萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI手把手教你創造時尚多彩網站LOGO
AI手把手教你創造時尚多彩網站LOGO
前言
在做網頁設計時,難免會遇到將LOGO一並設計的時候。因為客戶往往很少拿原來的印刷版的LOGO再投入使用了,過時的設計也不符合新的網頁風格。因此,這也給UI設計師們一項新的挑戰:怎樣給網站設計新LOGO?
2015年,飛屋睿的教程開啟了關於logo設計的系列,對於圖形的熱愛一直都很赤忱,鮮有佳作,但總是要努力。不管怎樣,我把自己所學到的再分享給大家,最希望看到的就是大家能從中受益。
這個LOGO設計來自於最普通的幾何正圓,由於英文字母的圓滑外形,通過一些修飾,就能用圓形來打造出獨特的文字標識效果。

(提示:文章末尾提供了最終效果圖的EPS文檔下載)
一、繪制草圖
一般而言,LOGO設計前,除了先要將其要傳達出的信息理解透徹外,還要在草稿紙上,反復嘗試各種形式。我將這個過程稱之為“找感覺”。我們沒有辦法憑空就能設計出最優的版本,那麼前面試錯的過程尤為重要。
二、繪制線性圖
草圖其實只是一個前期的概念化的過程,細節則放到實際制作過程中去表現。在此,我省略了草圖繪制的過程。
打開AI軟件,新建一個文檔,800px*600px。由於是矢量圖形,因此大小可以任意。
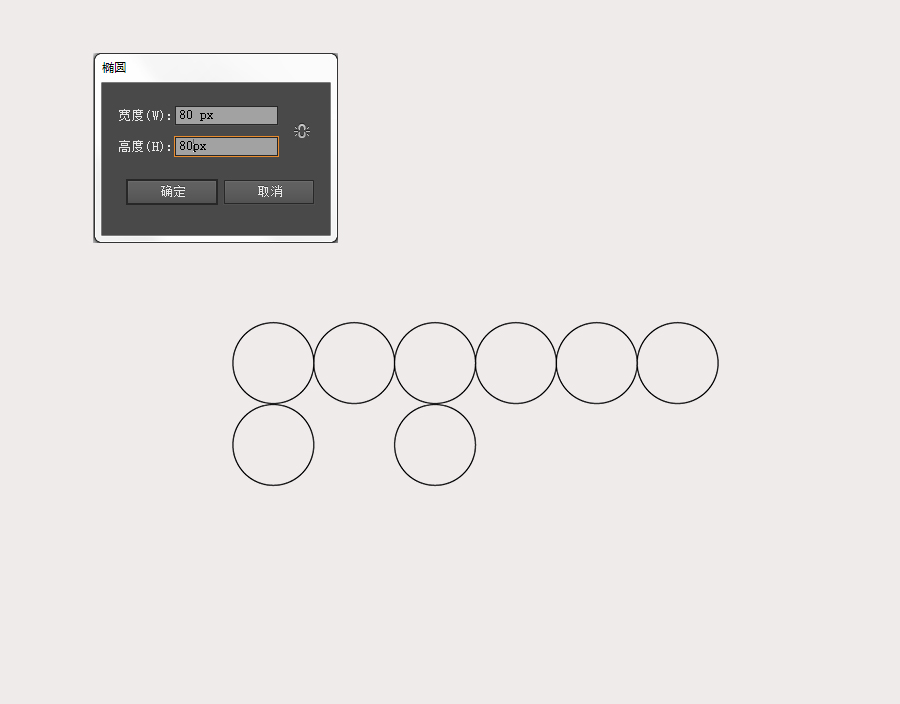
使用橢圓工具,畫出一個80px*80px的正圓。這裡點選橢圓工具後,在畫筆上雙擊兩下就能彈出橢圓工具對話框,高度和寬度設置為相應的數字,點擊確定即可。然後將這個圓,按住ALT鍵,復制7份,排列成下圖的形狀。

