萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作發光的漂亮紫色光絲文字
PS制作發光的漂亮紫色光絲文字
光絲字放在較暗的背景上非常漂亮。其實較為復雜的光絲都是較為簡單的單光絲變形及復制得到的。制作之前,我們只需要用簡單的圖層樣式做出單條較暗的光絲,並適當減低圖層填充度,然後復制、變形就可以得到非常不錯的疊加光絲。 最終效果

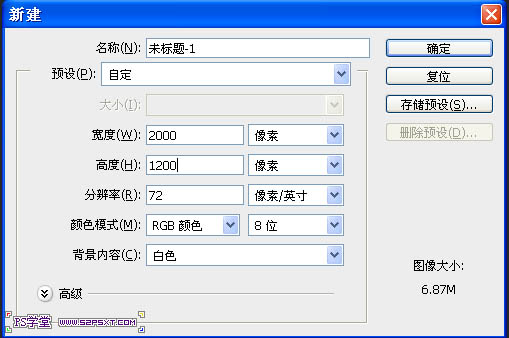
一、新建一個1200px * 2000px畫布。

二、選擇漸變,深灰色(#464646)到黑色(#000000),拉線性漸變,如圖。

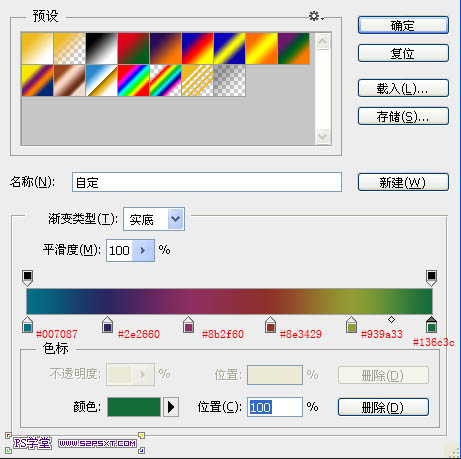
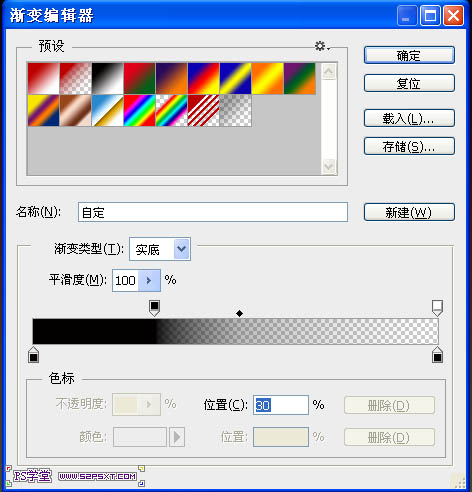
三、新建一層,選擇漸變工具,漸變設置如下。

四、拉線性漸變,圖層模式改成顏色,填充改成25%。

五、新建一層,繼續用漸變,添加暗角,漸變設置如圖。
六、選擇徑向漸變,拉從外到中心的徑向漸變。

七、開始字體的制作,我們要制作PS學堂的縮寫字母“PSXT”,先輸入P,設置圖層樣式,這裡要注意,我用的是Photoshop CS6,圖層樣式的順序和之前版本的不一樣,自己仔細對照。




