萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> photoshop發光玻璃字效果教程
photoshop發光玻璃字效果教程
效果圖:

教程開始:

使用Ballpark Weiner字體。直接放置這個文本層,復制它。然後隱藏頂部的文本層。

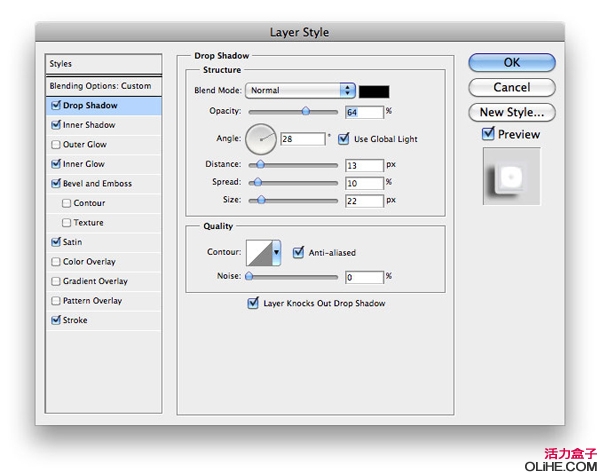
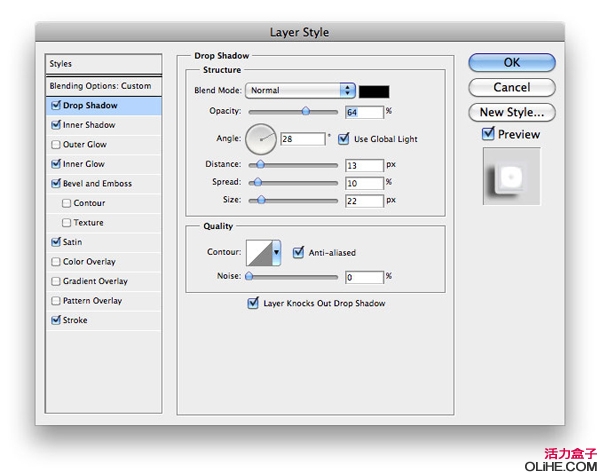
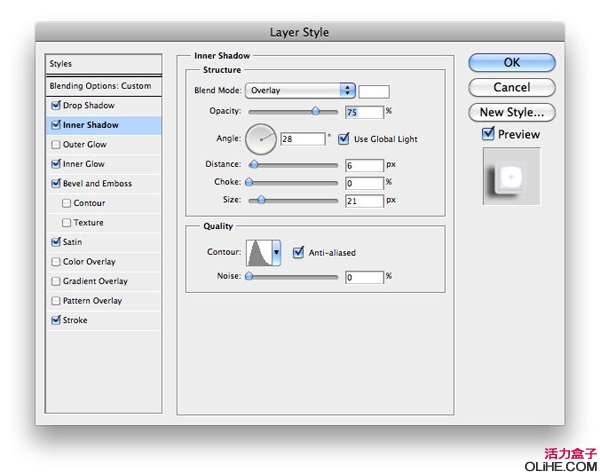
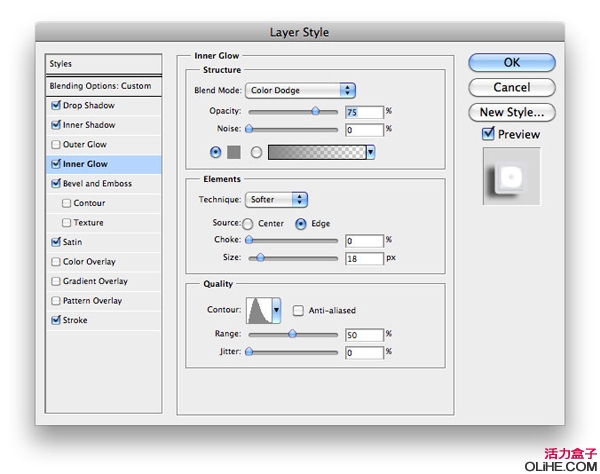