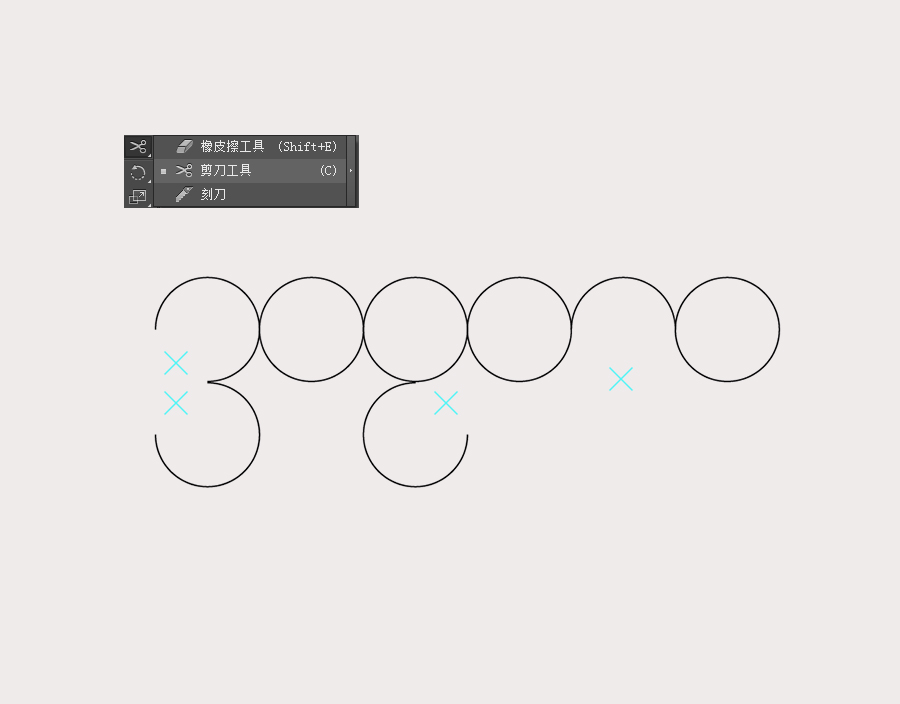
運用剪刀工具,先剪掉圓的部分曲邊。剪刀工具的用法十分簡單,選中相應的路徑,點選要剪掉的曲邊部分的兩端,然後再選中這個曲邊,刪除。

使用鋼筆工具,在已有的圓形路徑上對其中一些部分添加一些路徑,讓圓形更傾向於字母的外形。

選中所有的路徑,然後將描邊擴大到20pt。

三、配色
這也是我在之前就沒有進行編組的原因,因此此時我要對這個LOGO進行上色。很多人都會在制作前就已經有了配色方案。你也可以去到專業的配色網站Pltts(http://pltts.me),挑選一個你認為合適的配色,也可以來我的收藏夾配色系列(www.ifeiwu.com)看看其他的配色網站是否有你喜歡的配色方式。下圖是我在配色網站裡所選擇的配色。

開始上色的時候,會將現有的曲邊再分拆,這時,依然可以選擇剪刀工具,只是不要再刪除。另外需要相應調整字母與字母的疊放順序,比較快捷的方式是按住ctrl+[]來進行疊放。經過上色修飾後的效果如下。

四、精修
或許這樣的排列顯得不夠特別,那麼,讓我們試圖將這些字母靠緊一點,讓它們有種擁擠的感覺。甚至有些可以穿過對方,營造一種交織的狀態。選中相應的字母,然後用鍵盤的左右鍵就能控制其左右移動,這個過程當中,可能會遇到字母的部分之間的疊放順序也會不一致,這沒有關系。遇到疊加部分,我會用剪刀工具修剪掉多余的部分,你也可以參考我的做法。

