萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作古典綠色端午節水晶字
Photoshop制作古典綠色端午節水晶字
Photoshop制作古典綠色端午節水晶字。效果字由多層構成,每一層用不同的圖層樣式增加高光、投影、暗部等,然後疊加得到水晶字效果;部分圖層樣式可以加入少量雜色和圖案,做出古典韻味。
最終效果

1、首先保存下圖所示的背景素材大圖到本機,然後用PS打開。

2、保存下圖的文字素材到本機,然後用PS打開。

3、把文字素材拖到背景素材上面,然後調整好位置,效果如下圖。

<圖1>
4、雙擊圖層面板文字縮略圖後面的藍色區域,調出圖層樣式面板,然後設置。
投影:混合模式“正片疊底”,顏色為暗綠色:#016608,品質中把雜色設置為:36%,其它設置如下圖。

<圖2>
內陰影:混合模式“正片疊底”,顏色為:#010101,不透明度:36%,效果如下圖。

<圖3>
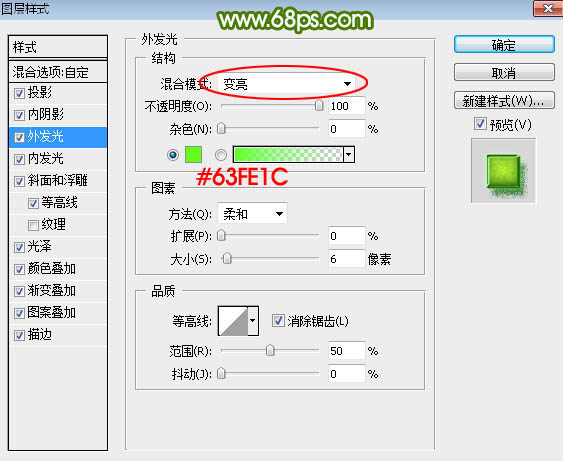
外發光:混合模式“變亮”,顏色為綠色:#63fe1c,其它設置如下圖。

<圖4>
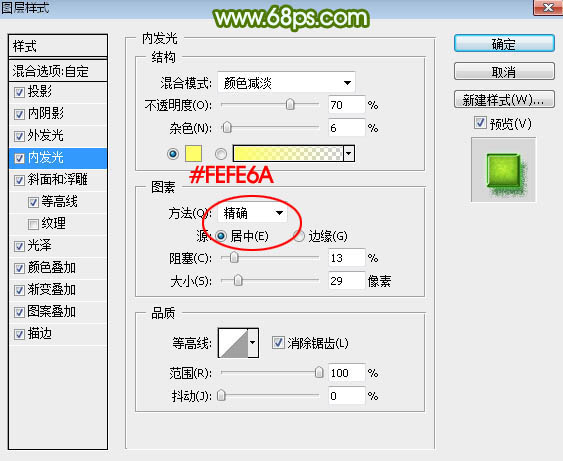
內發光:混合模式“顏色減淡”,顏色為橙黃色:#fefe6a,其它設置如下圖。

<圖5>
Photoshop制作古典綠色端午節水晶字
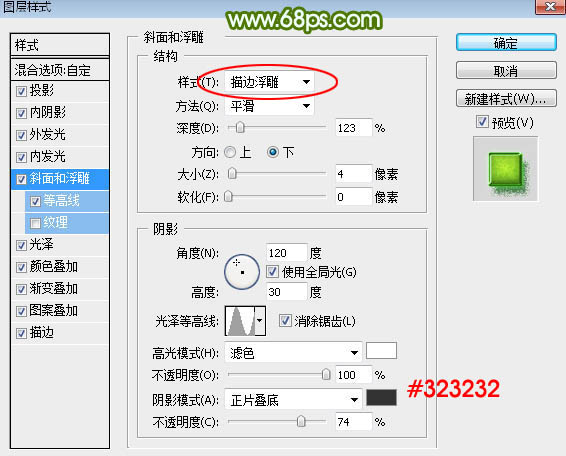
斜面和浮雕:樣式“描邊浮雕”,高光顏色為白色,陰影顏色:#323232,其它設置如下圖。

