看看效果圖

素材:素材.rar (830.09 KB,)
PS教程:
1.新建780*640px大小的文檔,打上文字,這裡字體我選擇的是Muncie,顏色#2b8296

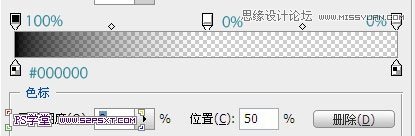
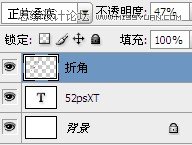
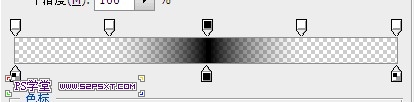
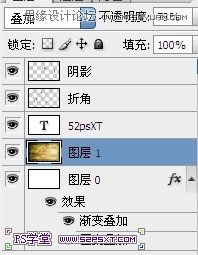
2.設置漸變如下,新建圖層“折角”,圖層模式正片疊底,不透明度47%。


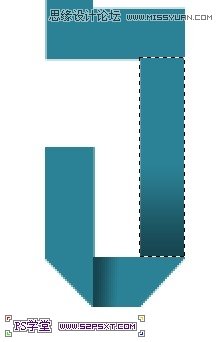
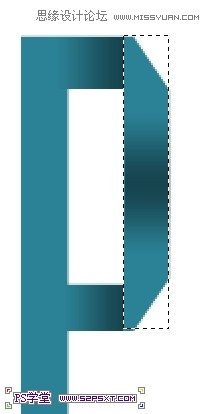
3.在字體各相交處,拉矩形選區,你也可以用鋼筆工具,這裡隨意,拉漸變。(你想哪邊折進去,就在哪邊拉黑色)




4.設置漸變如下,新建圖層,圖層模式正片疊底,不透明度35%

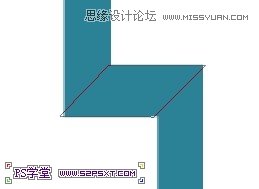
7.同樣拉矩形,拉漸變,做出效果。(如果你的矩形沒有弄好,漸變拉出了字體的范圍,可以按住shift鍵點擊字體圖層,得到字體選區,ctrl+shift+I反選,delete刪除)


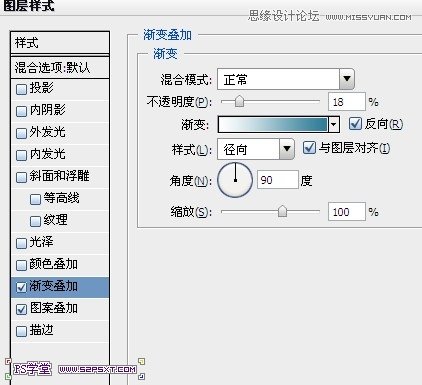
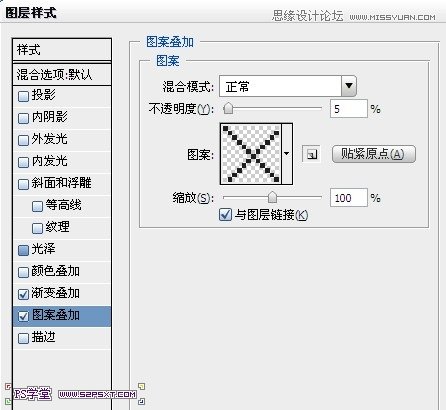
8.字體做好,是不是很簡單呢,利用漸變做陰影來做出效果。最後我們來處理下背景圖層。設置背景圖層樣式如下:
最後拉入紋理素材,圖層模式疊加,不透明度78%,完工。



完成最終效果圖

- 上一頁:ps打造石頭文字技巧
- 下一頁:Photoshop設計潮流幻彩的字體海報教程
ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



