萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制藍色風格的游戲手柄
Photoshop繪制藍色風格的游戲手柄
原圖如下:

迪米吹斯基,是大名鼎鼎的SoftFacade俄羅斯分公司的創意總監(同學們可以谷歌一下然後看下他們前陣子
剛搬到紐約的公司總部,那叫一個口水直流),這位斯基給我們展示了怎樣用PS多快好省的制作一個大型的3D矢量圖
標,其中的一些技術運用可以加快你的設計過程。
整個過程其實很簡單——只需要區區5個簡單的形狀。完美的投影、材質、光源與透視都將在photoshop中與illustrator中完成。
這同時也最節省時間——整個icon的制作過程只需要1個小時。同時,又是完美的質量——當然,你不能把透
視和投影搞錯了。
1、 photoshop教程開始准備
先來杯鐵觀音或者可樂,再打開豆瓣FM或者任何你喜歡的音樂,然後打開老朋友Photoshop——像往常一樣,
畫一個灰色漸變和微弱噪點的800x700的背景。當然,你也可以弄成黑色或者白色的填充圖層用以快速測試你
的圖標在不同背景下的顯示情況。

2、 手柄主體部分
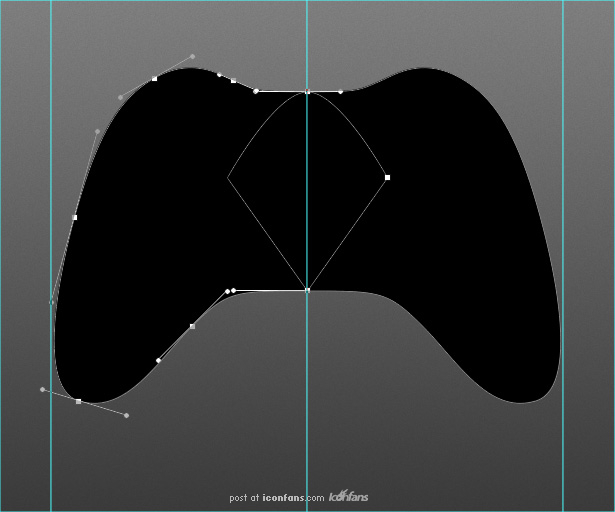
然後就正式開始制作手柄的主體部分了。先使用鋼筆工具盡可能用最少的錨點畫出游戲手柄的左半邊,然後復制
粘貼你剛畫好的形狀,接著用變形>水平翻轉,非常簡單的得到手柄的右半邊,但要注意讓左右兩邊的形狀相交,
使形狀更加飽滿從而避免露餡。

3、 擴大形狀
雖然在Photoshop裡也可以做,但等比擴張形狀這個操作真心還是AI比較給力。先將兩個半邊的形狀變成一個形狀,
復制並且粘貼在AI的畫布上,然後使用對象>路徑>偏移路徑,這裡咱們就給它2個像素吧。

4、 給形狀編組
復制這個新的擴張後的路徑並復制到PS裡(在PS的彈出框中選擇復制形狀)。給形狀的圖層編成組,使用咱們一開始在
Photoshop裡畫的形狀建立選區,然後用這個選區給整個組一個遮罩。這樣,你就獲得了一個比較大的路徑在組裡,而
這個組又是以原始路徑作為遮罩的狀態。不明白這步是神馬用的?沒事兒,您接著往下瞧。

