萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作清新活力的立體文字教程
PS制作清新活力的立體文字教程

分析:
制作過程可以分三個部分
1、先做背景(漸變就能出效果)
2、文字制作,在二維軟件制作立體效果,關鍵就在陰影和透視的處理,輔助線可以給我們提供很重要的參考。
3、其他裝飾元素的添加。背後的線條使用鋼筆描邊制作,關鍵在於又使用了“波浪濾鏡、高斯模糊”,線條感覺看上去很不錯。星星飄帶使用鋼筆描邊。
OK,開始跟著一起做吧!
第一步:背景制作
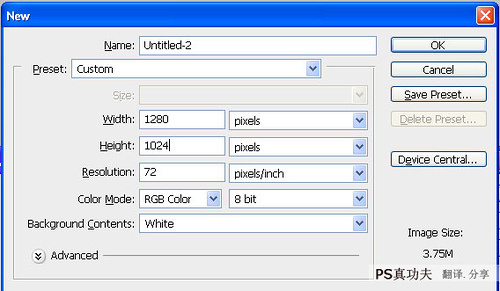
如圖新建文檔

圖1
第二步 填充漸變背景顏色
選擇矩形工具(U)
注意勾選“形狀圖層”而不是“路徑”
作出矩形形狀,大小布滿畫布
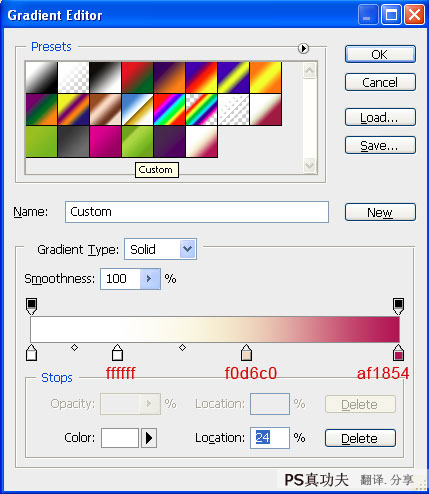
然後應用圖層樣式—漸變疊加—顏色 #af1854 #f0d6c0 #ffffff
漸變模式為 徑向。

圖2-1

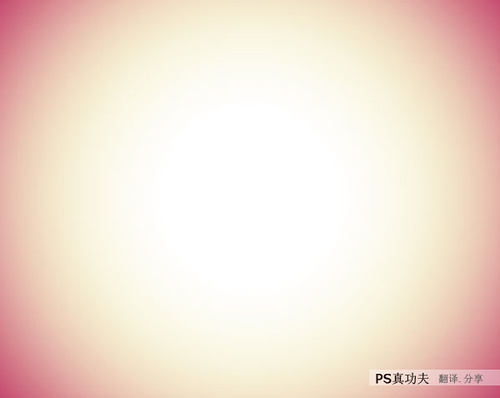
圖2-2
第三步:文字制作
選擇文字工具(T)
輸入文字“Think”,並命名該圖層為“Think”
字體Helvetica Neue 大小75 bold
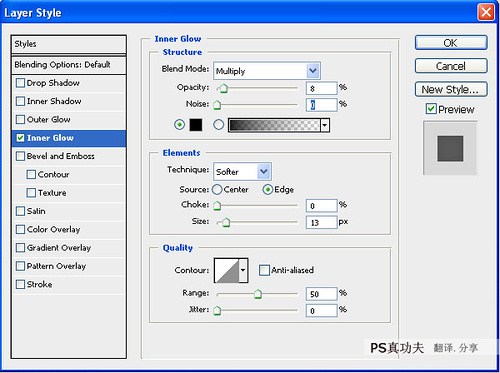
應用圖層樣式:內發光
混合模式:正片疊底 顏色:黑色 不透明度:8% 大小:13px
當然,數值按你自己的文字調整。

圖3-1

圖3-2
第四步:
復制一層文字放到 Think 圖層後面並命名為“3D”

圖4-1
怎樣使文字看上去更立體呢?
我們先從T開始制作
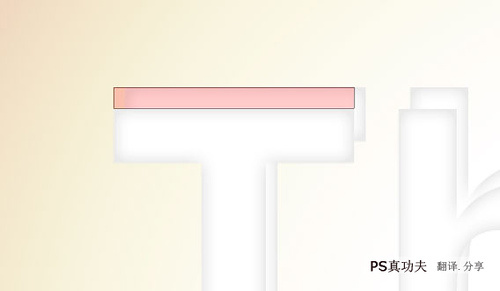
選擇矩形工具(U)–勾選形狀圖層
在T上繪制一個矩形,顏色任意,不透明度20%