<圖6>
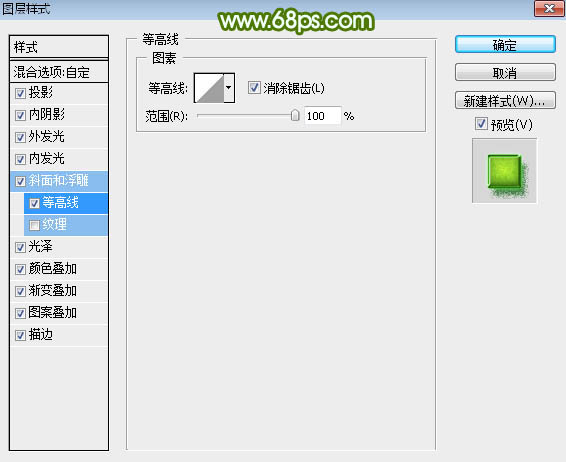
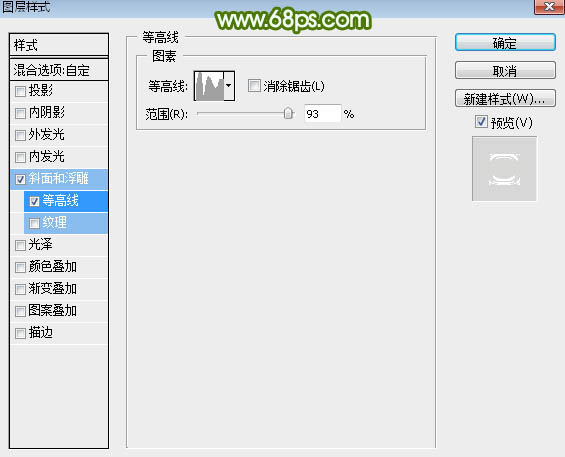
等高線:默認等高線,范圍:100%,如下圖。

<圖7>
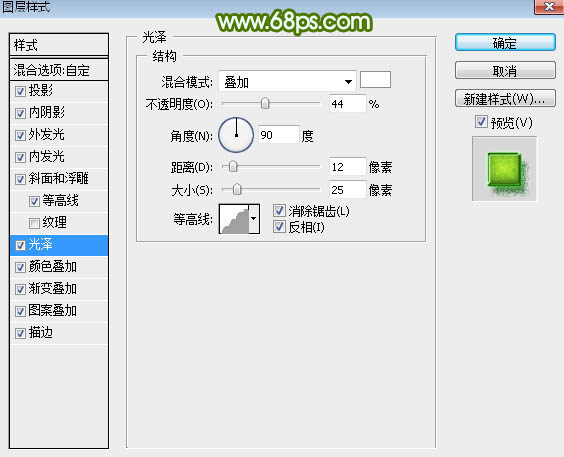
光澤:混合模式“疊加”,其它設置如下圖。

<圖8>
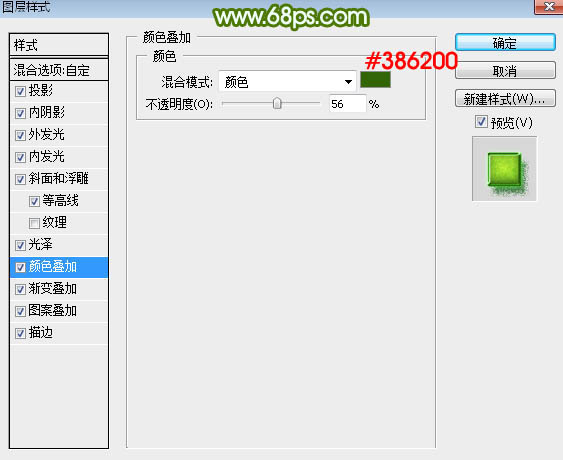
顏色疊加:混合模式“疊加”,顏色為暗綠色,不透明度:56%,效果如下圖。

<圖9>
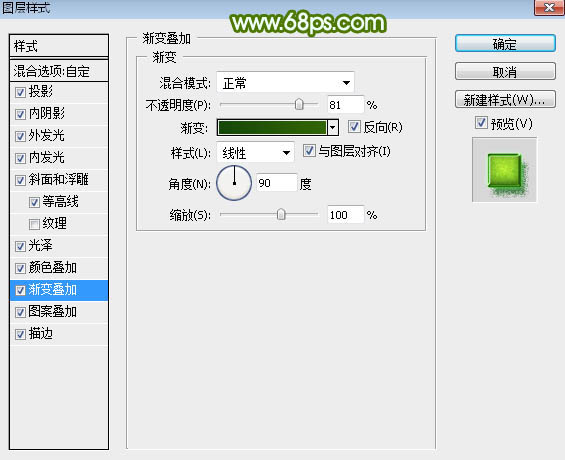
漸變疊加:混合模式“正常”,然後點擊漸變色設置漸變,如圖11,其它設置如圖10。