5、讓手柄主體立體化
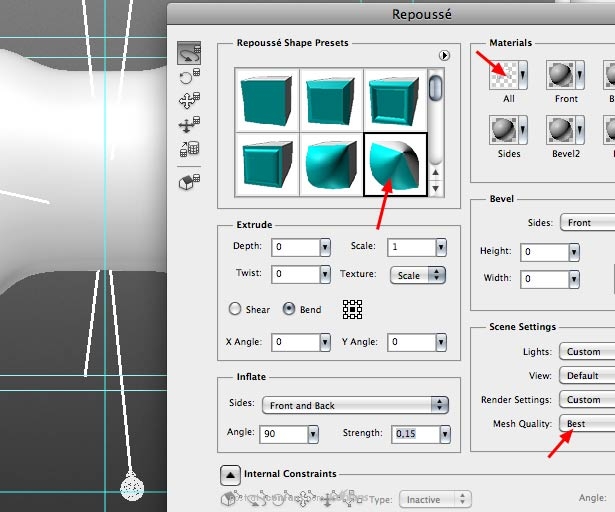
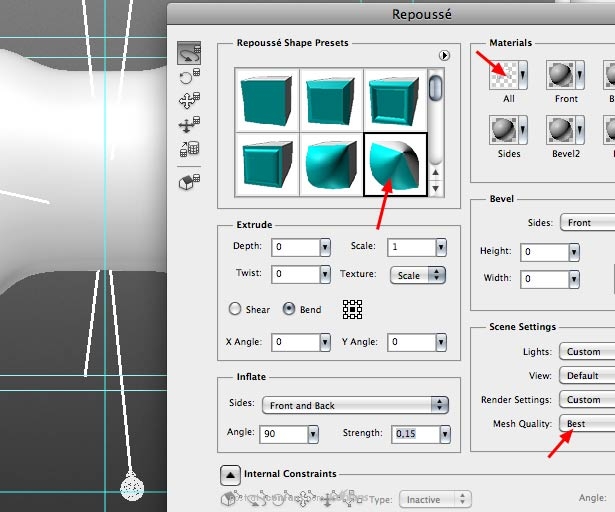
在Photoshop頂部上有個3D選項,我知道你可能從來沒點擊過它,但今天會讓你一次玩兒夠本。選中形狀,
依次點擊:3D>凸紋> 圖層蒙板,在材質中,選擇“無紋理”,在凸紋形狀預設中選擇“膨脹邊”。在場景設置裡選擇的網
格質量裡選擇“最佳”。然後,點擊“確定”。看下圖,平面的東西就這麼圓鼓鼓的立體了!

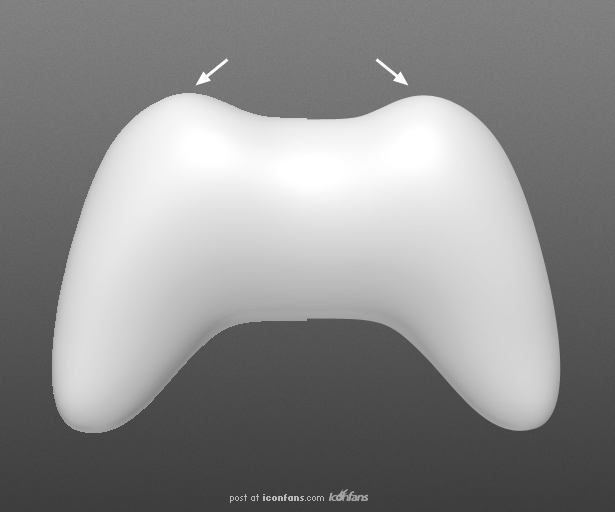
6、平滑這個3D形狀
此時你就可以明白為什麼前面干嘛要給這個組弄一個蒙板。正如你看到的那樣,默認的3D渲染邊緣鋸齒很多,但使用
了遮罩後,就可以讓邊緣平滑。當然,你也可以選擇高質量渲染,但那樣速度會很慢。

7、 材質顏色
改變形狀前膨脹材質(3D材質下選擇)為:
漫射:藍黑色(譯者這裡用的顏色是#21242b)
光澤:100%
閃亮:65%
環境色:青色(譯者這裡使用的是#3fd4ff)
當然,你也可以在附件的PSD裡找到我使用的顏色,但是你此時此刻應該沒有心情關心這個,你可以放到後面去弄。

