萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps調色教程 >> photoshop CMYK色彩模式技巧
photoshop CMYK色彩模式技巧
Photoshop有色彩管理功能,這主要用在印刷品制作上。我們目前針對網頁設計,因此可以選擇“顯示器顏色”,如下左圖。對於PhotoshopCS版本,可選擇“色彩管理關閉”,如下右圖。
可從菜單【編輯 顏色設置】打開色彩管理,在頂部的“設置”中選擇“色彩管理關閉”。如下圖:


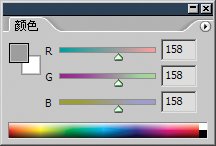
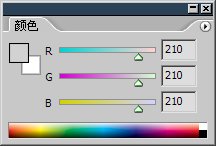
在前面講述RGB色彩,以及在顏色調板選取顏色的時候,有沒有想到過RGB值相等的情況下是什麼顏色?那是一個灰度色。如下左圖。
現在我們將顏色調板切換到灰度方式(切換方式可參考操作速查0101),可看到灰度色譜,如下右圖。


所謂灰度色,就是指純白、純黑以及兩者中的一系列從黑到白的過渡色。我們平常說所的黑白照片、黑白電視,實際上都應該稱為灰度照片、灰度電視才確切。灰度色中不包含任何色相,即不存在紅色、黃色這樣的顏色。灰度隸屬於RGB色域(色域指色彩范圍)。
我們已經知道,在RGB模式中三原色光各有256個級別。由於灰度的形成是RGB數值相等。而RGB數值相等的排列組合是256個,那麼灰度的數量就是256級。其中除了純白和純黑以外,還有254種中間過渡色。純黑和純白也屬於反轉色。
灰度的通常表示方法是百分比,范圍從0%到100%。Photoshop中只能輸入整數,在Illustrator和GoLive允許輸入小數百分比。
注意這個百分比是以純黑為基准的百分比。與RGB正好相反,百分比越高顏色越偏黑,百分比越低顏色越偏白。
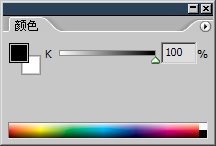
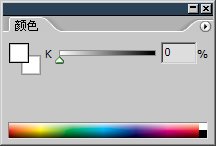
灰度最高相當於最高的黑,就是純黑。灰度最低相當於最低的黑,也就是“沒有黑”,那就是純白。如下2圖。


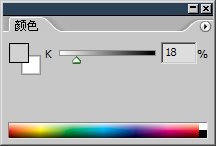
既然灰度和RGB一樣,是有數值的,那麼這個數值和百分比是怎麼換算的?比如18%的灰度,是256級灰度中的哪一級呢?是否是256x18% 呢?沒錯,灰度的數值和百分比的換算就是相乘後的近似值,由於灰度與RGB是“黑白顛倒”的,所以18%的灰度等於82%的RGB亮度。
256×82%=209.92,近似算作210,我們可以先在灰度滑塊選擇18%,再切換到RGB滑塊看數值。如下2圖:


注意如果沒有關閉色彩管理功能,在顏色設置中的灰度標准就有可能不是GrayGamma2.2,那麼上面的等式就不成立了。比如灰度的標准如果是GrayGamma1.8,18%的灰度換算成RGB就是218,218,218。
印刷品與網頁的區別在於色彩模式不同,印刷品必須是CMYK色彩模式,而網頁主要使用RGB色彩模式。Photoshop的色彩管理功能主要是 針對印刷品的,而我們目前針對網頁,因此可以關閉這個功能。不用擔心,即使不了解色彩管理的具體內容和灰度Gamma的標准,也不影響後面的學習和操作。 在教程以後的內容中,默認都是在關閉色彩管理的前提下進行的。如果需要開啟的話,會特別提到。
雖然灰度共有256級,但是由於Photoshop的灰度滑塊只能輸入整數百分比,因此實際上從灰度滑塊中只能選擇出101種(0%也算一種) 灰度。大家可以在灰度滑塊中輸入遞增的數值然後切換到RGB滑塊察看,可以看到:0%的灰度RGB數值是255,255,255;1%灰度的RGB數值是 253,253,253;2%灰度RGB值為250,250,250。也就是說,252,252,252這樣的灰度是無法用Photoshop的灰度滑塊 選中的。相比之下Illustrator的灰度允許輸入兩位小數,使得選色的精確性大大提高了 。
由於灰度色不包含色相,屬於“中立”色,因此它常被用來表示顏色以外的其它信息。比如我們下面要講到的通道,灰度在其中已經不是作為一種色彩模式存在,而是作為判斷通道飽和度的標准。而在以後的蒙板中,灰度又被用作判斷透明度的標准。



