萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS結合AI制作可愛的毛線編織圖標
PS結合AI制作可愛的毛線編織圖標
效果圖的主體部分是在AI裡完成的,圖形不是很復雜,作者介紹也比較詳細,自己可以慢慢完成。然後把做好的圖形導入到PS中,用圖層樣式上色並增加質感及紋理等即可。
最終效果

1、先用PS制作兩張紋理處理,如下圖。

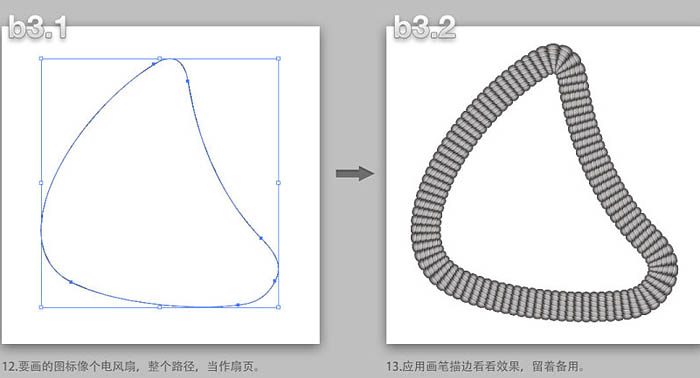
2、打開AI(Illustrator),先制作下圖所示的圖形。

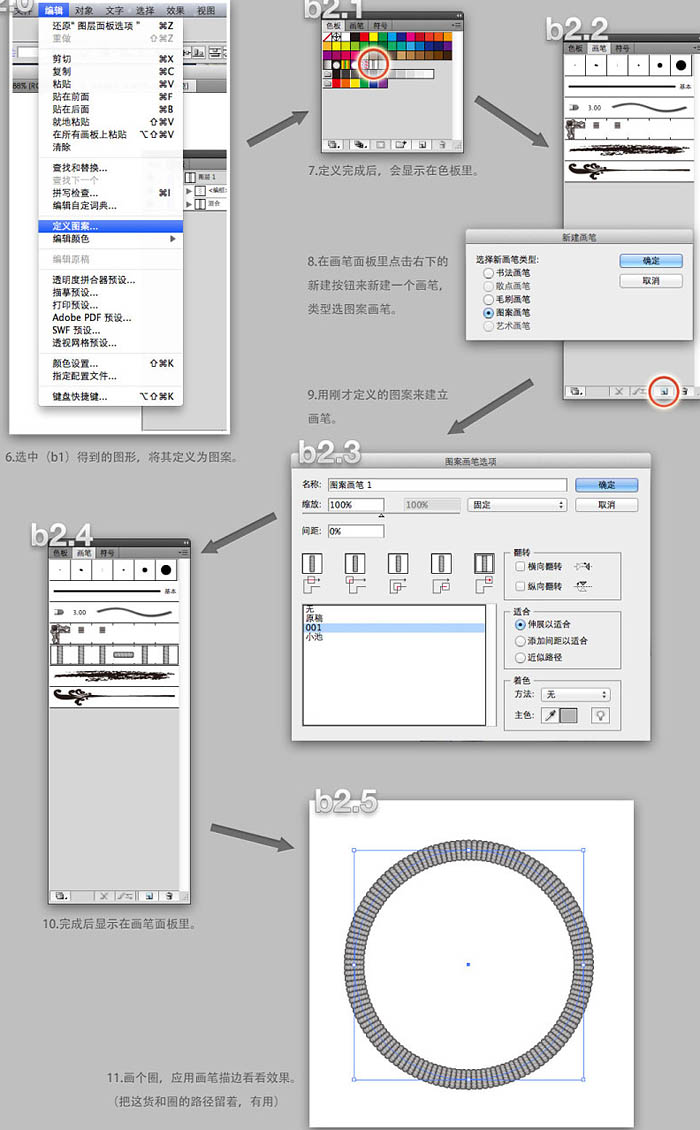
3、然後用圖案及畫筆制作出下圖所示的效果,這是在AI完成的。

