萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop制作簡潔大氣的寫作圖標
Photoshop制作簡潔大氣的寫作圖標
雖然是一個簡單的圖標,制作起來還是要非常細心的。尤其是層次感及投影部分,需要控制好陰影的透明度,做出過渡自然的效果。
最終效果

<點小圖查看大圖>
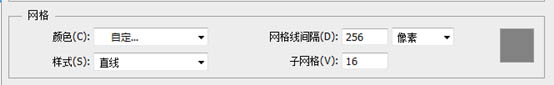
1、Cttrl + N 創建畫布,大小為1024px * 1024px , 填充背景色為#fcf2da。然後 → 編輯 → 首選項 → 參考線、網格和切片,設置如下。

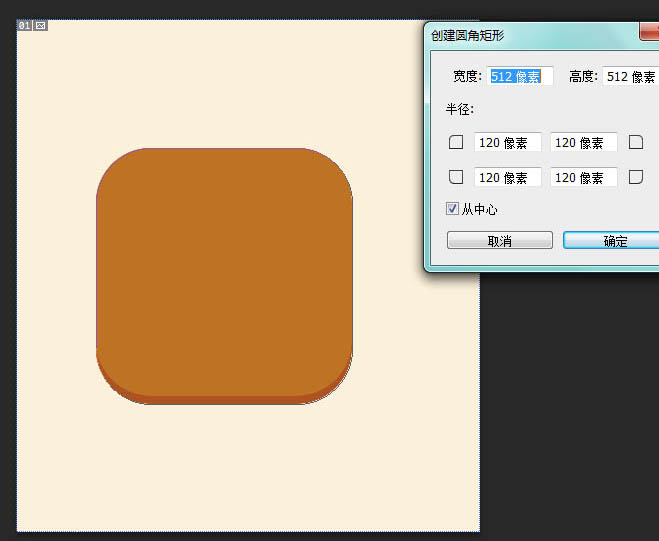
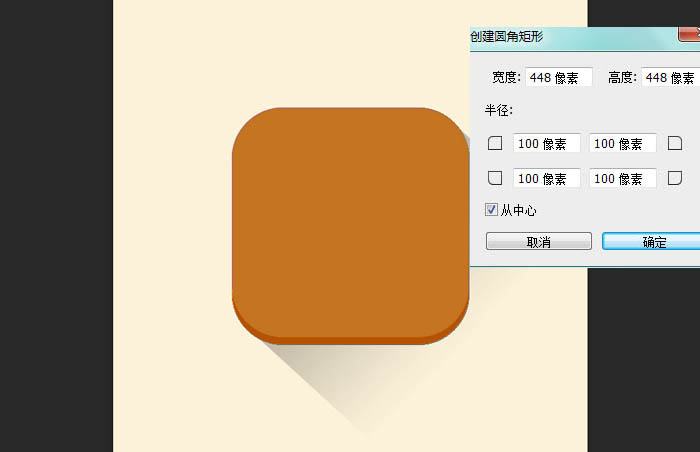
2、先創建一個圓角矩形,大小為512px*512px,半徑120px,記住左上角是形狀哦。 搞定後填充顏色#c47420,命名“icon base”。