<圖10>

<圖11>
圖案疊加:混合模式“正常”,然後選擇圖案(圖案素材如圖13,保存到本機後用PS打開,然後選擇菜單:編輯 > 定義圖案)。

<圖12>

<圖13>
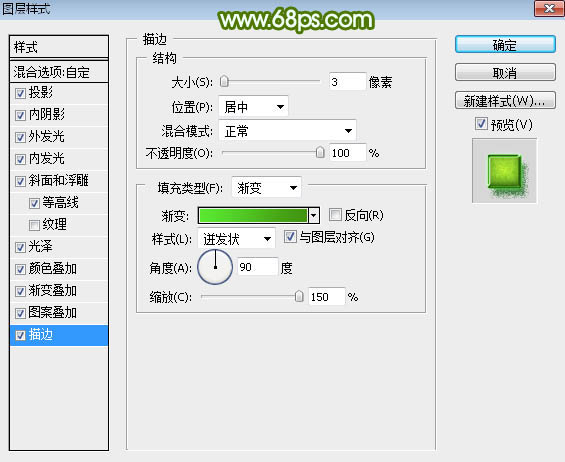
描邊:填充類型選擇“漸變”,點擊漸變色設置漸變如圖14,其它設置如圖13。

<圖13>

<圖14>
Photoshop制作古典綠色端午節水晶字
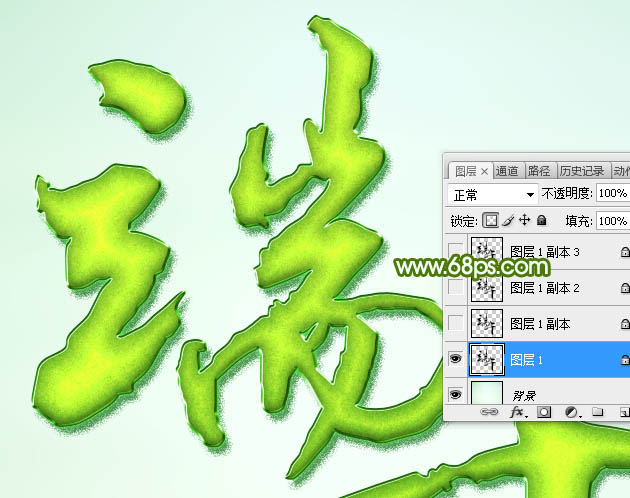
5、確定後得到下圖所示的效果。

<圖15>
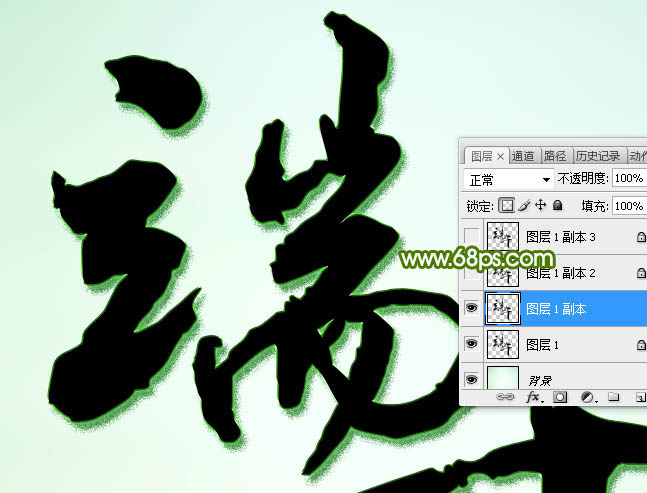
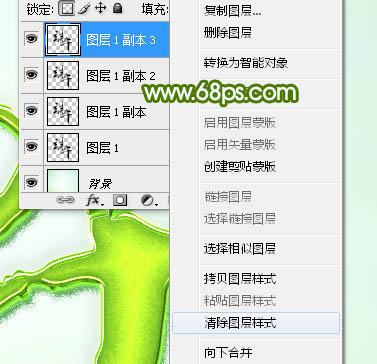
6、按Ctrl + J 把當前文字圖層復制一層,然後在圖層縮略圖後面右鍵選擇“清除圖層樣式”,得到圖17所示的效果。

