萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制逼真的變色龍圖標教程
Photoshop繪制逼真的變色龍圖標教程

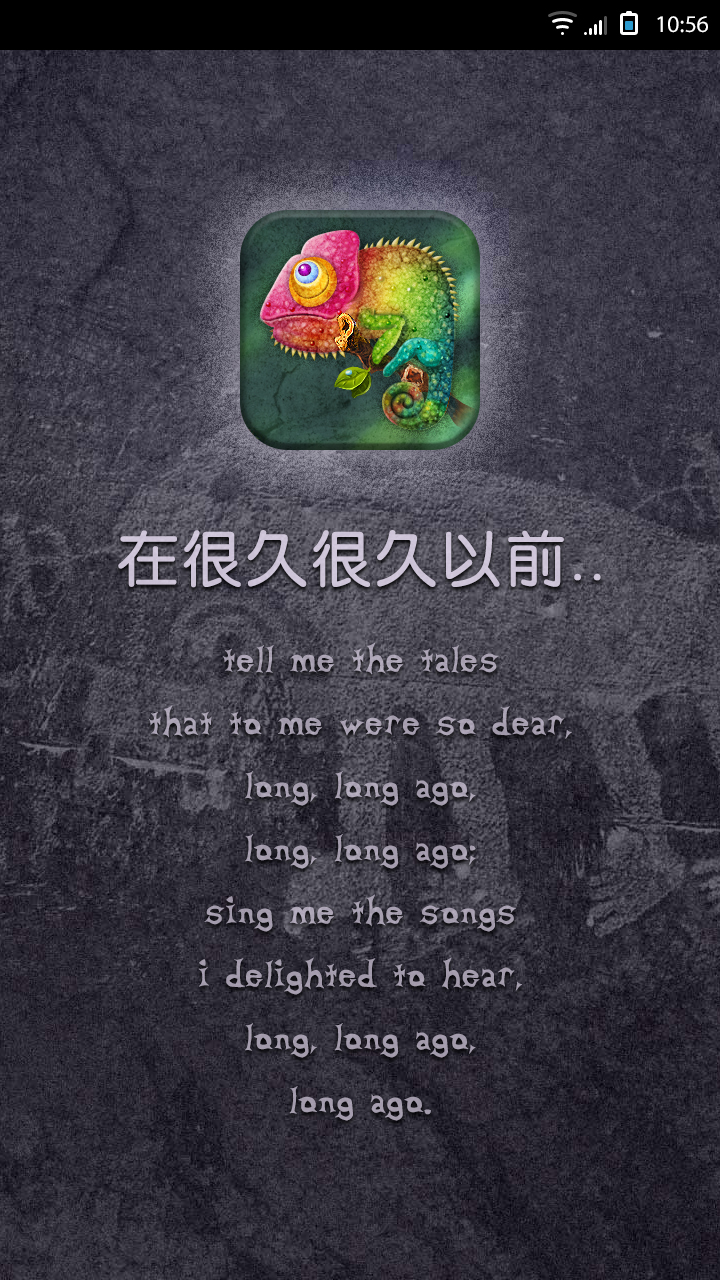
圖標原尺寸是240*240,為了看得更清楚,我把圖標放大了點,表面的皮膚紋理稍微有點受損。
1.畫出草稿,按照草稿,用路徑勾出變色龍的幾個部分,填充上鮮艷的顏色。我草稿的圖層弄丟了,不過這個不重要。

2.給變色龍各個部位添加上合適的圖層樣式,相信經常使用圖層樣式的朋友一眼就能看出使用了哪些樣式,看不出也沒關系,源文件裡都有。
這一步是為了給變色龍的身體添加上大概的體積感,以及體表顏色的漸變。

3.變色龍卷曲的尾巴部分,我又繪制了一個螺旋狀的矢量路徑,在上面疊加了一個“顏色”圖層,制作出尾巴的感覺。下巴和後背部分,分別用路徑工具繪制了一排小刺,添加了簡單的圖層樣式使之有一點體積感。

4.在身體上方新建圖層,繪制一些明暗關系,增加一些單憑圖層樣式難以表達的體積轉折,主要是頭部給頸部留下的投影,背部的圓潤感,以及下颌的高光。
然後用矢量路徑繪制變色龍的眼睛——主要包括眼球以及兩層眼皮。

5.給變色龍的眼睛的各個矢量圖層添加合適的圖層樣式,制作出眼皮之間的陰影以及眼球的體積。

6.從網上搜了兩張爬行動物表皮的素材紋理,疊加在變色龍的身體上,然後用蒙版工具進行適當塗抹,使之看起來更自然,弱化邊緣離視線稍遠的紋理,強化離視線較近的紋理,在變色龍的爪子部分增加了一些小亮點,使這部分顯得離觀眾更近一些。

7.用矢量工具畫一個小圓圈,加上漸變疊加的圖層樣式,使之看起來像皮膚表面的一個小疙瘩,復制很多個小疙瘩,大小不一,分散到變色龍的身體各處去,要注意透明度不要太均勻,這樣顯得更自然一些。同時在這一步,我增加了變色龍尾巴卷起部分的陰影。

8.畫了一根樹枝,樹枝頭的部分進行了銳化處理,使之像是伸出畫面,離觀眾較近。樹枝上畫了一片葉子,畫的不怎麼樣。

9.把變色龍和樹枝結合起來,樹枝在變色龍肩膀部分留下一個小小的投影

10.增加了一個圖標的背景,就算做完了。對了,這枚圖標的標題是“主題市場”。