萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作3D字立體字教程
Photoshop制作3D字立體字教程
將詳細介紹如何使用Photoshop打造出3D立體文字。
最終效果

圖00
1、打開PS 執行文件—新建—新建550X400像素空白文檔

圖01
2、輸入所要制作的黑色文字(字體最好選粗厚些的字體)本教程字體漢儀方疊體簡

圖02
3、對文字層點右鍵將文字柵格化(一定要柵格化)將矢量文字變成像素圖像

圖03
快捷鍵CTRL+T(自由變換)將文字變形!達到我們想要的角度跟效果!

圖04
這裡要注意透視原理!

圖05
4、按CTRL+J復制圖層得到圖層副本!雙擊圖層副本添加圖層效果

圖06
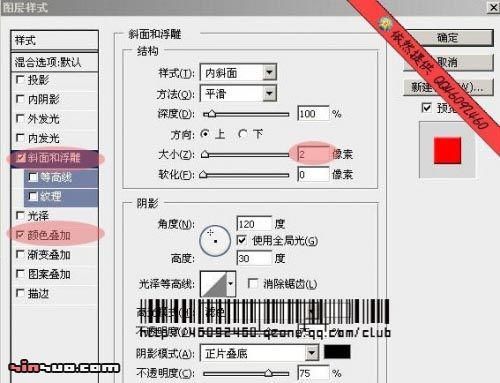
斜面浮雕(內斜面,斜面的寬度設為1、2 像素就可以了,不要太寬)顏色疊加(添加上自己需要的顏色,我們這裡用紅色)

圖07
2Photoshop制作3D字立體字(二)回頂部
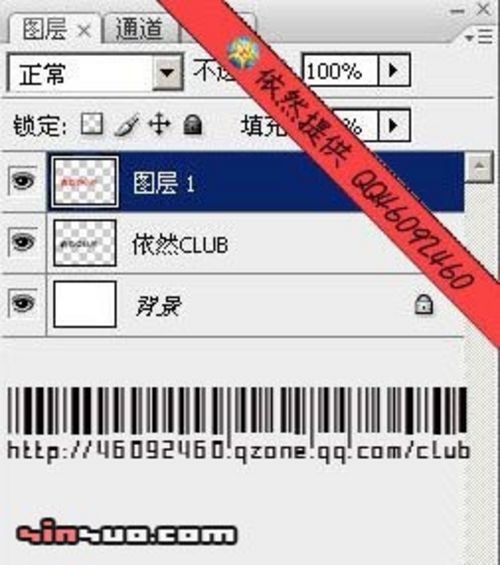
5 新建圖層1,把圖層1拖到圖層副本下面

圖08
將圖層副本合並到圖層1上 得到新的圖層!

圖09
6,對圖層按快捷鍵Ctrl + Alt + t 執行復制變形, 接著在工具欄輸入 縱橫拉伸的百分比例為101%. 101%然後把位置用小鍵盤向右箭頭 → 移動一到兩個像素按回車確定變形。(不可以變化太大!否則會影響效果)

圖10
7,接著按住快捷鍵 Ctrl + Alt + Shift 不要松開,同時連續點 “T” 鍵,快速地復制並逐像素的移動圖案,根據需要而定!次數越多,立體效果厚度也就越大。我們這裡點8次就可以了,這樣看看是不是就有了立體效果了!

圖11
8,把背景層跟原圖層前的眼睛圖標先隱藏

圖12
合並所有可見圖層!並拖到原圖層下面。

圖13
3Photoshop制作3D字立體字(三)回頂部
9,再把原圖層用變形工具變大,使其剛好能蓋住我們制作立體效果的表面。

圖14
覆蓋後得到的效果圖如下

圖15
10,對該圖層添加效果:(顏色疊加或者漸變疊加,投影,如有需要還可以填充圖案,數據如下)顏色疊加:可以選比立體效果顏色稍淺一些的顏色!也可選自己喜歡的顏色!

圖16
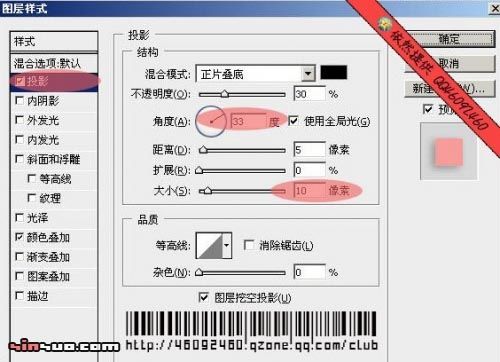
投影:設置外投影!角度為33,其他數據可以根據情況調節。

圖17
加完圖層效果這樣立體字效果就基本完成了。最後再處理下細節!

圖18
加完圖層效果這樣立體字效果就基本完成了。最後再處理下細節!

圖19
另一個效果

圖20



