萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制一款簡潔的開關按鈕圖標教程
PhotoShop繪制一款簡潔的開關按鈕圖標教程
做這個教程,其實是自己練習著玩,也正好模仿一位大神的一個簡單的作品,第一次寫教程,比較簡單,
希望在今後的練習中能做出更好的教程給大家。
我們先來看下原作和我這個山寨的區別:

接下來我們講解教程:
1. 首先創建一個尺寸為400*300的文件(尺寸隨意)
2. 然後找一張木板作為背景,主要你覺得適合隨便都可以,找不到合適的可以調一下色調,我的就是調整過的
3. 選擇圓角矩形工具,畫一個角度為20px的矩形,隨便填充一個顏色,因為後面會進行漸變疊加,也可以直接填充漸變色,如下圖:

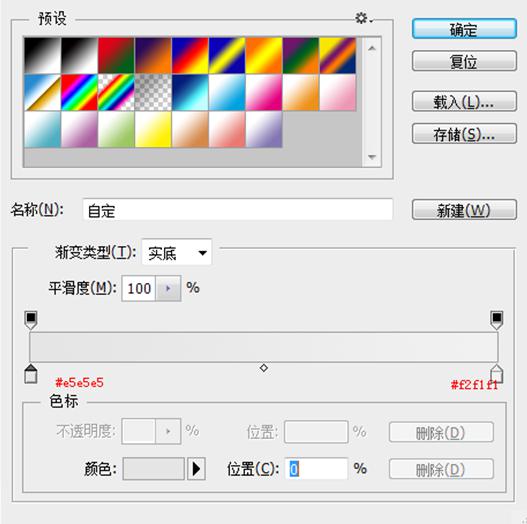
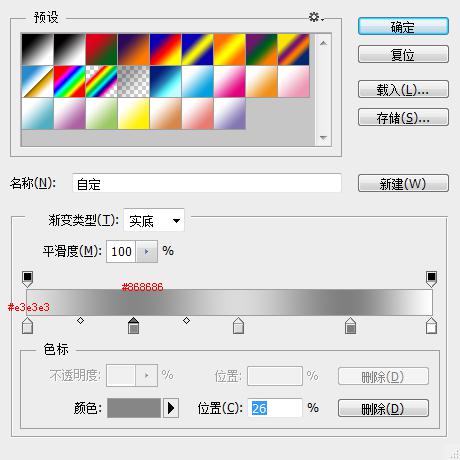
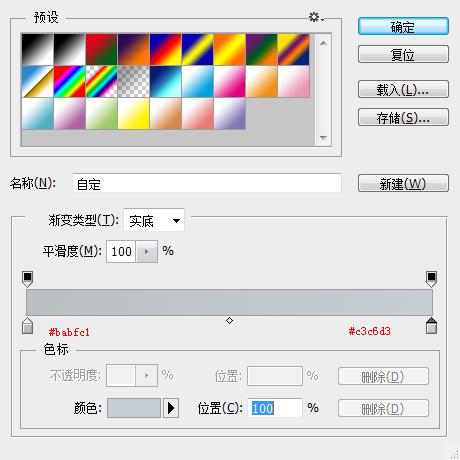
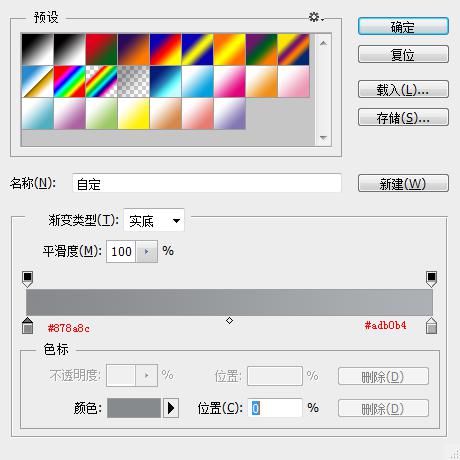
漸變值見下圖,你也可以根據你自己的理解加強對比效果,不過要考慮到整體的明暗關系