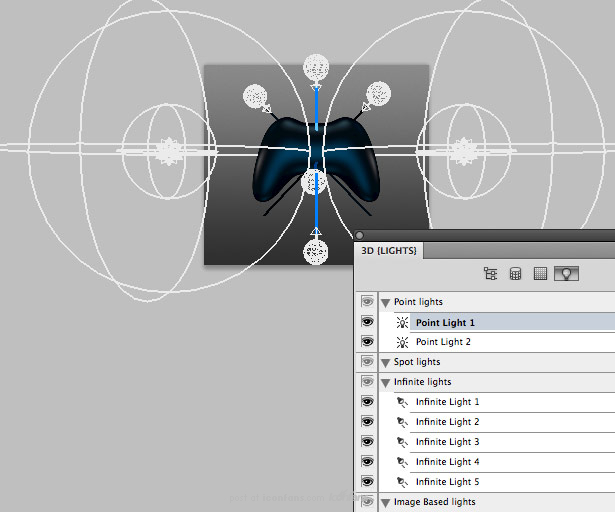
8、 光源設置
下一個決定咱們的3D模型是不是“倍兒帥”的就是光源了。這裡是我的光源設置。這看起來有一點點復雜,但是你只需
要添加一個主要的藍色無限光:一個在頂部,一個在底部,還有一些則在手柄側面,這樣看起來更像那麼回事兒。

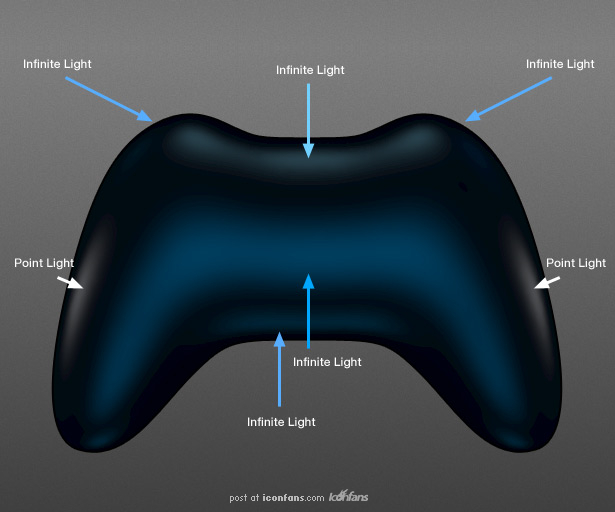
9、 光
如果你前面按照教程一步一步的走下來沒偷懶,那麼你現在畫布上就應該長的和下圖是一樣的。

10、 材質
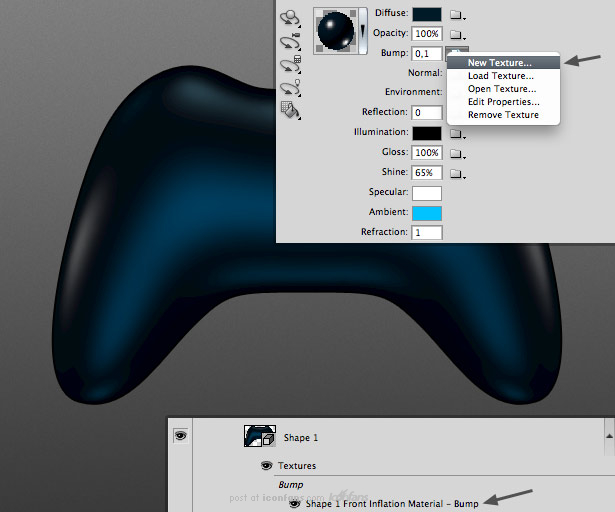
接下來,咱們給這個手柄貼上一個科技感十足的材質。在材質設置界面,點擊“凹凸”後面的文件夾圖標,選擇“新建紋理”,
然後雙擊形狀圖層下方的“凹凸”,從而進入一個新的畫布。