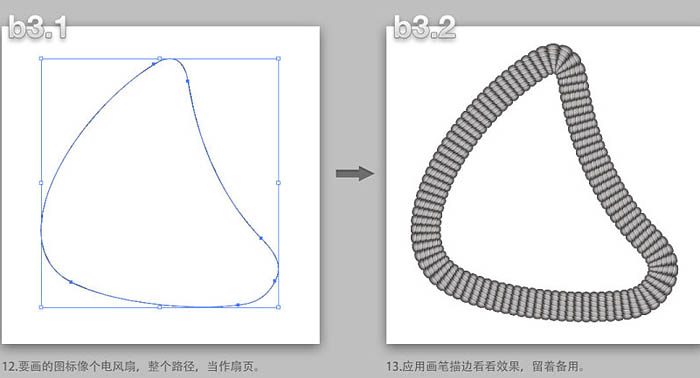
4、其它形狀圖形也是用同上的方法制作。

5、再把毛線紋理制作出來,如下圖。

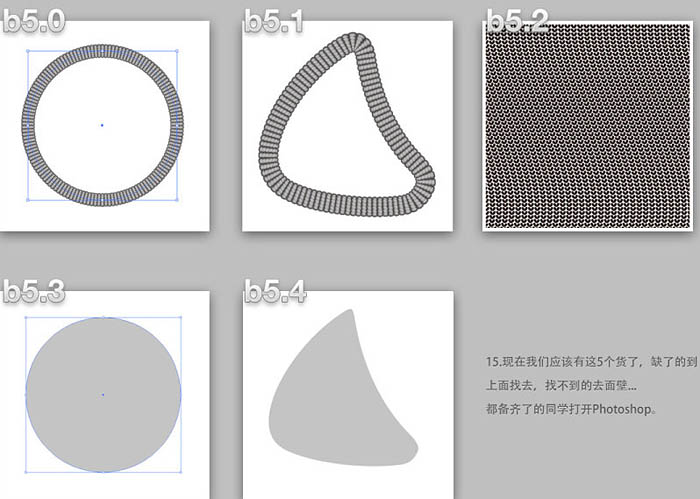
6、下面是幾個圖形做好的效果圖。

7、把在AI裡面做好的幾個圖形導入到PS中,每個圖形都粘貼為智能對象。

相關教程:
PhotoShop制作金屬質感蘋果的apple icloud圖標教程
AI和PS繪制齒輪圖標
PhotoShop繪制一個太極圖圖標教程
PS制作立體3D橙色玻璃RSS Icon圖標設計教程
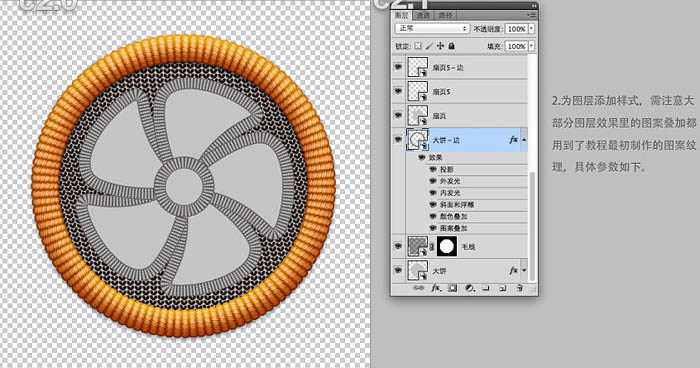