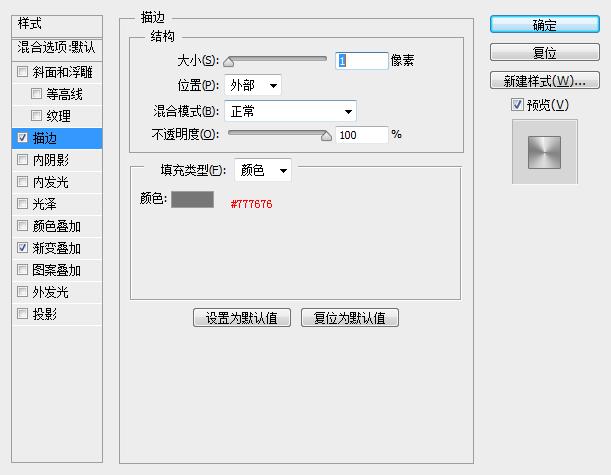
然後添加1px描邊,顏色為#8d6546
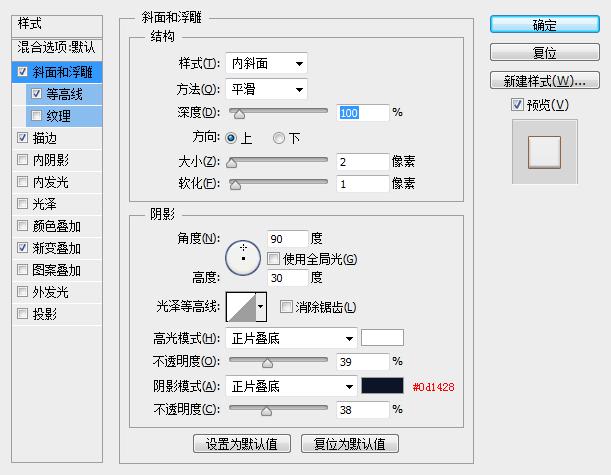
添加斜面與浮雕樣式,注意勾選等高線,默認值就好

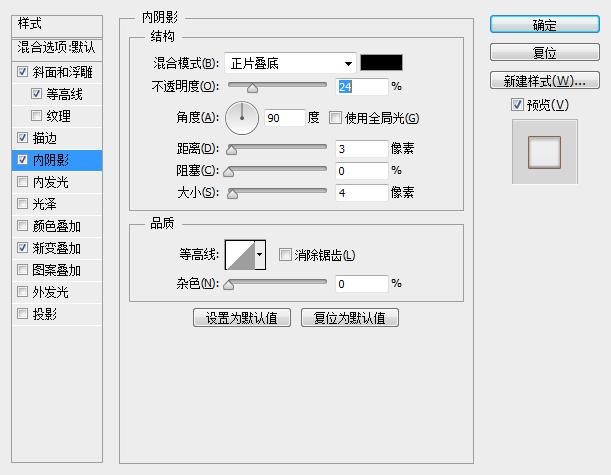
內陰影

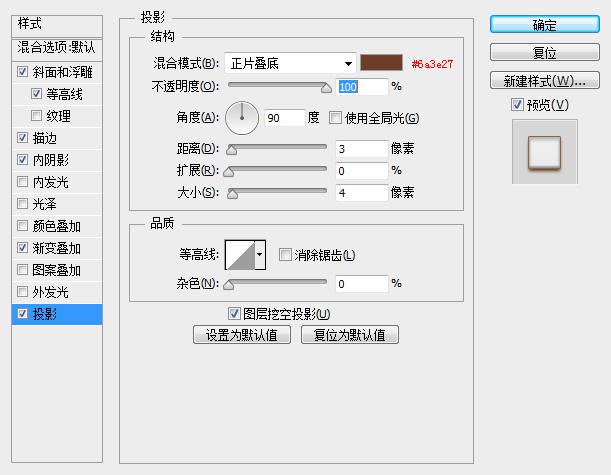
陰影

這是當前的效果

你完全可以按照自己的感覺來調的更豐富一點。現在開關背景做好了,接下來繪制開關的螺絲,螺絲比較小,所以需要更細微的處理,
我在這裡沒做太多的處理,只是做了一個簡單的樣式,大概看起來像(水平有限),先給大家看下效果

