萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS教你創建酷炫赤焰的巖石字效
PS教你創建酷炫赤焰的巖石字效
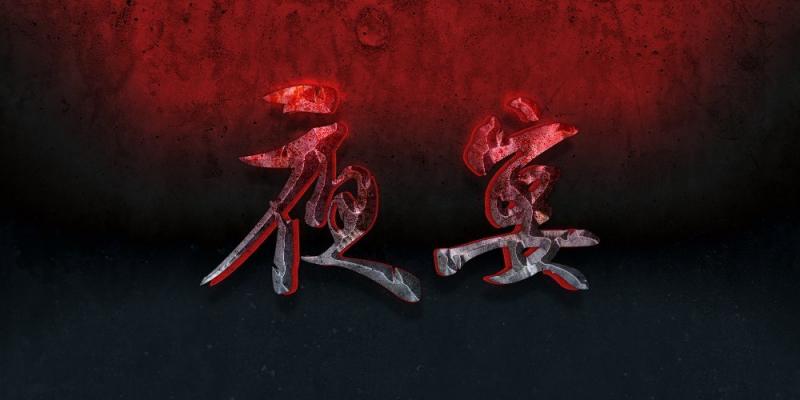
最終效果:

一、建立背景
步驟1
我們先來導入concrete01.pat 素材~並設置為圖案。
步驟2
現在新建一個600*500px的圖層哦~^_^

步驟3
然後復制背景圖層一次,並且重新命名為Background Pattern~

步驟4
在這個圖層裡我們要添加圖案,打開圖層樣式然後選擇圖案疊加,選擇如圖所示的圖案~


步驟5
之後我們選擇顏色疊加,正片疊底,顏色為#000000,透明度100%!


步驟6
現在我們給 背景圖添加紅色的高光,打開圖層樣式 ,然後在斜面浮雕裡選擇樣式為內斜面,
平滑,深度160%,方向:上,大小250px,柔軟:16px,角度90°,高度40°,
顏色減淡#df0909,透明度95%,差值#4b5a64,透明度30%~


二、建立文本
步驟1
打上文字“SAINT”,大小為130pt,字間距為20pt,字體設置為尖銳~
步驟2
現在我們來復制一層文本並重命名為‘SAINT b’,然後隱藏該圖層~喲喲喲~隱藏它是為了做下面的特效哦!

步驟3
現在我們使用移動工具,選擇兩個文本和背景圖層然後垂直居中對齊(⊙o⊙)哦~

三、給文字添加特效
步驟1
選擇第一個文字圖層,然後打開圖層樣式,選擇圖案疊加,選擇我們設置好的圖案,將范圍設置為50%~


步驟2
之後我們再來選擇斜面浮雕哦~參數設置如下:內斜面,雕刻清晰,
深度155%,下,大小250px,角度20°,高度20°,疊加,#ffffff,透明度80%,柔光,透明度100%~
曲線設置如圖2所示哦!等高線的曲線設置如圖5哦~范圍:53%~



步驟3
為了給文字增添一些高光效果!我們來設置漸變疊加,參數設置如圖所示~


步驟4
現在我們要添加光澤,柔光,顏色#afc2ff,透明度40%,角度19°,距離15px,大小25px,反相~


步驟5
現在我們給文字添加高光,內發光,顏色減淡,透明度70%,#ffffff,精確,中心,大小65px


外發光,正常,透明度 40%, #000000,柔和,大小 5px


四、設置第二個文本的特效
步驟1
現在我們就要打開 ‘SAINT b’啦,改變水平刻度為97%哦~

步驟2
打開圖層樣式,圖案疊加,同樣設置為我們的 concrete01圖案~范圍為50%!


顏色疊加,點光, #600000


描邊,大小1px,外描邊,正常,顏色,#cf1818


投影,正常,#000000,透明度40%,角度90°,距離20px,擴展40%,大小10px


最後一步了,給它加點外發光效果,設置如圖,曲線是默認的圓錐形。


曬曬評論的作業:

▲ Jave Yun



