萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop CS6 3D字母設計教程
Photoshop CS6 3D字母設計教程
CS6的Photoshop的3D工具添加更多的功能,使得它更容易使用和更快的更新。我們決定一起玩一些3D的使用Photoshop創建一個基本的擠壓,然後加一些老的半色調風格。
因此,在本教程中,我們將使用Photoshop和Illustrator創建一個基本的3D效果。整個過程很簡單,但它可能需要你到2個小時去貫穿整個技術。
點擊這裡下載本教程使用的Photoshop文件
3D字母設計教程第1步
打開Illustrator中創建一個新文檔。使用字體日爾曼1號DemiBold,您可以下載它(點擊這裡下載本教程使用的Photoshop文件),創建您的文字。我添加了CS6的文本3D。請注意,我連字母,所以幾乎一大塊。

第2步
在Illustrator中的文本復制,然後去到Photoshop。有粘貼的文本。

第3步
添加一些3D的時間。隨著新的層選擇從所選層的新3D> 3D擠出去。後去窗口> 3D,讓您可以看到3D面板。按照下面的圖片的場景,對象,紋理和照明的3D性能。






第4步
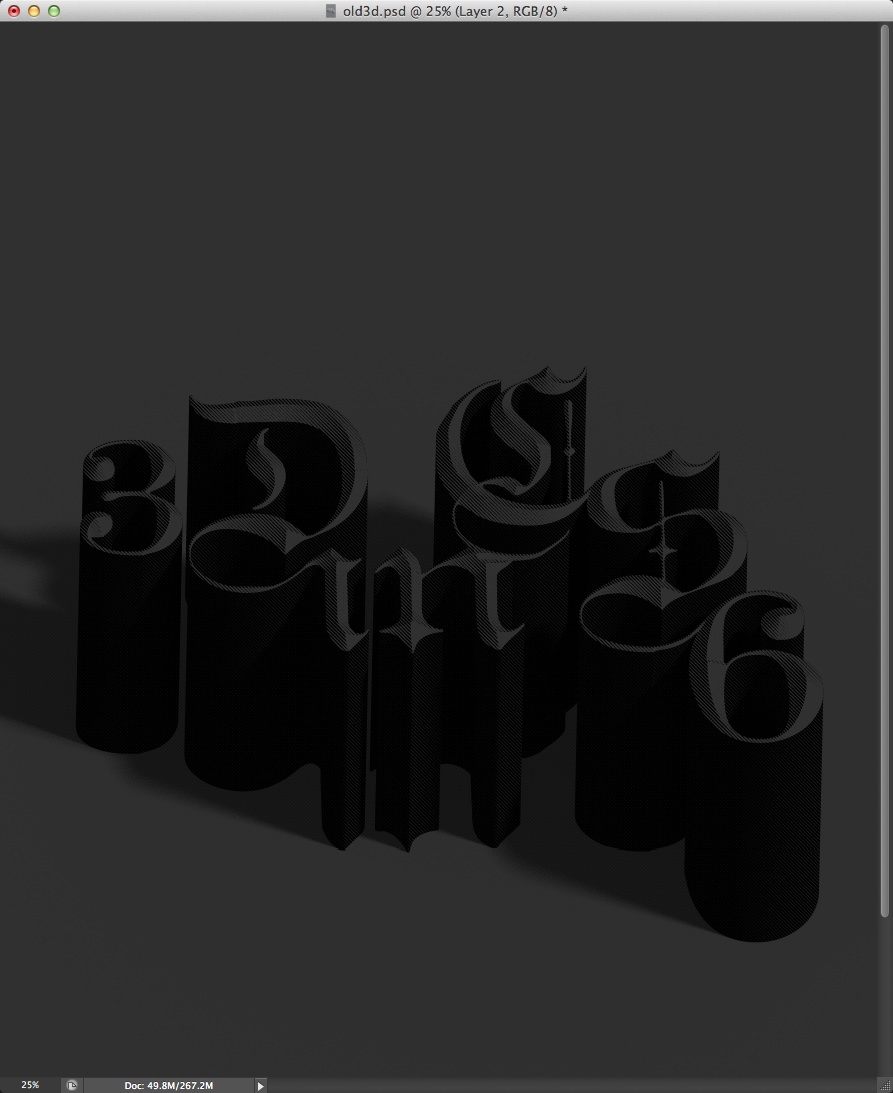
這裡是3D文字後,你將有應用效果。現在是時候來呈現。去3D>渲染。

第5步
三維圖像將渲染,你會得到一個更加清晰的結果。渲染可能有點長,所以它的時間,得到一些咖啡:)一旦完成復制這一層。我們會在將來使用它來創建一個面具。