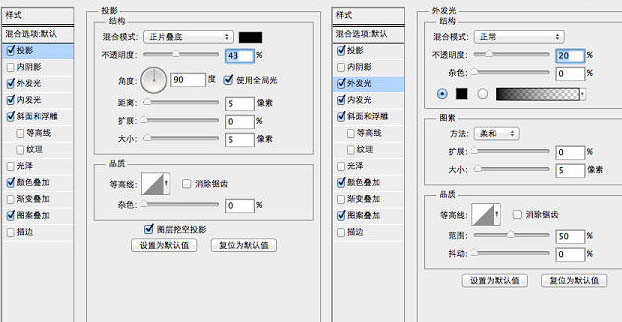
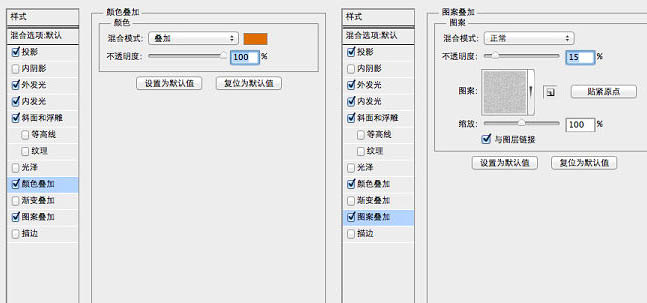
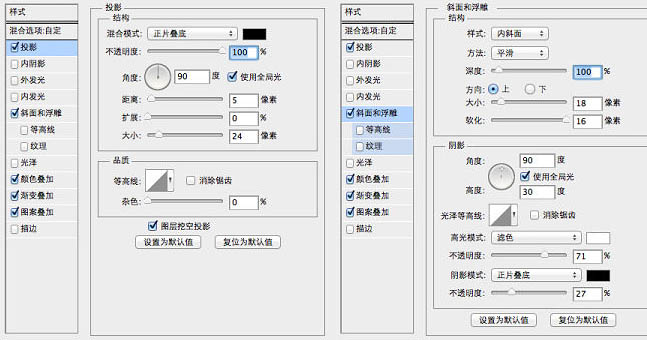
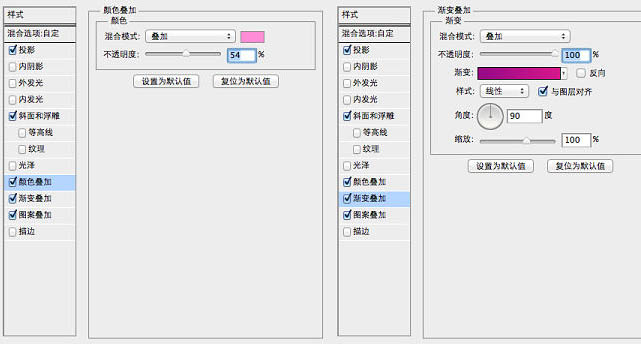
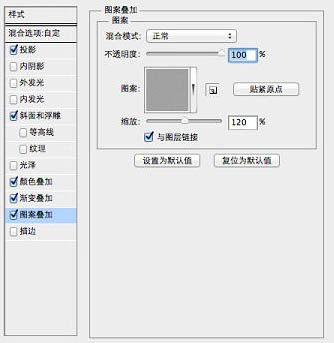
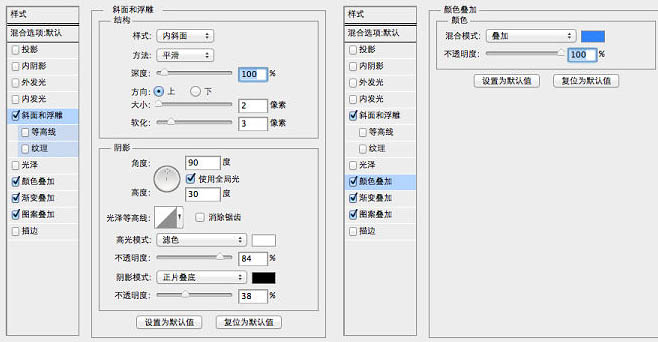
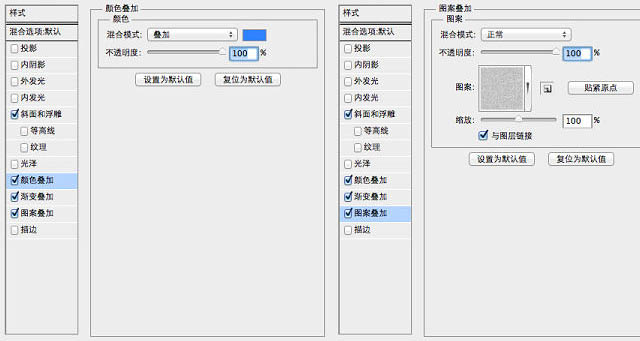
8、為圖層添加樣式,需注意大部分圖層效果裡的圖案疊加都用到了教程最初制作的圖案紋理。




