萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作虎年連寫立體字
PS制作虎年連寫立體字
教程分為兩個大的部分制作:文字和虎頭部分。文字部分制作相對容易很多,跟一般的立體字制作方法相同。虎頭部分可能難度大一點,要用到鼠繪。
最終效果
1、新建一個800 * 600像素的文件,背景填充白色,新建一個圖層,用鋼筆工具勾出“2010”文字路徑,轉為選區後填充黑色。一個文字一個圖層,連寫的放在一個圖層,效果如下圖。

<圖1>
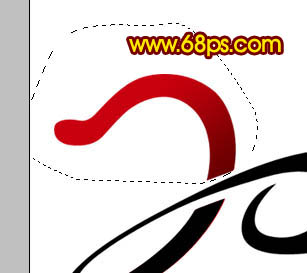
2、先從開頭的文字開始,先用鋼筆工具勾出圖2所示的選區,鎖定圖層後,拉上圖3所示的線性漸變。

<圖2>

<圖3>
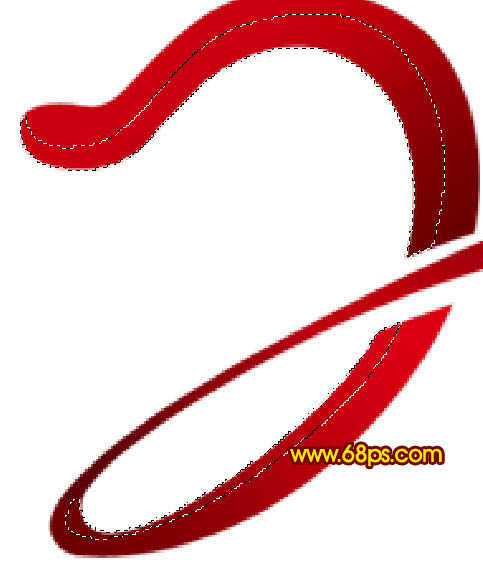
3、同樣的方法用套索或鋼筆勾出其它部分,拉上漸變色,效果如圖4,5。

<圖4> 
<圖5>
4、新建一個圖層,用鋼筆勾出下圖所示的選區,選擇漸變工具,顏色設置如圖7,拉出圖8所示的線性漸變。

<圖6>

<圖7> 
<圖8>
5、新建一個圖層,用鋼筆勾出圖9所示的路徑,拉上圖10所示的線性漸變色。

<圖9> 
<圖10>
6、新建一個圖層,制作高光部分,先用鋼筆勾出圖11所示的選區,填充顏色:#F3BFA4,取消選區後加上圖層蒙版,用黑色畫筆把邊緣塗掉,其它部分的高光制作方法相同,如圖12,13。

<圖11>

<圖12> 
<圖13>
7、新建一個圖層,用鋼筆勾出圖14所示的選區,拉上圖15所示的線性漸變,再新建一個圖層,用鋼筆勾出16所示的選區,拉上相同的漸變色。

<圖14> 
<圖15> 
<圖16>
8、在背景圖層上面新建一個圖層,用鋼筆勾出圖17所示的選區,拉上圖18所示的線性漸變色,效果如圖19。

<圖17> 
<圖18> 
<圖19>
9、同樣的方法制作其它部分的立體效果,如下圖。

<圖20>
10、回到文字圖層,按Ctrl 點圖層面板縮略圖調出選區,在當前圖層下面新建一個圖層,把選區稍微往右下移幾格,填充顏色:#F6FD00,效果如圖22。

<圖21> 
<圖22>
11、其它文字的制作方法相同,效果如圖23,24。

<圖23>

<圖24>
12、虎頭部分的制作請參考教程:Photoshop制作虎頭教程。

<圖25>
- 上一頁:PS制作花紋裝飾的立體字
- 下一頁:photoshop打造鍍金文字效果