第6步
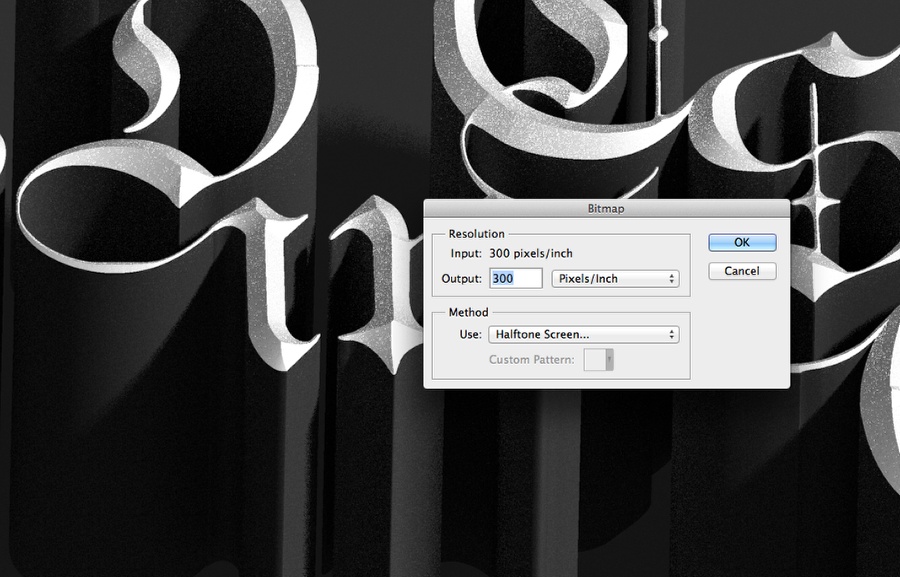
一旦超過您可以柵格化圖層渲染。之後,去圖像>模式>灰度。然後再去圖像>模式>位圖。選擇300像素/英寸的輸出和半色調屏幕的方法。

第7步
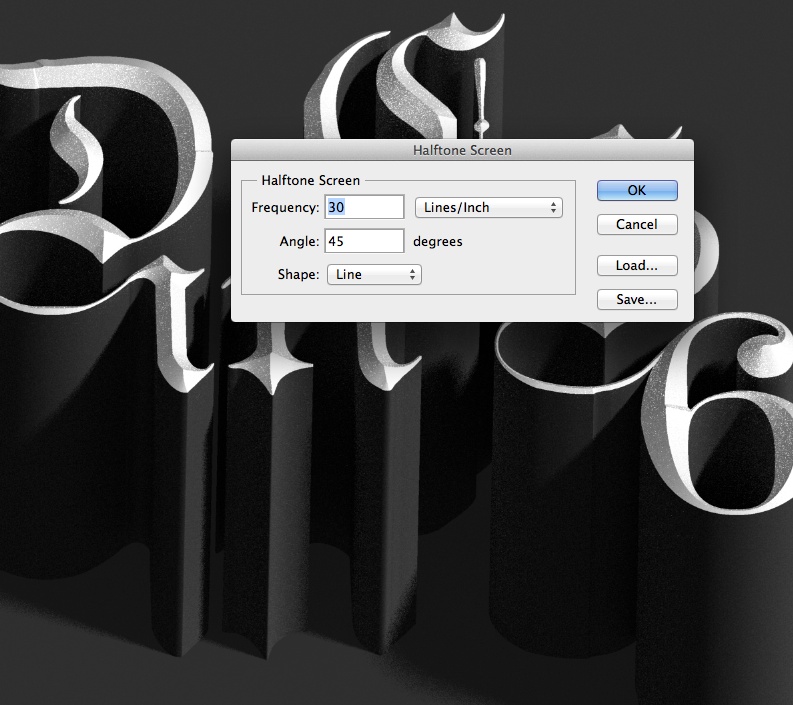
為半調網屏屬性,使用頻率為30,45線的形狀和角度。

第8步
這是半色調的結果。再去圖像>模式> RGB顏色。使用重復步驟5層,創建控股命令和點擊層的拇指選取框。這裡的想法是,以隱藏與半色調的背景。我們只需要3D文字和陰影。

第9步
添加一個新層,填充它的顏色為#303030。

第10步
將新的層,所以它背後的3D。選擇3D圖層,改變混合模式為正片。

第11步
復制圖層,改變混合模式為正常。

第12步
去圖層>新建調整圖層>照片濾鏡。使用過濾器在50%的深藍色。

第13步
選擇所有圖層,並復制它們。之後,合並成一個新圖層,去濾鏡>模糊>高斯模糊。使用半徑為10像素。

結論
改變的模糊層混合模式為疊加在50%和將完成的設計。本教程的想法是創建一個漂亮的3D效果在Photoshop CS6的使用新的3D界面,我們發現,它已經提高了不少,因為很多以前的版本在速度方面,使用方便等優點。
點擊這裡下載本教程使用的Photoshop文件

ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