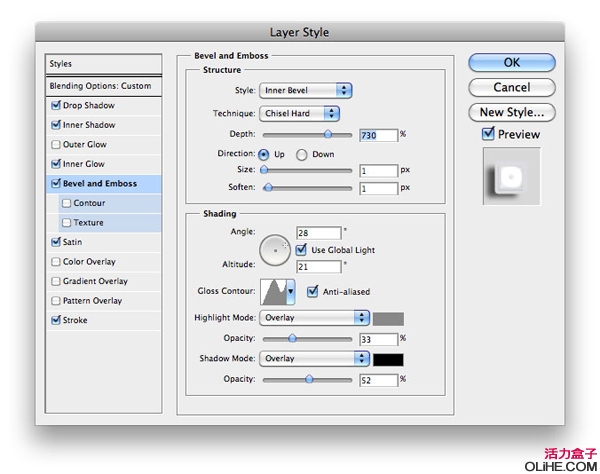
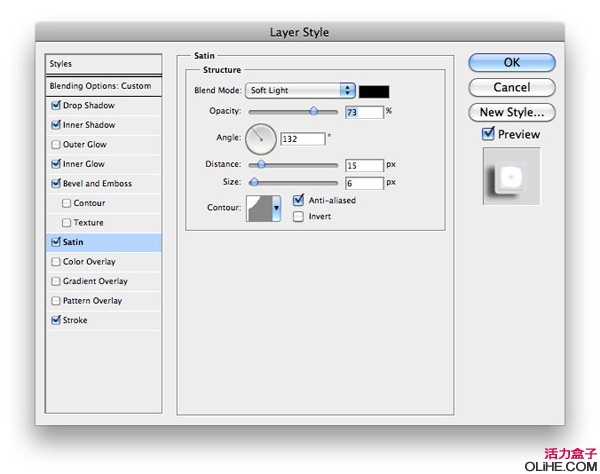
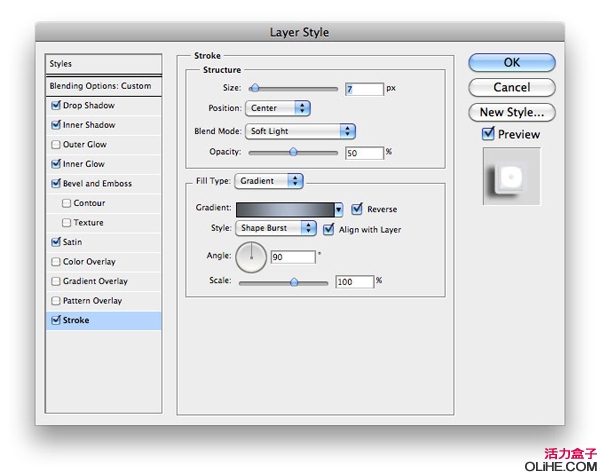
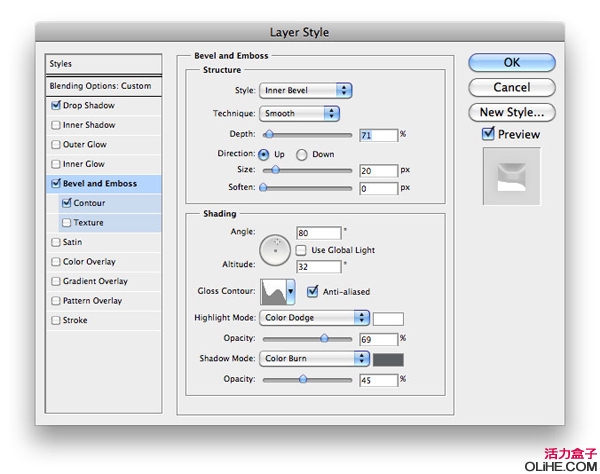
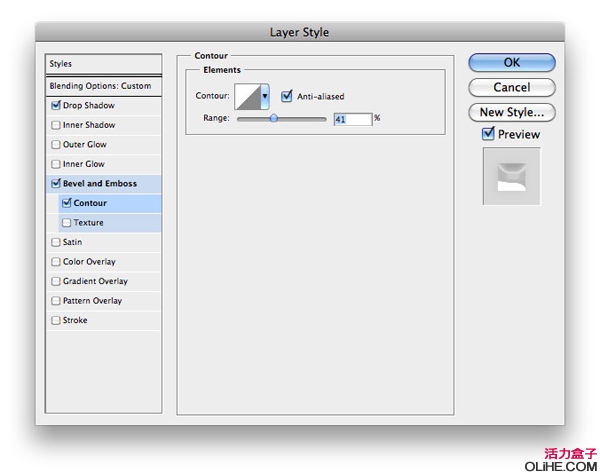
設置填充的不透明度為0%,開始在底部的文本層上應用這些圖層效果。我們使用大量微妙的陰影,不同的混合模式和等高線使這個斜面發光。描邊添加了一個很棒的邊緣突出。大家要敢於嘗試不同的設置和顏色。