八、然後復制字體層,換一個字體,然後進行ctrl+T變換,進行調節,不要和第一個字母相差太大,變換中心點可以移到字體最下面。

九、這樣不斷的復制和修改字體,用各種字體,進行20次重復操作後,就差不多成型了,然後其他幾個字母一樣操作,你將得到如圖效果。

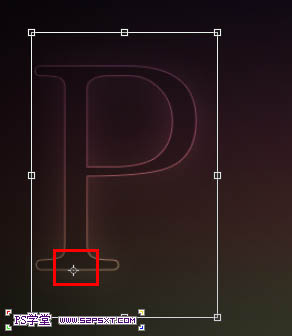
十、用橢圓選區做出如圖選區。

十一、羽化20,填充白色,模式改成柔光。

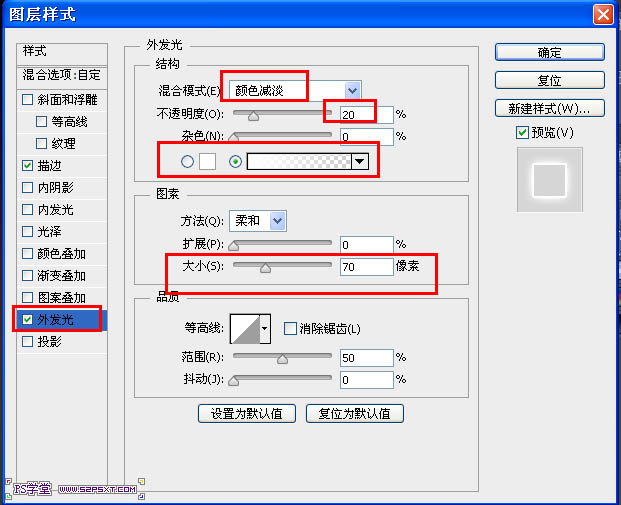
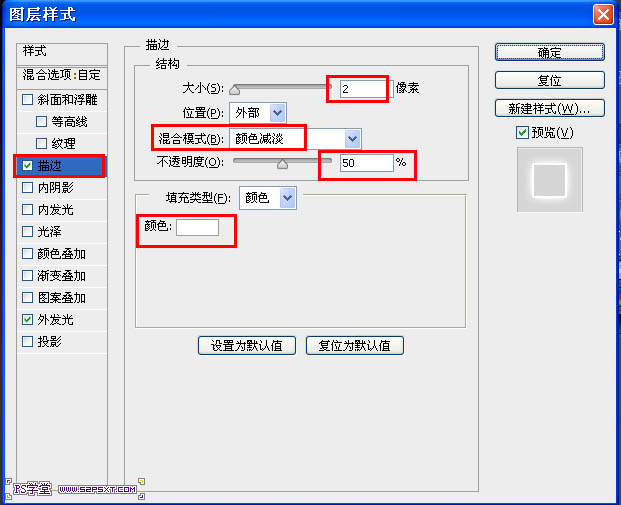
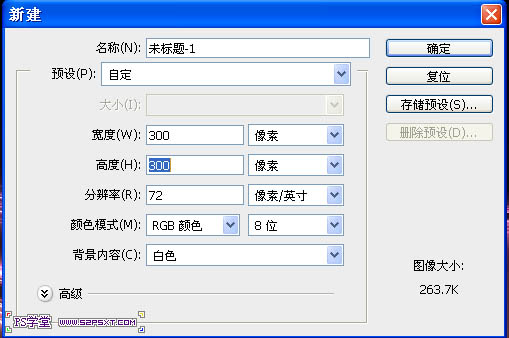
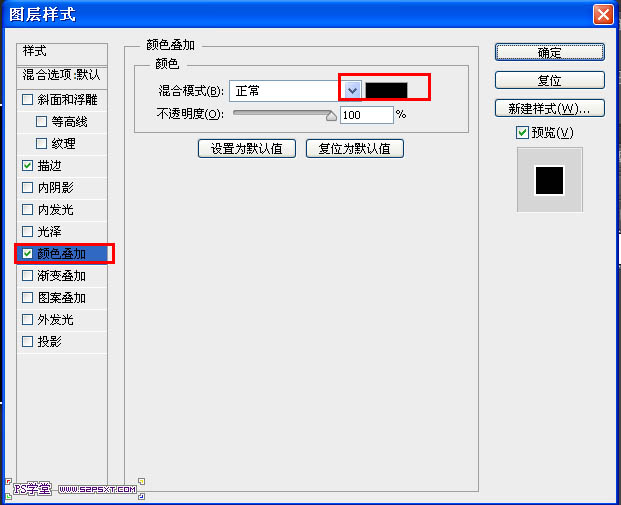
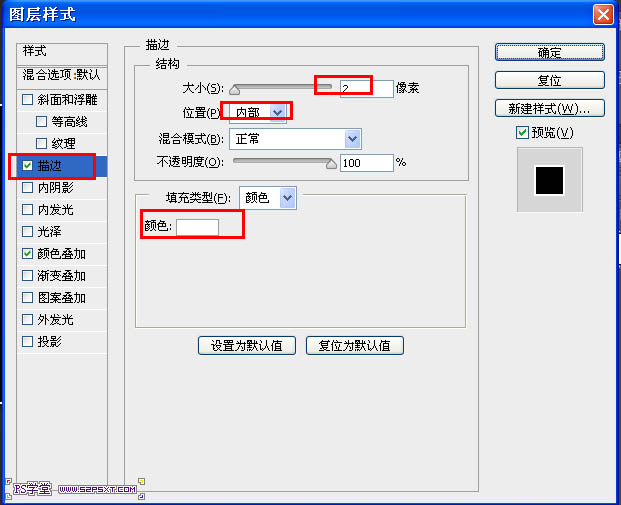
十二、新建一個300X300像素的畫布,雙擊圖層解鎖,添加圖層樣式,這裡要注意,我用的是Photoshop CS6,圖層樣式的順序和之前版本的不一樣,自己仔細對照。