9、裡面的小圖形也添加圖層樣式。




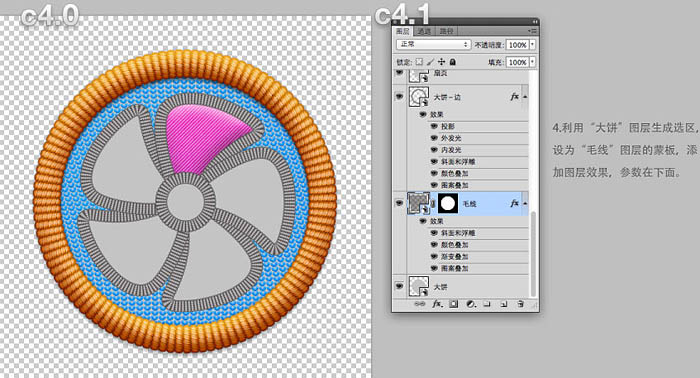
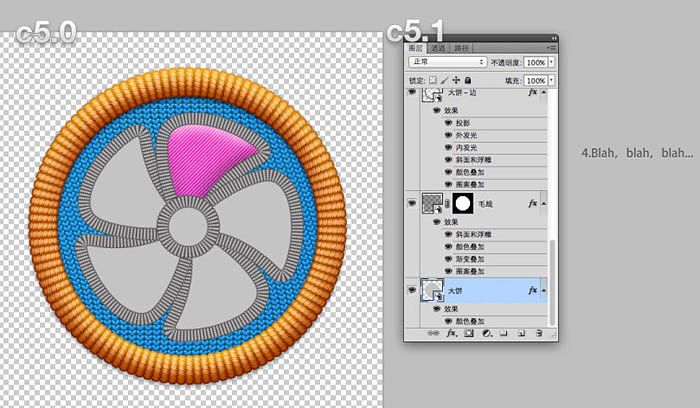
10、利用大圓圖層生成選區,設為“毛線”圖層的蒙版,添加圖層效果,參數如下圖。



11、底部圖層添加圖層樣式,如下圖。


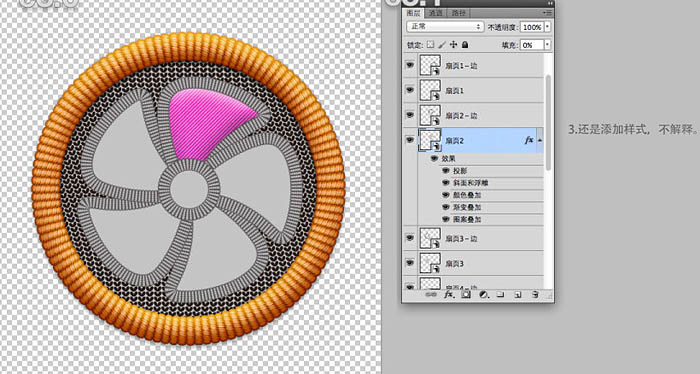
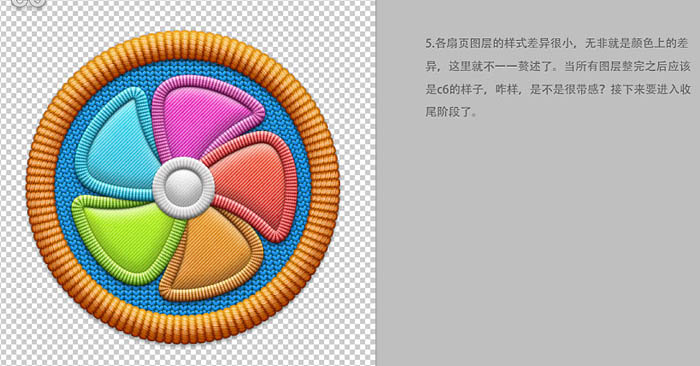
12、各扇頁圖層的樣式差異很小,效果如下圖。

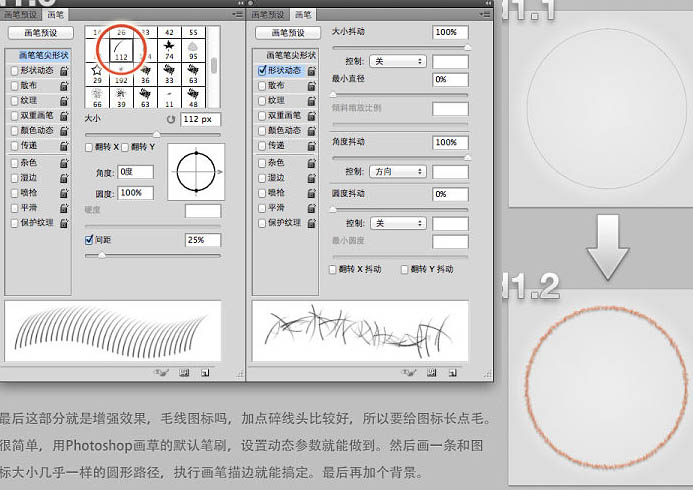
13、最後部分就是增加效果,給邊緣增加一點細線,如下圖。

加上背景,完成最終效果。

.
ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