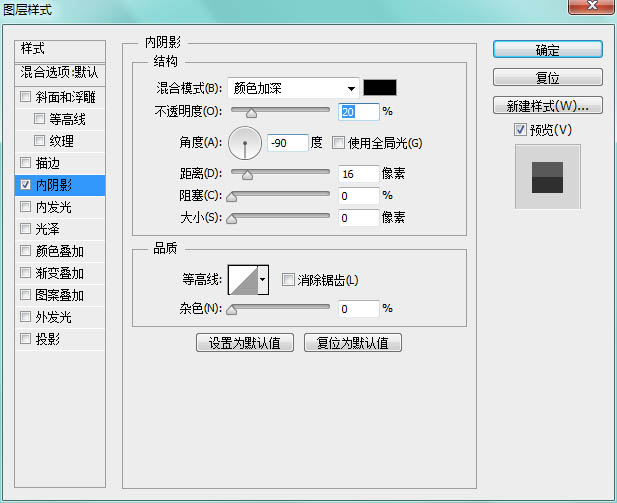
3、添加內陰影,參數如下。

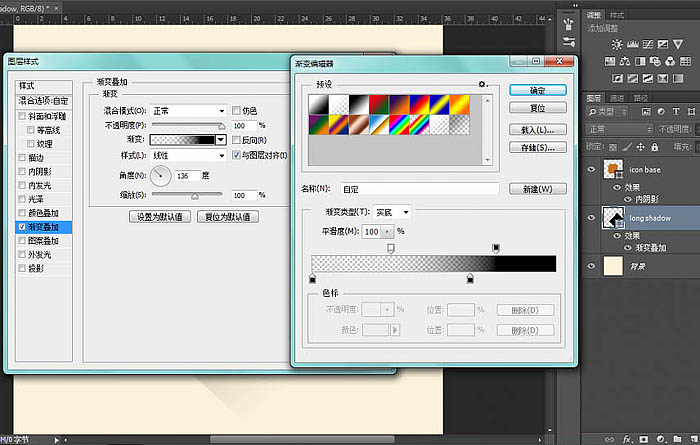
4、為它做一個長投影效果,創建一個矩形,填充黑色,大小可以自己調整,我是寬718.22px和高732.74px,Ctrl + T 變換角度。
添加圖層樣式—— 漸變疊加,參數如圖,順便把不透明度調整為30%,填充0%。

5、好了,現在的效果是這樣的。

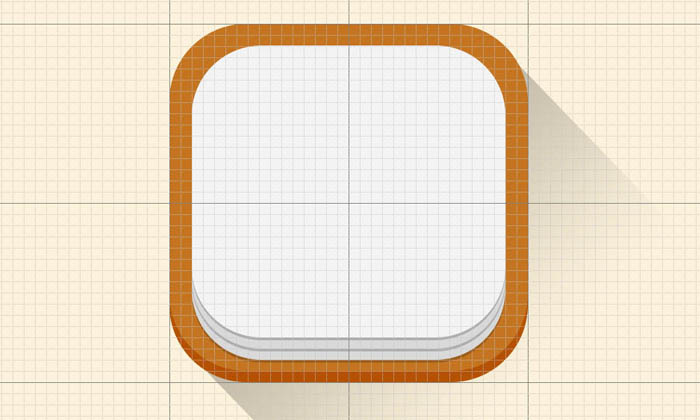
6、同樣創建圓角矩形,參數如下。

7、然後復制一層,快捷鍵“A”來到選擇工具,減少16px,調整高度為432px。完成後繼續復制一層,依上高度改為416px,填充顏色改為 # f3f3f3,完成後如圖。

8、筆記本雛形完成了,現在給它劃線,用直線工具,粗細的像素調整為2,填充黑色。完成後調整圖層不透明度為20%,筆記本就成型咯。

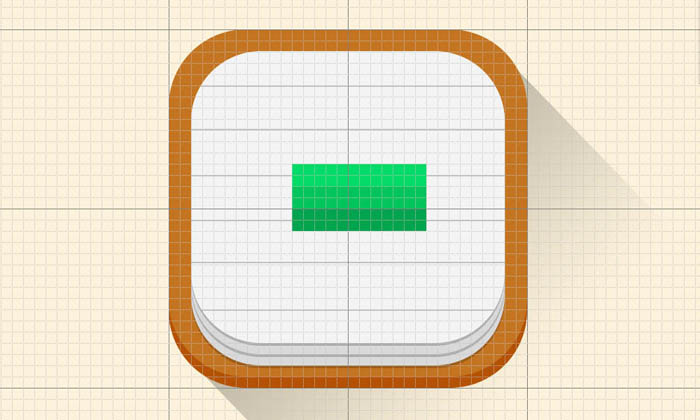
9、創建矩形,大小為192 x 96px,顏色改成 #00da67或者任何你喜歡的顏色。繼續創建兩個矩形,高度改為32px,填充黑色,調整不透明度為25%和10%,整齊列到筆身上,如圖。