相關教程:
PS制作質感玻璃字
Photoshop打造絢麗的彩色玻璃字
PhotoShop制作質感透明玻璃文字效果教程






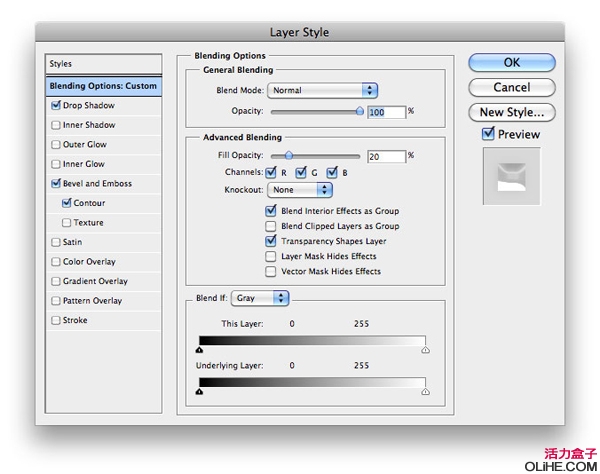
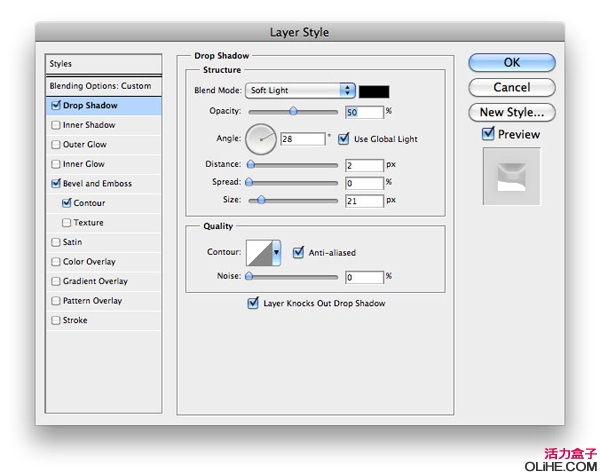
看起來不錯。但它還可以更棒。取消隱藏你頂部的文本層,應用接下來的圖層效果。在這層創建一個光滑的亮部分和另一個柔軟的陰影。注意填充的不透明度——這一次,我們只要把它調低到20%。





玻璃能在文本上產生很多光線折射效果,會有一些光反射在我們的背景上。為了做到這一點,我們使用一個柔軟的筆刷。因此,在文本層的下方創建一個新層,按Ctrl + G組合它。為什麼我們要組合這一層?因為我們想改變這組的混合模式為顏色減淡。這是一個快速的解決辦法——用白色的筆刷描邊來減淡透明圖層。現在按住 Ctrl鍵單擊其中一個文字層選中它。單擊圖層面板底部的添加圖層蒙板圖標,然後按Ctrl +I反轉。現在要開始減淡了。使用柔軟的白色筆刷,大約45px大小和15%的流量,在玻璃的亮點處做一些溫和的描邊。如果太亮你可以減低層的不透明度(80%)。看看我得到的效果(隱藏文字層)(這一步大家發揮自己的想象,不一定非的按照上面的方法來做):

完成了~

相關教程:
PS制作質感玻璃字
Photoshop打造絢麗的彩色玻璃字
PhotoShop制作質感透明玻璃文字效果教程
ps文字教程排行
軟件知識推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved