萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop簡單制作r立體漸變星星文字特效教程
PhotoShop簡單制作r立體漸變星星文字特效教程
想成為一個超級巨星嗎?首先,創建你自己的涼爽的標志!你不知道如何做到這一點?
本Photoshop教程建立了專門來幫助你。
教程效果圖:

首先在Photoshop中一個新的文檔,像500×300像素,填充漸變(使用#c0cfcc和#e2e5de的顏色)。

之後,你應該風格化你的背景。我認為,更好的辦法是添加一些的白線的背景。
要做到這一點使用鋼筆工具(選擇的路徑,而不是形狀圖層),像我得出這樣的曲線:

之後設置前景色為白色,和1個像素的圓形硬刷畫筆。然後激活“ 直接選擇工具“,
然後右鍵單擊,選擇描邊路徑,如下面的圖片:

會出現一個小對話框的截圖。選擇畫筆,然後按“確定”。

得到下面的圖片結果。

好了,現在為它設置陰影圖層樣式。

看起來比以前好多了。

好了,移動到下一個步驟。開始建立標志。使用橫排文字工具寫下類似“SUPER STARA,顏色用白色。
其實,這並不重要,你會使用什麼字體顏色。

在上面的圖片IA已經使用的字體,AG ForeignerULB,這是一個商業字體。隨意嘗試不同的字體,如Arial黑色。
好了,我們開始下一個步驟之前,我們需要找到一些合適的紋理,我們將在以後使用。我認為,這將有利於為我們的教程。
首先,我們需要Photoshop的圖層樣式,用它來制作文字效果。
打開一張皺紙圖片,使用編輯>定義圖案,保存。回到我們的主要文件應用漸變疊加和描邊圖層樣式對文字層。


現在,你的形象現在看起來應該如下圖所示的圖像:

好吧,我覺得這是非常好的標志。但它是未完成的。缺了點什麼呢?什麼是什麼呢?當然的明星!
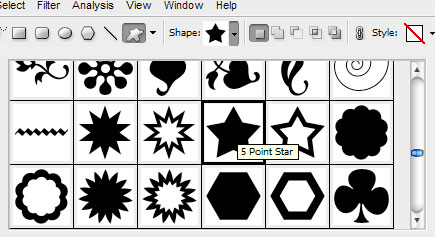
選擇自定義形狀工具,選擇下一個預設標准的Photoshop形狀:

刷上白色星星。

好了,然後合並所有圖層,星星和文字層,應用陰影圖層樣式:

現在,我們有一些像我下面的圖片:

之後,使用圖層>圖層樣式>創建圖層單獨的圖層樣式到新圖層,將其轉換與編輯>變換>扭曲一點點。
最後的圖片應該是下一個:

選擇橫排文字工具,繪制出底部的文本行。
我喜歡,使用Bickham腳本Pro的字體,但如果你沒有可以自由使用另外一個。
對於這個文本行,我用的顏色#4f5e70:

為了完成本教程中,我認為,我們應該添加一些星星的背景。選擇自定義形狀工具繪制。

然後將背景的星星復制一層,全部填充上黑色。

合並所有黑色星星層,一改變這層不透明度為10%。

好吧,我們就大功告成了!我們的標志看起來像真正的超級巨星的標志!
希望你喜歡這個Photoshop教程!