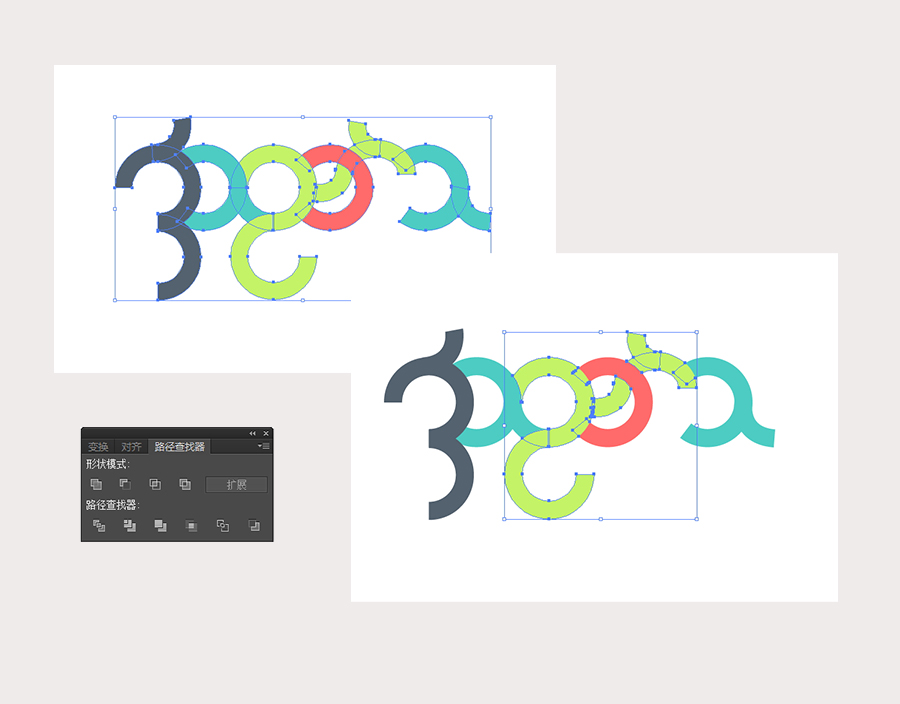
當已經確定好位置後,我們就選中整個圖形,進入【對象>擴展】,將我們的描邊變為了填充。
這時,我想要為上圖中的兩個字母(黃綠色)改為漸變填色。這時,大家會發現由於這個部分已經拆為好多小的部分,疊加的次序也不盡相同,如果直接給它們編組,疊放次序就變得一致,而疊放次序的改變就會讓我們的圖形發生改變。但如果不編組,圖形要添加一個漸變填色也是非常困難的事。
這裡,我獻上我的解決辦法,當然,你的辦法或者更巧妙。我將整個圖形選中後,用ctrl+shift+F9調出路徑查找器,點擊“分割”,也就是左下的那個小圖標。這樣,我就將這個圖形四分五裂了,在我們要添加漸變的這個部分裡,將疊放到底部被遮擋的部分拋棄,將看得見的部分選擇之後,再編組,編組後的圖形,點選路徑查找器中的合並(即下排左邊開始第三個小圖標)。這樣,添加漸變填色就不在話下了。

