萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作紫色立體數字技巧
Photoshop制作紫色立體數字技巧
CS4及以上版本都有專業的3D工具,可以做出一些簡單的立體字,我們可以用這個工具來建模,然後根據需要渲染高光及暗部,做出更加細膩的字體效果。
最終效果

<圖1>
1、3D字建模,可以用PS自帶的3D工具建模,也可以用其它軟件,建模後簡單把文字的各個面分出來。點這裡下載分好層的文字源文件。
2、打開下載的PSD文件,選擇漸變工具,顏色設置如圖2,由中心向邊角拉出圖3所示的徑向漸變作為背景。

<圖2>

<圖3>
3、先來制作左側的面,需要完成的效果如下圖。

<圖4>
4、選擇“組1”,新建一個圖層填充暗紫色:#A202BA,作為底色。

<圖5>
5、新建一個圖層,用鋼筆勾出中間暗部選區,羽化5個像素後填充較暗的紫色:#A202BA,混合模式改為“正片疊底”,不透明度改為:60%,如下圖。

<圖6>
6、新建一個圖層,用鋼筆勾出底部的暗部選區,羽化10個像素後填充暗紫色:#8605A2,如下圖。

<圖7>
7、新建一個圖層,用鋼筆勾出左上角高光選區,羽化3個像素後填充紫色:#CF15DB。

<圖8>
8、新建一個圖層,用鋼筆勾出左側邊緣的高光選區,羽化1個像素後填充紫色:#FF9EFF。

<圖9>
9、新建一個圖層,用鋼筆勾出左側中間部分的高光選區,羽化1個像素後填充同上的紫色,取消選區後添加圖層蒙版,用黑色畫筆把兩端的過渡塗抹自然。

<圖10>
10、新建一個圖層,用鋼筆勾出底部高光選區,羽化15個像素後填充紫色:#BE31CF,混合模式改為“顏色減淡”,如下圖。

<圖11>
11、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化1個像素後填充紫色:#BE31CF,如下圖。

<圖12>
12、新建一個圖層,用鋼筆勾出右側邊緣的高光選區,羽化1個像素後填充淡紫色:#FF9FFF,如下圖。

<圖13>
13、按Ctrl + J 把當前圖層復制一層,混合模式改為“顏色減淡”,如下圖。

<圖14>
14、再把當前圖層復制一層,把高光移到中間位置,如下圖。

<圖15>
15、頂部再增加一些高光,左側的面基本渲染完成。

<圖16>
16、選擇“組2”,把底色填充紫色:#D500F3,如下圖。

<圖17>
17、新建一個圖層,用鋼筆勾出中間暗部選區,羽化5個像素後填充暗紫色:#BF0AD9,如下圖。

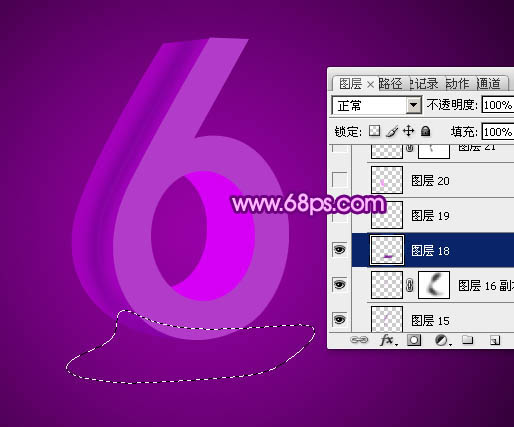
<圖18>
18、新建一個圖層,用鋼筆勾出右側的高光選區,羽化3個像素後填充紫色:#DE02F9,如下圖。

<圖19>
19、新建一個圖層,用鋼筆勾出右側邊緣的暗部選區,羽化3個像素後填充暗紫色:#AA00C3,如下圖。

<圖20>
20、新建一個圖層,用鋼筆勾出右側邊緣的高光選區,羽化3個像素後填充紫色:#D72FF0,局部可以用減淡工具稍微塗亮一點。

<圖21>
21、新建一個圖層,用鋼筆勾出頂部的暗部選區,羽化10個像素後填充暗紫色:#3E0246,如下圖。

<圖22>
22、新建一個圖層,用鋼筆勾出右側邊緣的高光選區,羽化1個像素後拉上圖24所示的線性漸變。

<圖23>

<圖24>
23、再加強一下高光部分的亮度。

<圖25>
24、新建一個圖層,用鋼筆勾出左側高光選區,羽化6個像素後填充紫色:#FC48FD,如下圖。

<圖26>
25、新建一個圖層,同上的方法增加一些高光,如下圖。

<圖27>
26、調出頂部面的選區,把選區往左上移2個像素,然後填充淡紫色:#F7D5F9,取消選區後按住Alt鍵添加圖層蒙版,用白色畫筆把需要變亮的部分擦出來,如圖29。

<圖28>

<圖29>
27、回到“組3”,開始渲染頂部面的顏色,把底色填充暗紫色:#B23BC9,如下圖。

<圖30>
28、新建一個圖層,把前景顏色設置為紫紅色:#F33AE6,用畫筆把下圖選區部分塗上前景色。

<圖31>
29、新建一個圖層,把下圖選區部分塗上淡紫色。

<圖32>
30、新建一個圖層,同上的方法制作其它部分的高光及暗部,過程如圖33 - 37。

<圖33>

<圖34>

<圖35>
- 上一頁:ps打造彩色液體文字技巧
- 下一頁:ps文字特效技巧:打造逼真碎塊熔巖字



