萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop制作立體效果的UI開關按鈕
Photoshop制作立體效果的UI開關按鈕
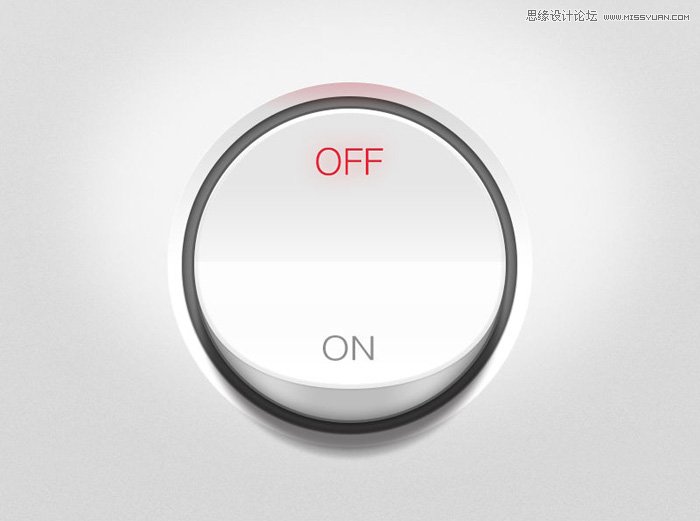
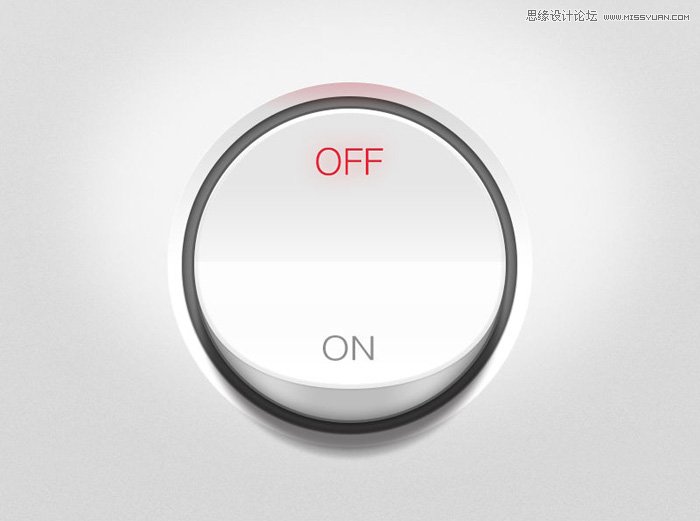
最終效果

1、先建立一個1136 * 640的畫布。

2、在這個畫布上,用橢圓工具勾繪出一個圓形,作為按鈕側面,命名圖層為“按鈕-下”。

3、建立一個新圖層,畫一個同樣大小的同心圓,再選中底邊錨點,向上拖到錨點位置如圖,作為按鈕正面,命名圖層為“按鈕-上”。

4、編輯“按鈕-上”,繪制開關按鈕正面的形狀和質感,圖層樣式如下圖。





5、接著我們編輯“按鈕-上”,繪制開關按鈕側下方的形狀和質感,圖層樣式如下。





6、接著我們畫用來按鈕按鈕的凹槽位。同樣的方法我們畫一個稍大一些的同心圓,圖層名“凹槽”,然後添加下圖所示的樣式。





7、至此,我們已經完成了70%了,需要再加上陰影。陰影層,我使用了一個稍微“瘦”一些的橢圓形狀,這樣形成的陰影看起來更加真實。

8、最後我們再打上OFF,ON的字樣,再增加一點泛紅光的效果,完成最終效果。

- 上一頁:PS打造mini小音箱
- 下一頁:Photoshop繪制夢幻發光的五角星教程
ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