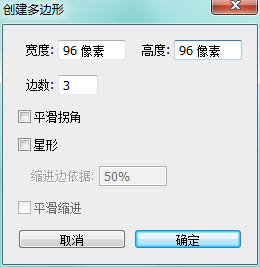
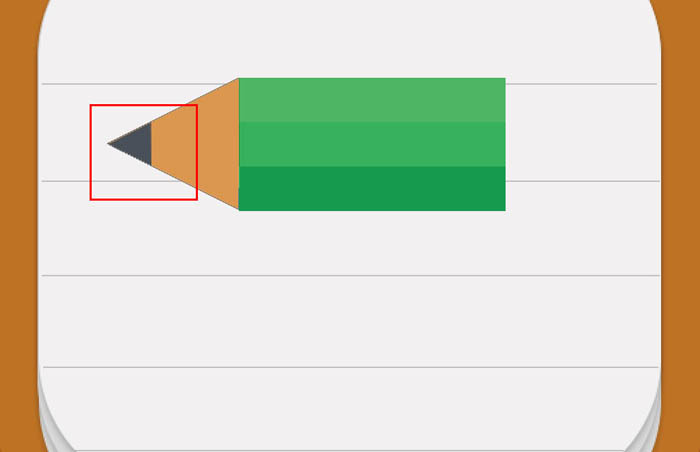
10、現在來創建筆頭,你可以用多邊形工具,雙擊畫布後,參數設置如下。

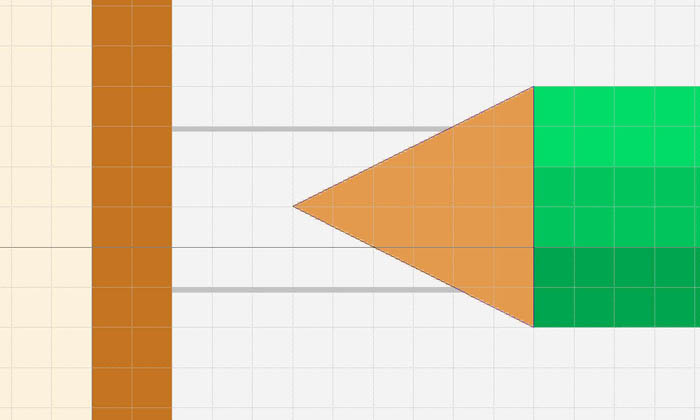
11、顏色填充為#e39a4d,然後對齊筆身。

12、現在創建筆尖,如法炮制一個三角形,大小為32x32px,顏色填充為#474f57,移動到筆頭處對齊,創建為剪切蒙版,如圖。


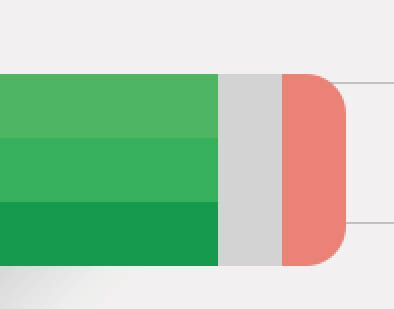
13、創建一個圓角矩形,寬高是64x96px,半徑是20px,顏色填充# f78879,命名為“Rubber”。然後創建一個矩形,大小32x96px,填充顏色# d5d5d5,如圖。

14、為它添加點光,創建一個圓角矩形,大小是10* 40px ,填充白色,不透明度改成30%。

好了,現在是給它添加長投影的時間了,創建矩形,大小352x160px,其他的按照前邊的長投影一樣變換角度,添加漸變就大功告成了。

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:249667984歡迎你的加入