萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop設計顆粒質感藝術字教程
Photoshop設計顆粒質感藝術字教程
先看看效果:

具體教程:
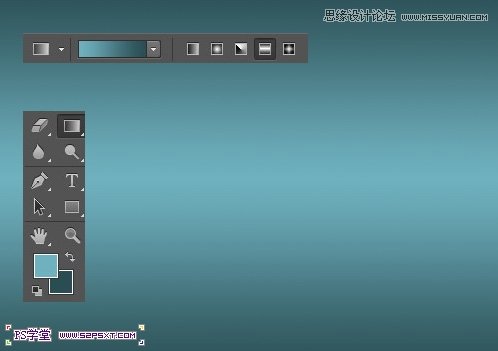
1.新建1024*768px大小的文檔,設置前景色為#6fb1bf, 背景色為#2a4d53,然後我們從畫布中間向下拉對稱漸變

2.拉入背景素材,我們調整好大小擺放好位置,改模式為柔光

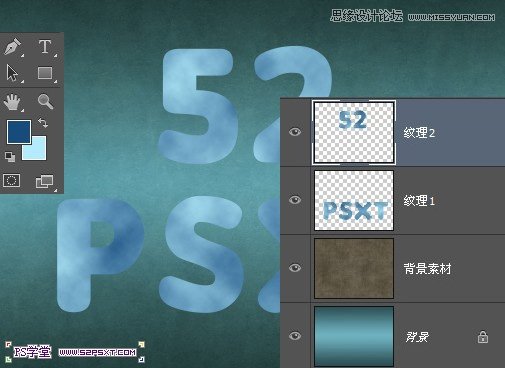
3.打上字體“52PSXT”,顏色白色,大小345px左右。

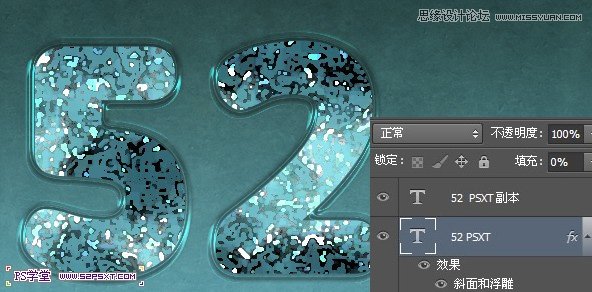
5.將字體圖層填充改為0%,復制一次字體圖層

6.按住ctrl鍵點擊字體圖層,得到字體選區。我們在原始字體圖層下新建圖層“紋理”

7.設置前景色為#164b7c,背景色為#b2ebfc,我們在“紋理”圖層執行濾鏡--渲染--雲彩,ctrl+D取消選區。(這裡值得注意的是,我將字體上面一行做為一個圖層,下面一行做為一個圖層。因為在實際操作中,如果兩行在一個圖層會對效果有點影響。如果你本身就是一行字體,就不需注意這個)