11、 紋理
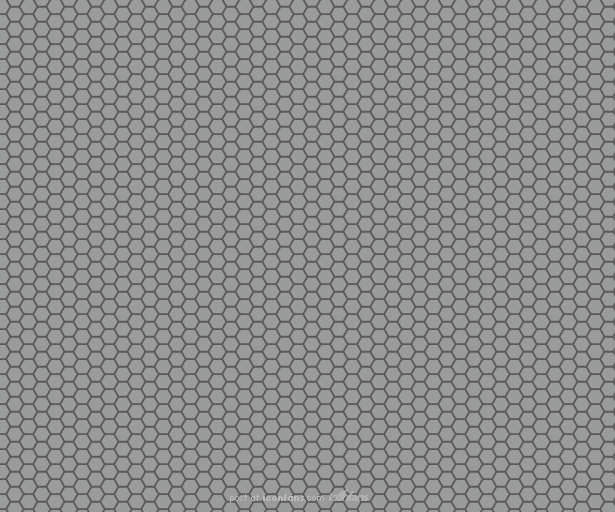
將新畫布設置為512x512。創建一個很簡單的蜂窩圖案,你可以用我做的圖案,也可以根據自己的喜好設計新的富有
科技感的圖案。你只需要確定你設計的圖案線條比背景顏色深即可。同時還要注意,你設計的圖案可以無縫拼接的。

12、 Bump map
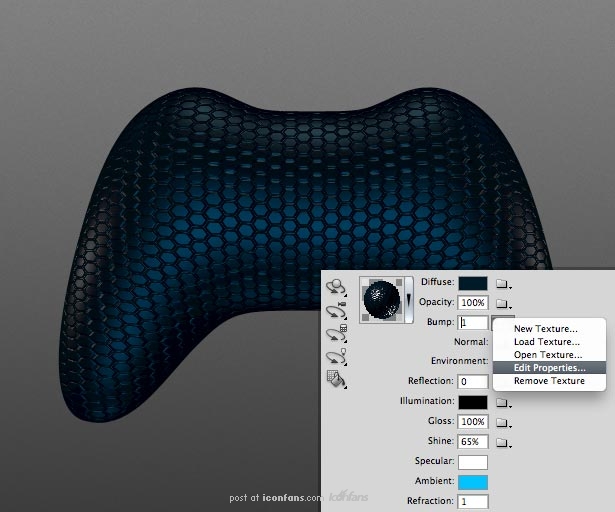
保存並關閉凹凸材質文件,你畫的游戲手柄上應該已經平鋪上了凹凸材質。看起來很丑,但材質是服帖的覆蓋在了
手柄的立體形狀上,並且可以被光源照射到。我們來調整一下,設置凹凸數值為0.1,並點擊編輯屬性。

13、 小調整
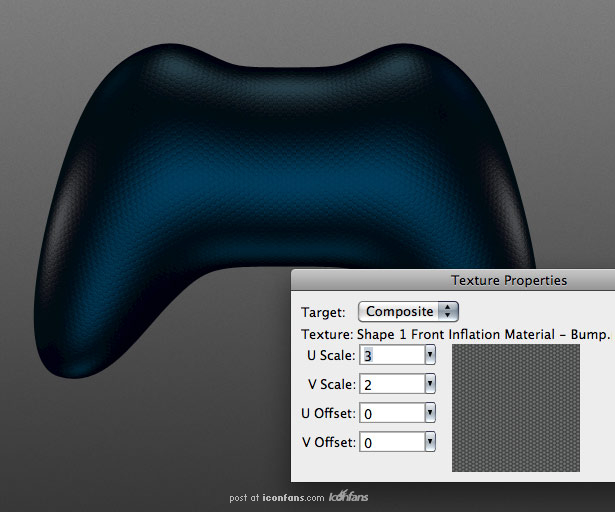
設置U值為3,V值為2,當然你還是可以按照你的想法改變這些數值。調整過後,材質的密度會看起來更小一些,
一個看起來真實、精細也更有撫摸感的材質就這麼做好了。

14、 Layer style
現在讓我們來完成游戲手柄主體制作的最後一步。使用圖層樣式給圖案增加一些噪點和藍色的內陰影,如果你沒有
類似的噪點在你的圖案庫裡,我強烈的建議你創建一個,或者直接使用我的。最後,給游戲手柄增加一個2像素的
黑色描邊。

