萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps調色教程 >> Photoshop調出人物特寫個性的暗調黃紫色
Photoshop調出人物特寫個性的暗調黃紫色
調出人物特寫個性的暗調黃紫色
圖片的顏色較為鮮艷,衣服和膚色相映的非常好,不過主體不是很突出。處理的時候可以適當降低衣服的鮮艷度。再把臉部稍微調亮一點,這樣可以很好的突出人物部分。原圖

<點小圖查看大圖>
最終效果

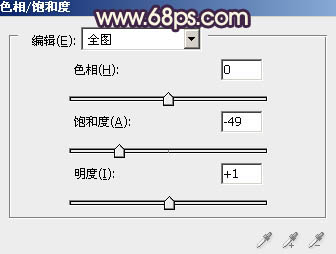
<點小圖查看大圖> 1、打開原圖素材,創建色相/飽和度調整圖層,降低全圖的飽和度,參數設置如圖1,效果如圖2。這一步去掉素材中較為鮮艷的色彩。

<圖1>

<圖2>
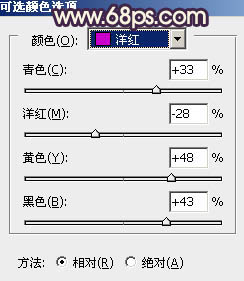
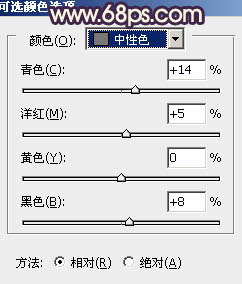
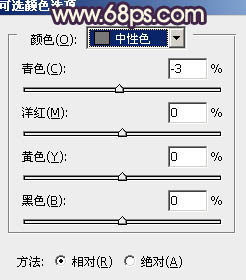
2、用鋼筆勾出衣服部分的路徑,轉為選區後創建可選顏色調整圖層,對紅、洋紅、中性色、黑色進行調整,參數設置如圖3 - 6,效果如圖7。這一步簡單改變衣服的顏色,調成暗紫色。

<圖3>

<圖4>

<圖5>

<圖6>

<圖7> 3、按Ctrl + J 把當前可選顏色調整圖層復制一層,不透明度改為:50%,效果如下圖。

<圖8>
4、調出當前圖層蒙版選區,按Ctrl + Shift + I 反選,就可以得到人物其它部分的選區。新建一個圖層填充顏色:#FBF2D5,混合模式改為“柔光”,不透明度改為:40%,效果如下圖。這一步稍微把膚色調亮。

<圖9>
5、調出當前圖層蒙版選區,創建可選顏色調整圖層,對白色、中性色進行調整,參數設置如圖10,11,效果如圖12。這一步加強膚色高光部分的顏色。

<圖10>

<圖11>

<圖12> 6、調出當前圖層蒙版選區即除衣服部分的選區,創建色彩平衡調整圖層,對中間調,高光進行調整,參數設置如圖13,14,確定後把圖層不透明度改為:30%,效果如圖15。

<圖13>

<圖14>

<圖15> 7、調出當前圖層蒙版選區,創建可選顏色調整圖層,對紅,黃進行調整,參數設置如圖16,17,效果如圖18。

<圖16>

<圖17>

<圖18> 8、創建可選顏色調整圖層,對洋紅,黑色進行調整,參數設置如圖19,20,效果如圖21。這一步調整衣服和頭發部分的顏色。

<圖19>

<圖20>

<圖21> 9、創建色彩平衡調整圖層,對中間調,高光進行調整,參數設置如圖22,23,確定後把圖層不透明度改為:80%,效果如圖24。

<圖22>




