萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作紫色51立體字教程
Photoshop制作紫色51立體字教程
立體字制作難點有兩個。首先是透視部分的設置,這一步比較關鍵,最好找一些素描方面的資料了解透視原理,這樣做出的透視就非常真實。第二個難點就是光源的設定,然後根據光源去渲染高光和暗部。掌握了這兩個知識點,制作任何立體字都會很容易上手。
photoshop教程最終效果

<點小圖查看大圖>
1、新建一個1000 * 600像素的文檔,選擇漸變工具,顏色設置如圖1,然後由中心向邊角拉出圖2所示的徑向漸變。

<圖1>

<圖2>
2、打開文字素材,拖進來。也可以自己設定文字並拉好透視。
先來制作“5”字。用套索工具把“5”選取出來並復制到新的圖層。鎖定圖層透明度像素,選擇漸變工具,顏色設置如圖4,由底部向上拉出圖5所示的徑向漸變。

<圖3>

<圖4>

<圖5>
3、雙擊圖層面板文字縮略圖調出圖層樣式,設置斜面與浮雕,參數設置如圖6,效果如圖7。

<圖6>

<圖7>
4、調出文字選區,向下移兩個像素,按Ctrl + Shift + I 反選,羽化1個像素後按Ctrl + J 把選區部分的色塊復制到新的圖層,混合模式改為“濾色”,添加圖層蒙版,用黑色畫筆把不需要變亮的部分擦出來,效果如圖9。

<圖8>

<圖9>
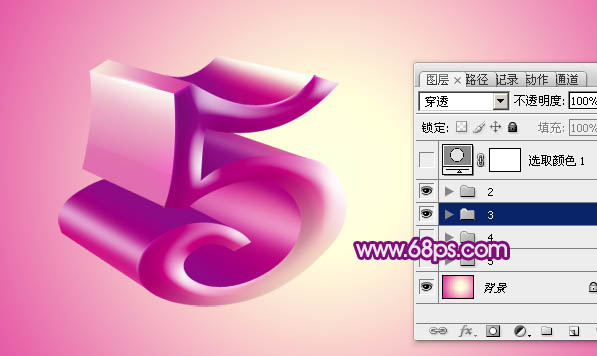
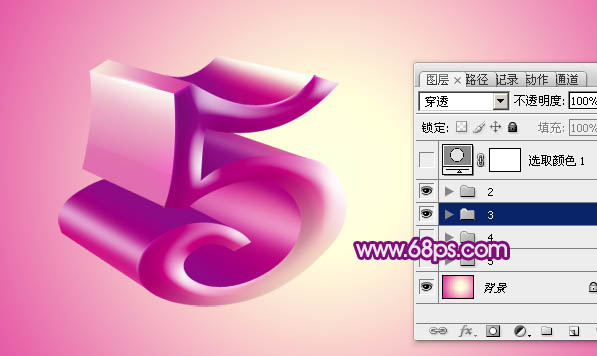
5、再來制作文字的立體面,需要完成的效果如下圖。

<圖10>
6、在文字圖層的下面新建一個組,然後在組裡新建圖層。由底部開始往上制作立體面。
用鋼筆勾出下圖所示的選區,拉上圖12所示的線性漸變。

<圖11>

<圖12>
7、新建一個圖層,按Ctrl + G 創建剪貼蒙版。然後在當前圖層下面新建一個圖層,用鋼筆勾出下圖所示的選區,羽化8個像素後填充淡紫色:#FFDAEB。

<圖13>
8、新建一個圖層,用鋼筆勾出頂部暗部選區,羽化8個像素後填充稍暗的紫色。

<圖14>
9、在當前組的圖層最上面新建一個圖層,用鋼筆勾出圖15所示的選區,並拉上圖16所示的線性漸變,注意好漸變方向。

<圖15>

<圖16>
10、新建一個圖層,創建剪貼蒙版,用鋼筆勾出下圖所示的選區,羽化6個像素後填充淡紫色。

<圖17>
11、在當前組圖層的最上面新建一個圖層,用鋼筆勾出下圖所示的選區填充暗紫色。

<圖18>
12、同上的方法渲染一下暗部和高光,效果如下圖。

<圖19>
13、在當前組圖層的最上面新建一個圖層,用鋼筆勾出頂部的立體面選區,同上的方法渲染高光和暗部,過程如圖20 - 22。

<圖20>

<圖21>

<圖22>
14、左側面的立體面制作方法同上,過程如圖23,24。

<圖23>

<圖24>
15、最後一個立體面制作方法同上,效果如下圖。

<圖25>
16、“1”字制作方法相同,如圖26,27。

<圖26>

<圖27>
17、在背景圖層上面新建一個圖層,簡單給文字添加一些投影,效果如下圖。

<圖28>
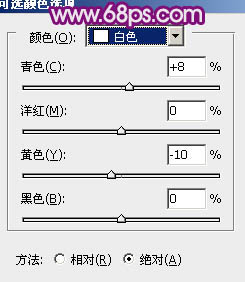
18、在圖層的最上面創建可選顏色調整圖層,對白色進行調整,參數設置如圖29,效果如圖30。

<圖29>

<圖30>
最後微調一下細節,完成最終效果。

<點小圖查看大圖>