十三、將上面做的自定義圖案,之後我們將用到。
十四、回到原來的畫布,做出如圖選區。

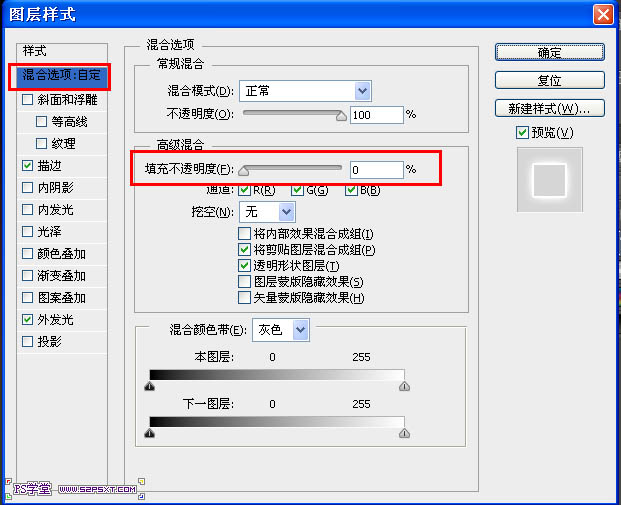
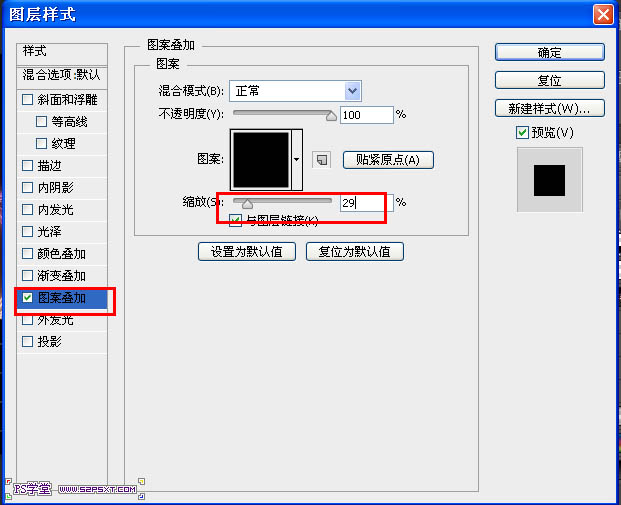
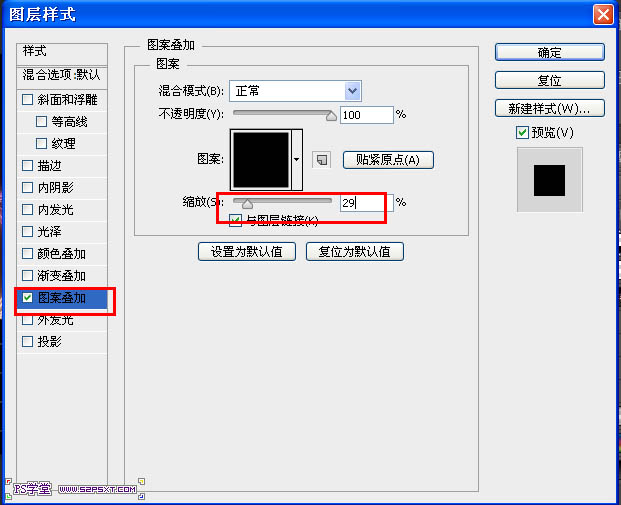
十五、新建一層,填充黑色,填充改成 0% ,添加圖層樣式,圖案是之前我們自定義的圖案,這裡要注意,我用的是Photoshop CS6,圖層樣式的順序和之前版本的不一樣,自己仔細對照。



十六、新建一層,和剛才的層進行合並。

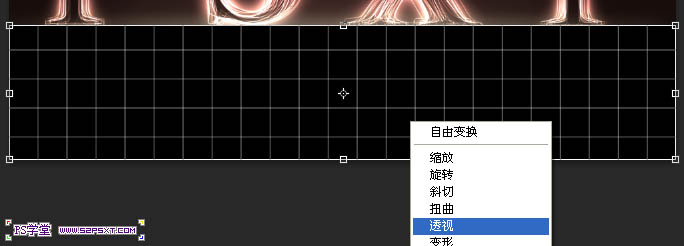
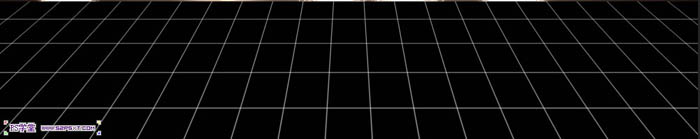
十七、進行自由變換,右鍵選擇透視。


十八、改下不透明度,改成15%。

十九、將字體層合成一個組,復制組,然後自由變換,垂直翻轉,將組移動字體底部,設置不透明12%,做倒影效果。

最終效果:

- 上一頁:PS制作科幻電影游戲酷炫文字
- 下一頁:Photoshop制作古典花紋浮雕字