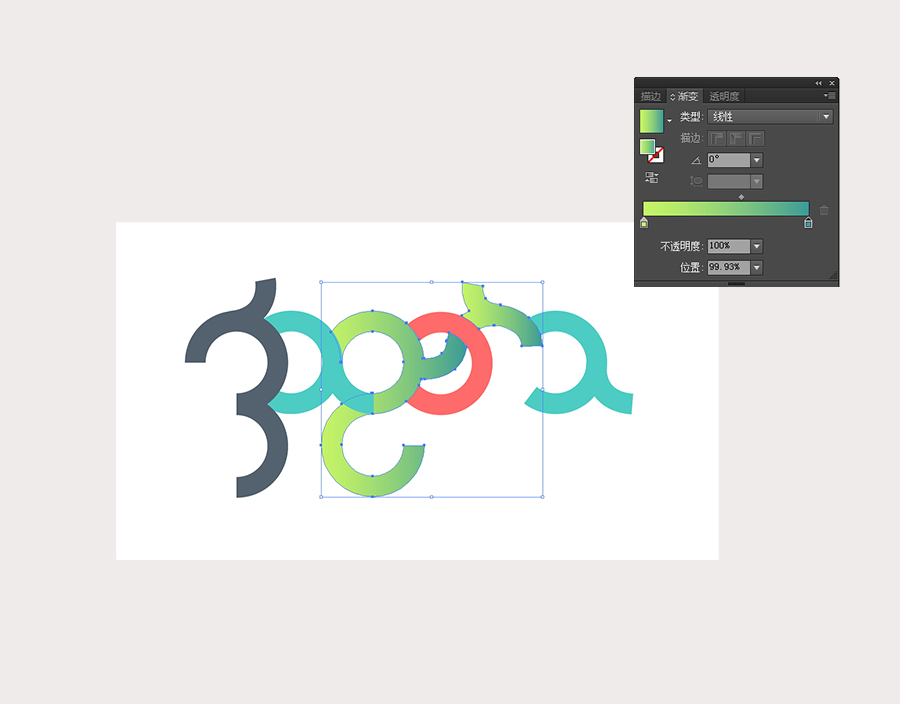
添加漸變填色,我們進入到外觀面板。面板中增加一個新填色,選擇漸變色板。

對圖形邊緣的瑕疵進行修飾,我們用直接選擇工具。這時可以利用路徑查找器將整個圖形修邊後,再進行合並,圖形的輪廓會變得平滑。

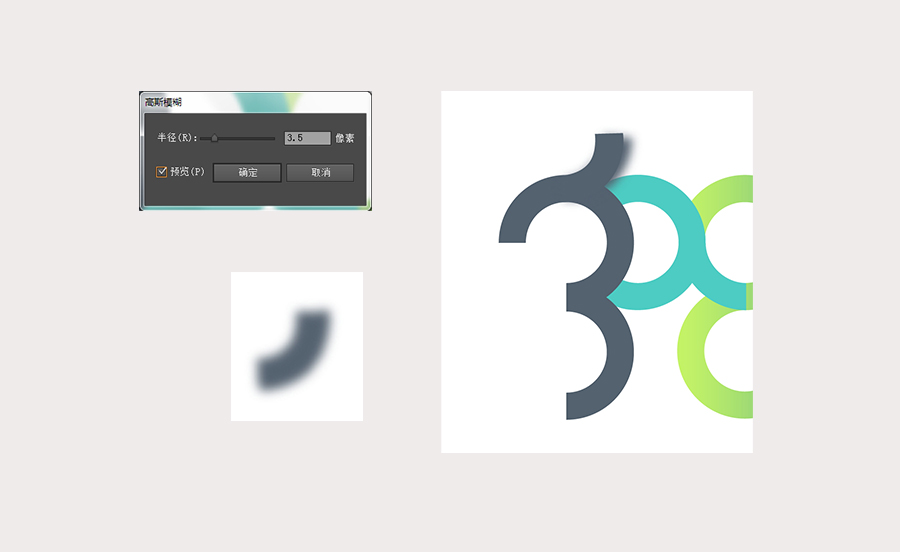
再對圖形的部分做出點陰影的修飾。選中需要添加陰影的部分形狀,然後復制一份。進入【效果>模糊>高斯模糊】,模糊參數在此我設置的是3.5,根據圖形的大小數值會有所不同。模糊後,將陰影放置於這個形狀的下方。

另外一個部分我也這樣做,不過由於剛剛我已將這個圖形合並過,所以這裡我可以復制一份後,用一個矩形去裁切這個原有的形狀。讓它只保留住陰影的部分。陰影做好後,還可以適當改變下透明度或者形狀,略微旋轉等。

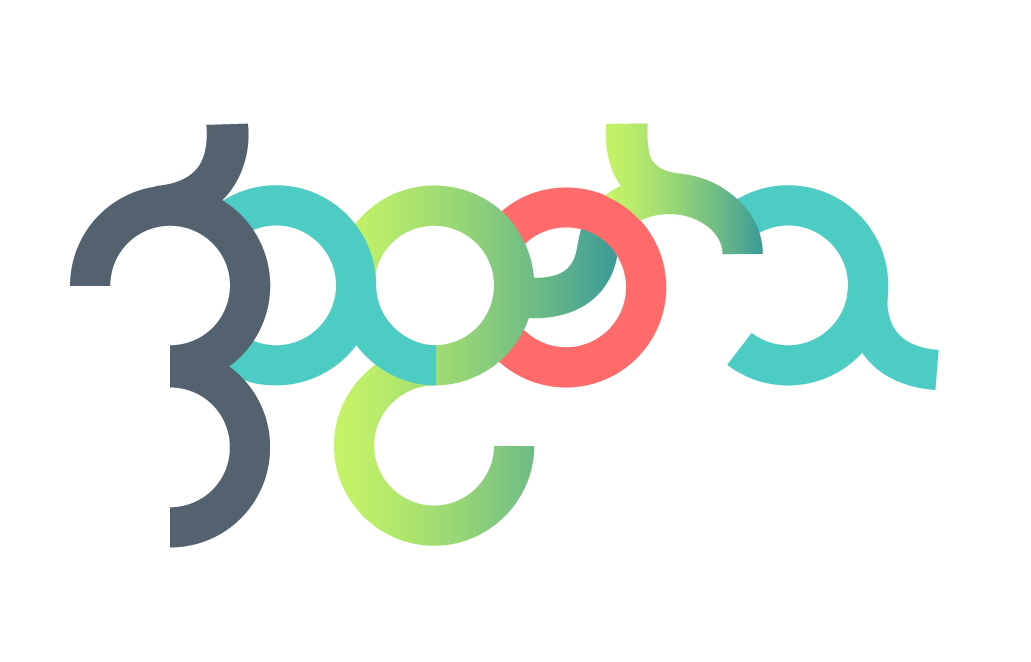
最後,效果圖完成,放上其他可以繼續添加的元素。

後記:
盡量放大圖形進行精修,矢量圖的平滑的美感就能得到完美展現。這個用幾何圖形來拼湊的圖案就把它放進你的靈感庫吧。
- 上一頁:AI字體圖標簡單制作
- 下一頁:AI快速制作眼球效果