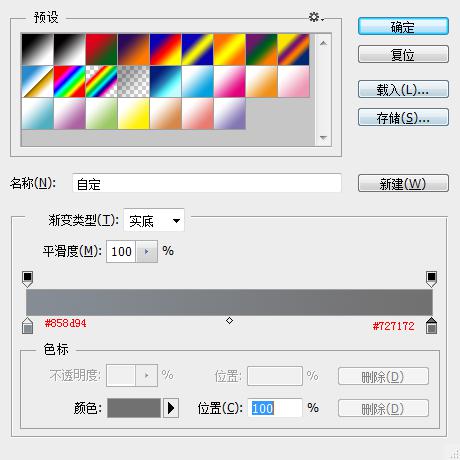
我簡單說下用到的樣式,用圓形工具畫一個差不多大小的圓,然後運用這樣的漸變

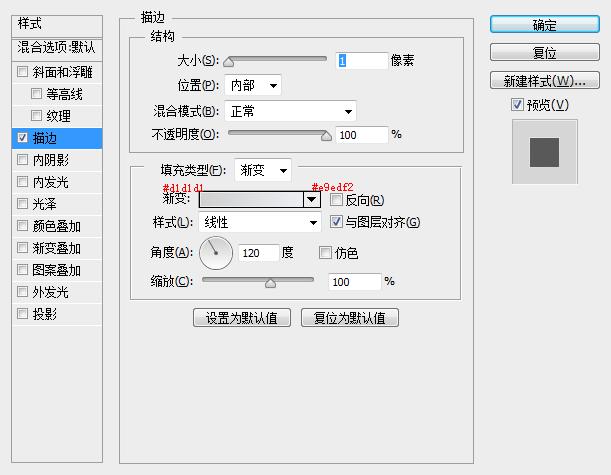
加描邊

然後用選區工具畫一個這樣的形狀,也可以用鋼筆工具,填充顏色#323232

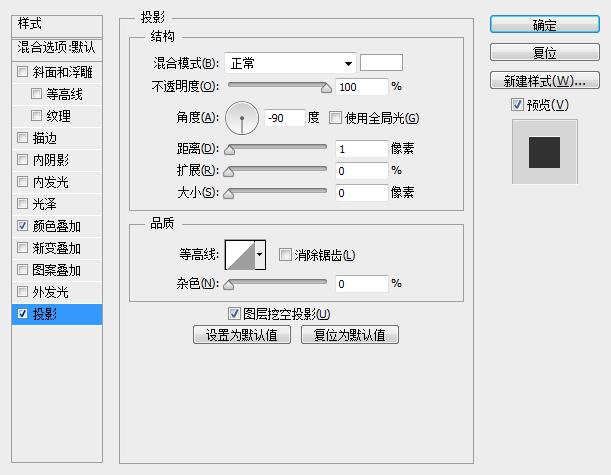
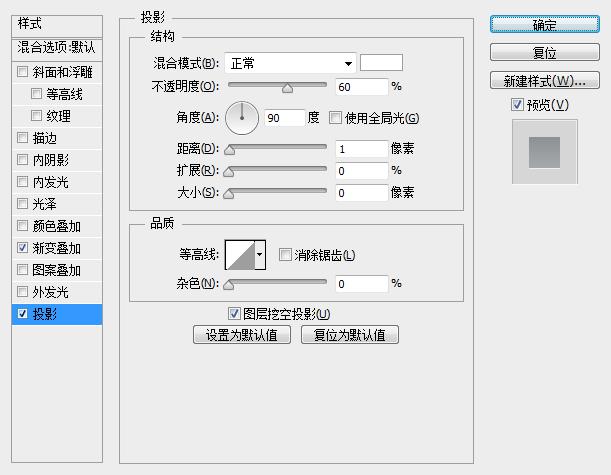
然後添加一個投影樣式,搞定。如果覺得不像,你可以發揮你的潛力畫的更像一點

然後再復制三個,分別放在對應的位置

接下來畫開關按鈕,在這裡示范的是未開啟的狀態(應該是吧?)
同樣選擇圓角矩形,畫一個20px的圓角長方形,添加漸變樣式

如圖:

然後復制一份這個圖層,Ctrl+T等比例縮放至這樣的大小

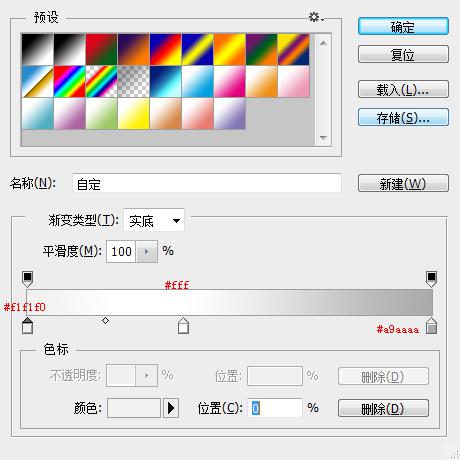
添加顏色為白色,再添加1px漸變描邊:

然後再復制此圖層,取消當前所有樣式,然後拉伸變形至這樣的形狀

然後給這樣圖層添加一個漸變樣式,來塑造開關的光影變化

當前效果:

現在大概樣子快出來了,接下來用圓形工具畫一個半徑為12px的圓圈,添加一個漸變描邊樣式

接下來再用矩形工具畫一個寬2px高9px的矩形,用來當做指示燈,給此圖層添加一個漸變樣式,並增加陰影,如下圖:


當前效果:

做到這步差不多完成了,接下來我們處理一個光影效果,這裡假設光是從上面打下來的,所以我們適當加一些陰影,突出效果,
你可以按照你自己的理解來添加豐富完善,只要保證最後效果超越此教程

完成後是這樣子:

本教程只示范一個關閉狀態的開關,另外一個開啟的狀態,大家可以按照這樣的步驟自己發揮一下
最終完成效果!

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:249667984歡迎你的加入
- 上一頁:Photoshop制作簡潔大氣的寫作圖標
- 下一頁:PS蒸汽朋克風格鐘表圖標