本帖隱藏的內容8.對圖層執行以下的濾鏡
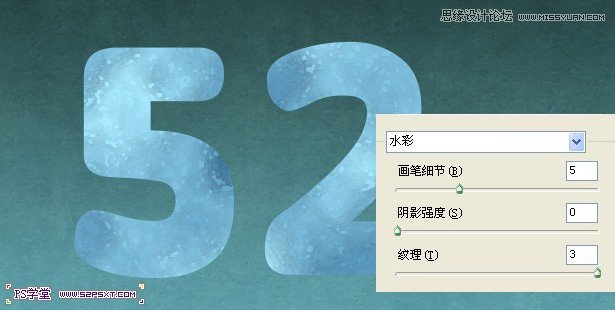
濾鏡--藝術效果--水彩

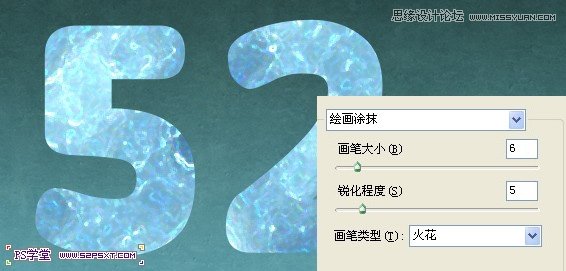
濾鏡--藝術效果--繪畫塗抹

濾鏡--藝術效果--水彩

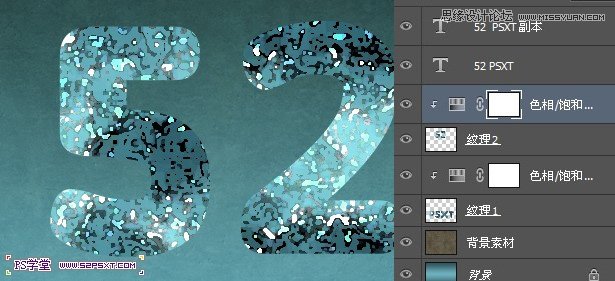
9.我們將紋理圖層進行色彩的調整,添加調整圖層--色相/飽和度,設置如下,右擊創建剪貼蒙版


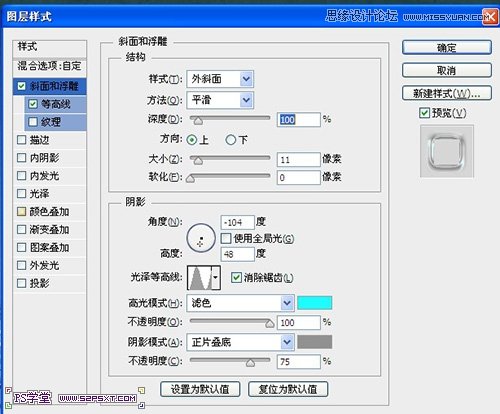
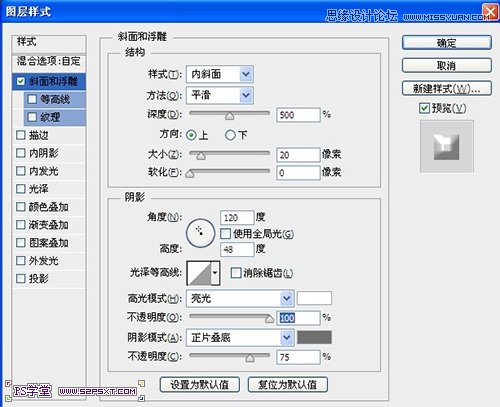
10.給原始字體圖層添加圖層樣式,設置如下:



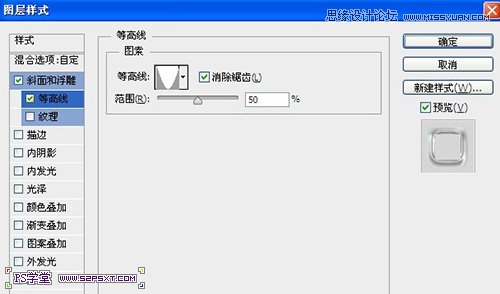
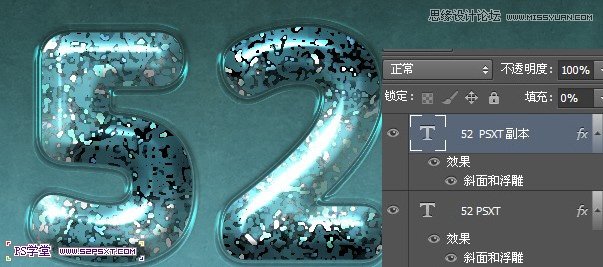
11.給字體副本圖層添加圖層樣式,設置如下:


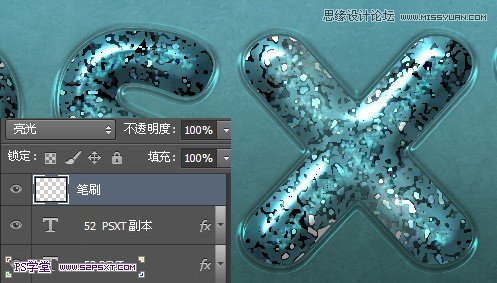
12.最後在最上面新建圖層“筆刷”,設置前景色為白色,背景色為#b2ebfc,圖層模式為亮光,用素材提供的筆刷,沿著字體中間描一下字體,雖然效果不明顯,但卻很好看。

最終效果圖

注:更多請關注photoshop教程欄目,三聯PS教程群:181754111歡迎你的加入
ps文字教程排行
軟件知識推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved