萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作折疊字教程
Photoshop制作折疊字教程
先看看效果圖:

第一步:
先填充一個背景,顏色為#333333,然後把我們打上字母,自己可以隨意,我這裡就用了我的域名PSPSD.COM的PSPSD,大家選擇字體的時候盡量選擇粗礦一點的字體。這樣做起來就方便點,也好看些。
如圖1

第二步:
然後填充我們喜歡的顏色,我這裡填充是淡藍(偏青)#00aeb7,橘黃#ff9900,暗紅#ba0000,草綠#01ad4e,淡黃#fede58。
如圖2

第三步:
到這裡,我們就正式開始制作文字了,我們先把輔助線拉好。為什麼要拉線呢,這裡我不多說了,到後面在告訴大家。這裡我們把字體的高度都調成一樣就可以了,直接拉高。
如圖3

第四步:
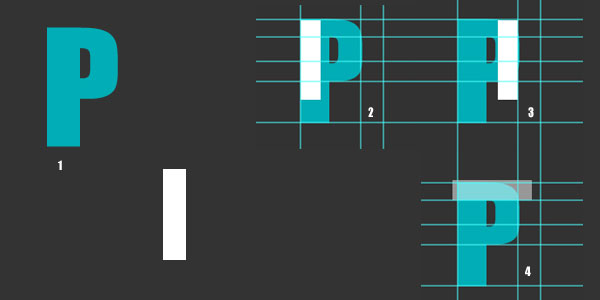
我們先從P字開始,首先我們要把P字的橫的高度和豎寬度設置成一樣然後把一樣的。將P字柵格化,右鍵選擇P字>選擇柵格化文字。然後新建個圖層,新建個矩形,然後放到P字上去。然後一次把寬和高調好。然後將在制作橫的時候可以把矩形的透明度調低點。
如圖5

第六步:
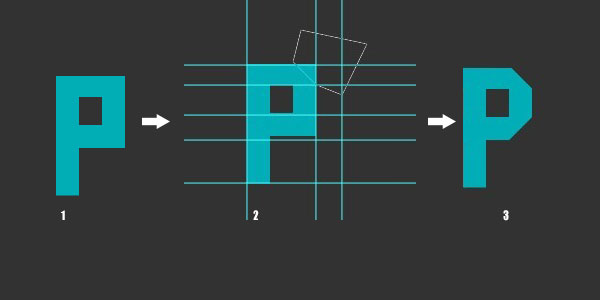
完成第五步後就是這樣的效果,大家看了耶怎麼這麼那看,別急,接下來我們就要把它調接成我們想要的效果。選擇鋼筆工具,然後按照下圖把前面的方塊變成菱角。記住要按住Shift鍵,這樣就會自動出現90°或者45°角(1)。畫出後用鍵盤的Ctrl+Enter刪除這一塊。下面的角也用這樣的方法做。完成上面幾步
就是下面這個樣子了(2)。
如圖6

第七步:
我們繼續做下一步。用選取工具把P字的2條橫選取出來。如下:然後按Ctrl+J選取出來,然後把左邊在加長點,這裡我就不做了。用同樣的方法把豎條也選取下來。這裡有人問會為什麼這麼麻煩,這是為了後面把字體加立體效果的時候要做的。做完後就是下面的樣子。

第八步:
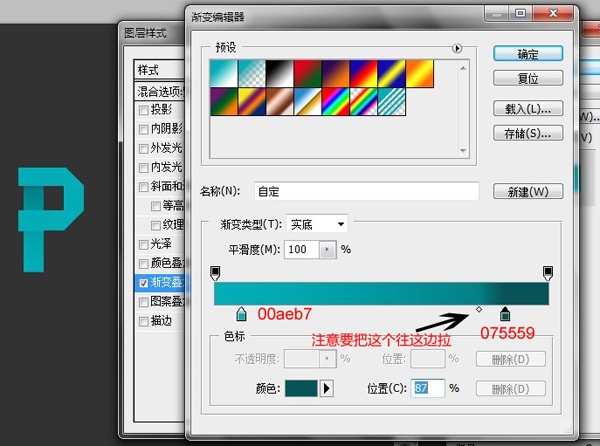
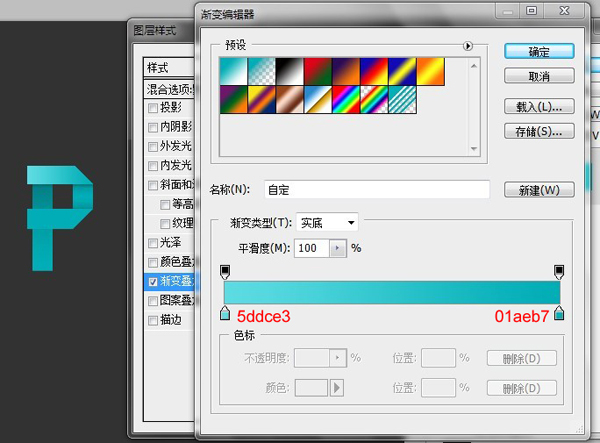
我們來添加投影,也就是漸變效果,先加豎條效果會先出來。如下圖。我們的第一步效果就出來了。然後我們按照光影的方向去做,很簡單的道理就是,如果你是左邊亮就是右邊暗,學過美術的應該很容易理解,沒有基礎的朋友可以按照效果圖看著弄。

第九步:
我們按照一樣的方法把旁邊的豎條也做了。漸變效果如下圖:

第十步:
制作橫條,我們制作橫條的要訣也是漸變,但是和上面不通的是我們要注意光源,也就是要設置高亮的地方,如下圖所示:

我們在按照上面做法把第二個橫條也做了,這裡只要把高亮的地方調暗點就可以了。這樣我們的第一個字母就出來了。

後面的我就不在做了,大家按照這個方法做就是了,操作第一,做好的可以發到群裡大家一起檢驗檢驗,要是後面的不知道做的可以在下面或群裡留言,我會考慮下做第二套,第一次做教程有些地方大家要是沒看懂可以提出問題,多多飽含。

後話:
有很多網友問我PS要怎麼學?設計要怎麼做?
我在這裡就回答下大家吧。其實PS大家沒事多玩玩就可以了。不管是做什麼,都可以提高自己PS水平。但是大家在學的時候要分區別了,現在的網上教程分平面設計和後期處理,如果你以後想從事設計就找平面和網頁相關的設計教程去做,想去影樓工作就找後期處理的教程去學。有人會想,干嘛還要網頁的類,我告訴大家的是所有的設計基於平面,而你在初學的時候網頁也能讓在學習PS的基礎上學習排版和配色,所以大家不要一味的只是想著去學習好PS,如果你是這樣的話,那就只能是個會用軟件,而做不出好的設計的“設計師”,而在大家工作的時候有沒有想過我如果不用PS,能不能畫一張簡單的效果圖出來,這就是高手和菜鳥的區別,大家在前期可以多看別人的設計,可以去抄襲,但是要抄得有技術含量,這樣你自己的設計水平和眼光也會慢慢提高。所以我的網站上面教程很少,我覺得現在網上有很多好的教程網,大家都可以去學習,但是當你學會後發現自己想要做個東西的時候做不出來會怎麼辦?這就是我要做的這個網站的原因。