<圖16>

<圖17>
7、給當前圖層設置圖層樣式。
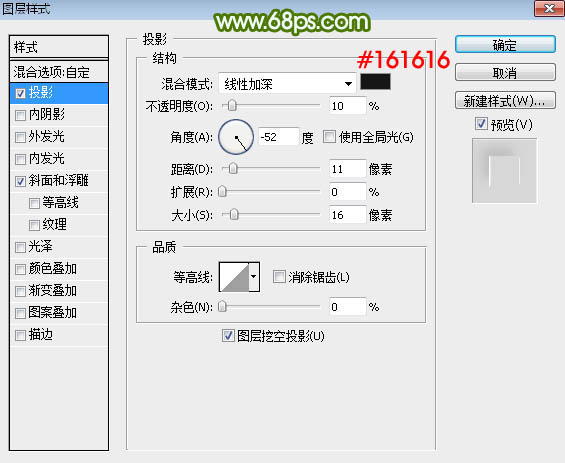
投影:混合模式“線性加深”,顏色:#161616,其它設置如下圖。

<圖18>
斜面和浮雕:高光顏色為白色,陰影顏色為黑色,其它設置如下圖。

<圖19>
8、確定後把填充改為:0%,效果如下圖。

<圖20>
9、按Ctrl + J 把當前圖層復制一層,然後清除圖層樣式,效果如圖22。

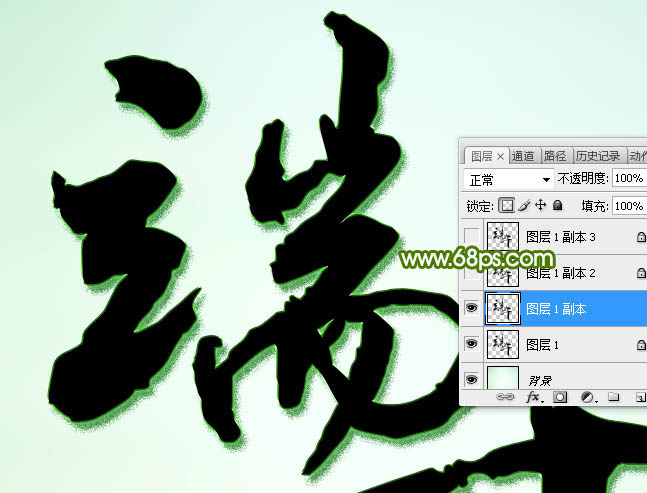
<圖21>

<圖22>
10、給當前圖層設置圖層樣式。
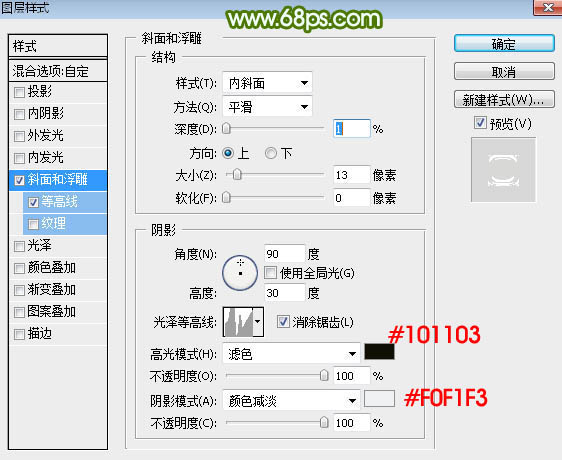
斜面和浮雕:高光顏色:#101103,陰影顏色:#f0f1f3,然後點擊光澤等高線後面的圖形編輯曲線,如圖24,其它設置如圖23。