圖4-2
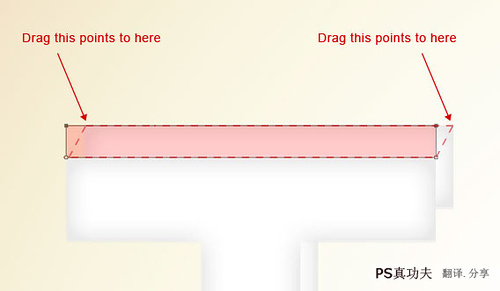
選擇選取工具(A),選擇剛才繪制的矩形兩上角調整
並命名這個形狀為“T1”
如下圖

圖4-3
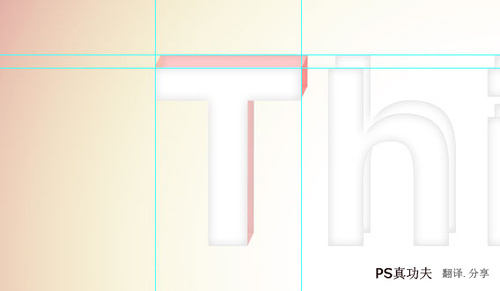
其他的如法炮制

圖4-4
第五步:制作陰影
文字上面的陰影,作者是使用黑色畫筆畫的,所以更需要細心
尤其是我們這種畫畫功底不好的同志必須注意,細節是關鍵
把 T1 形狀層改變為 白色
按住CTRL 左鍵單擊 T1層,將T1層形狀載入選區
然後新建一層空白圖層,使用黑色畫筆細細的畫陰影

圖5
第六步:
重復第四步和第五步
仔細的把陰影做好
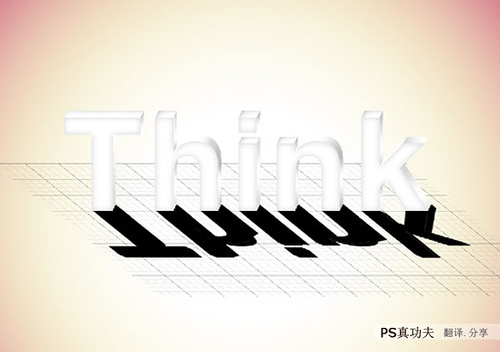
不出意外的話,下面將會是你得到的效果

圖6
第七步:
除了背景圖層,把其他圖層都歸為一組並命名為該組為“Think”
復制這組並把這組合並為一個圖層,混合模式改為 正片疊底
不透明度 50%

圖7
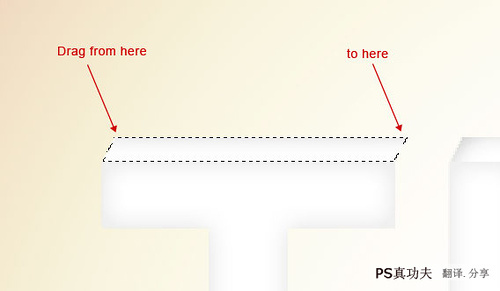
第八步:制作文字底下的陰影
這步作者先做了輔助線,這個方法比較有意思,大家可以看看
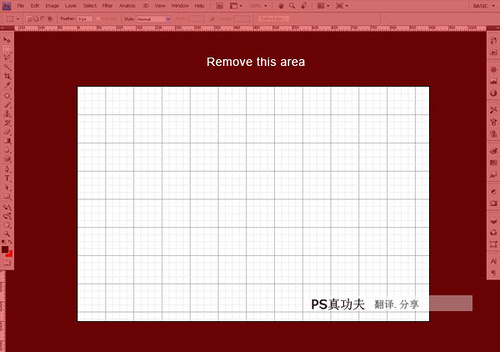
新建一個文檔 900X600 px
打開網格(ctrl+”)
按電腦的Print screen鍵抓圖並保存下來使用PS打開
使用蒙版將不需要的區域擦去然後拉進我們的剛才的工作文檔
更改混合模式為正片疊底並調整好位置作為影子的輔助線

圖8-1

圖8-2
第九步:
復制Think 圖層
填充黑色
配合第八步做好的輔助線調整位置

圖9-1
把一些文字角落部分的影子沒做到
這是我們就要自己添加進去,填充黑色

圖9-2
第十步:
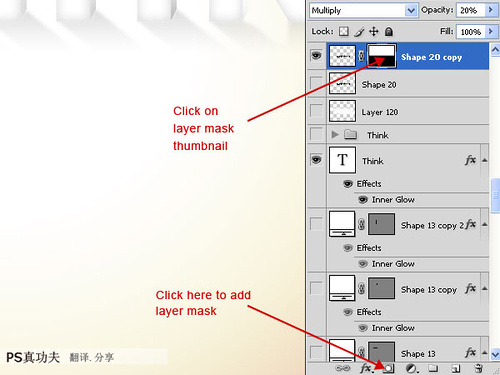
對第九步做好的陰影圖層執行高斯模糊
混合模式改為正片疊底
添加一個圖層蒙版,使用漸變工具淡化掉不需要的部分

圖10-1

圖10-2
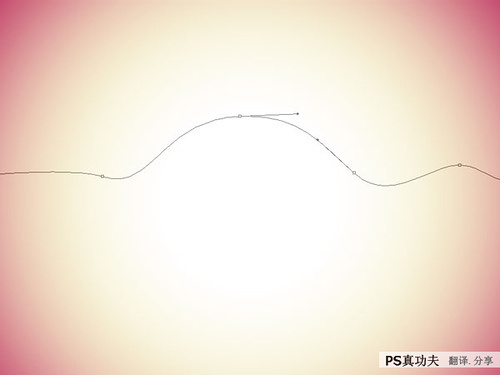
第十一步:繪制白色線條
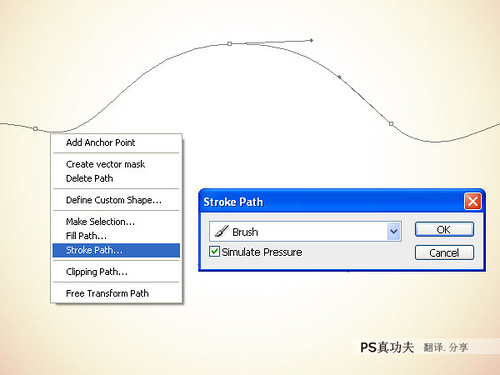
繪制線條,我們一般使用鋼筆工具描邊(P)

圖11-1
要注意的就是鋼筆工具的使用了
首先設置好筆刷(筆刷決定描繪的線條,包括形狀,大小,顏色)
選擇筆刷(B) 筆刷大小 5px 硬度100% 白色
回到鋼筆工具(P)
單擊鼠標右鍵選擇—描邊路徑(Stroke Path)—從下拉的菜單選擇 畫筆
並勾選“模擬壓力”(Simulate Pressure)

圖11-2

圖11-3
第十二步:
這步對曲線使用了“波浪濾鏡”效果挺不錯的
大家可以借鑒
把描邊好的圖層命名為“Wave 1”
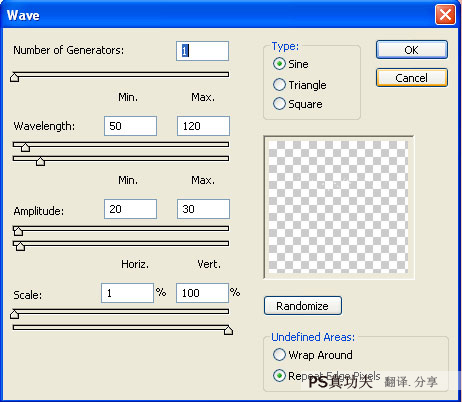
選擇濾鏡—扭曲—波浪
設置如下

圖12-1

圖12-2
第十三步:
重復第11&12步驟繪制線條
並把它們圍繞著文字排版
適當配合高斯模糊使用
如下圖

圖13
第十四步:添加星星飄帶
這步,作者使用PS自帶的圖案自定義了星星筆刷
設置好筆刷,再使用鋼筆工具描繪好路徑
使用星星描繪路徑,飄帶就出來了
選擇自定義形狀(U)
選擇大小為5點的星星