<圖23>

<圖24>
Photoshop制作古典綠色端午節水晶字
等高線:等高線設置如圖26,其它設置如圖25。

<圖25>

<圖26>
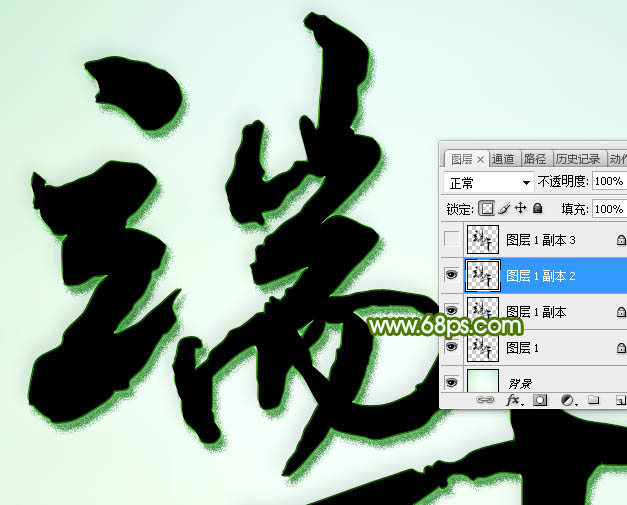
11、確定後把填充改為:0%,效果如下圖。

<圖27>
12、按Ctrl + J 把當前文字圖層復制一層,然後清除圖層樣式,效果如圖29。

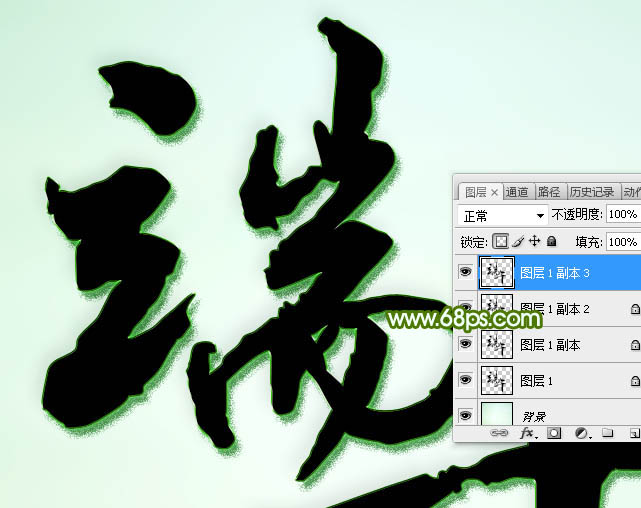
<圖28>

<圖29>
13、給當前文字圖層設置圖層樣式。
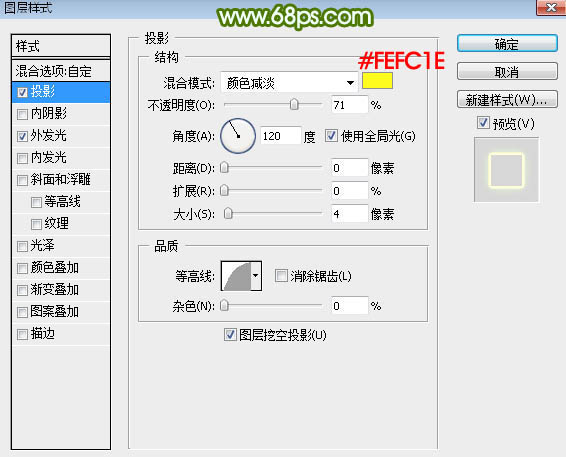
投影:混合模式“顏色減淡”,顏色為橙黃色:#fefc1e,其它設置如下圖。

<圖30>
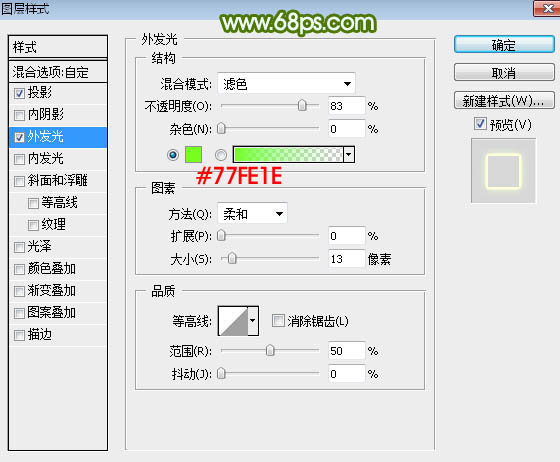
外發光:混合模式“濾色”,顏色為綠色:#77fe1e,其它設置如下圖。

<圖31>
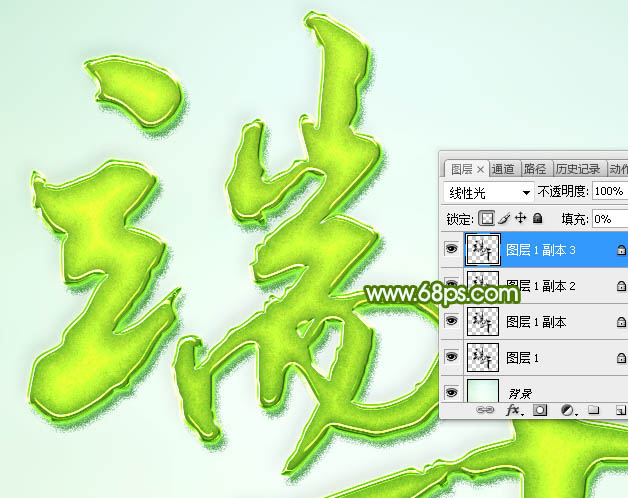
14、確定後把填充改為:0%,效果如下圖。

<圖32>
最後微調一下參數,完成最終效果。