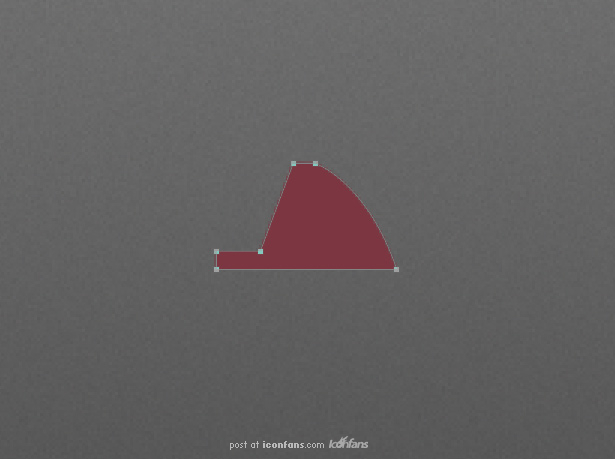
15、 做搖桿
如圖,使用鋼筆工具,畫一個簡單的形狀。注意要讓左邊的兩個錨點水平對齊。復制該層。

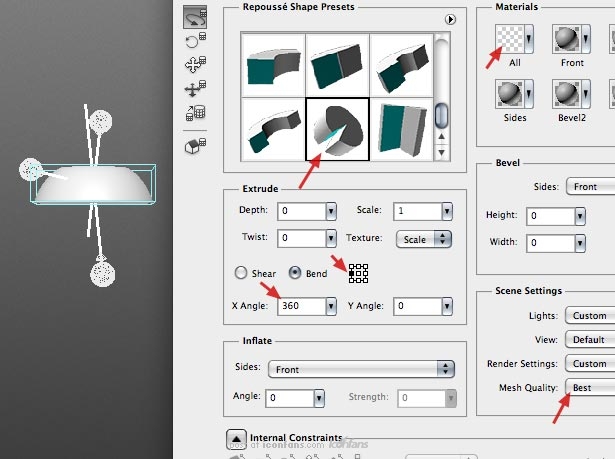
16、 3D
同制作游戲手柄主體時一樣,點擊3D> 凸紋 > 圖層蒙板,這次我們選擇“彎曲5”,並在“凸出”中的“參考點位置”(譯者注:就是那9個小點)
選擇“左中”點,X軸角度為360。在“材質”中選擇“無紋理”,在“場景設置”中的“網格品質”中選擇“最佳”。

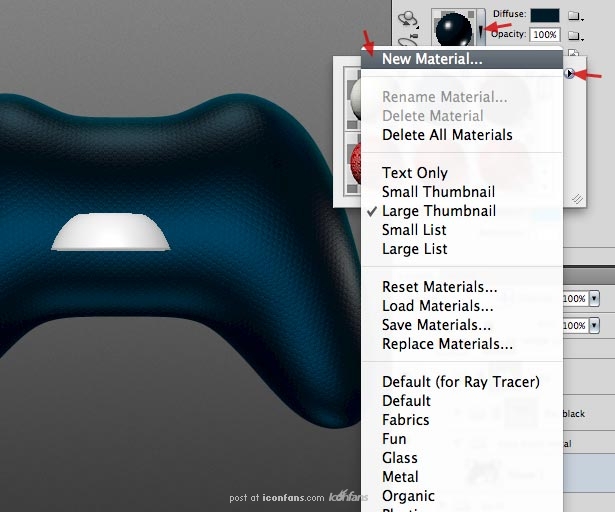
17、 Saving the material
此時,需要再次使用我們的藍色材質。選擇游戲手柄主體圖層,同時打開材質窗口,點擊球體旁邊的下拉小箭頭,
在點擊材質列表窗口最右邊的向右的三角箭頭圖標,點擊“新建材質”,給這個材質命名然後保存。

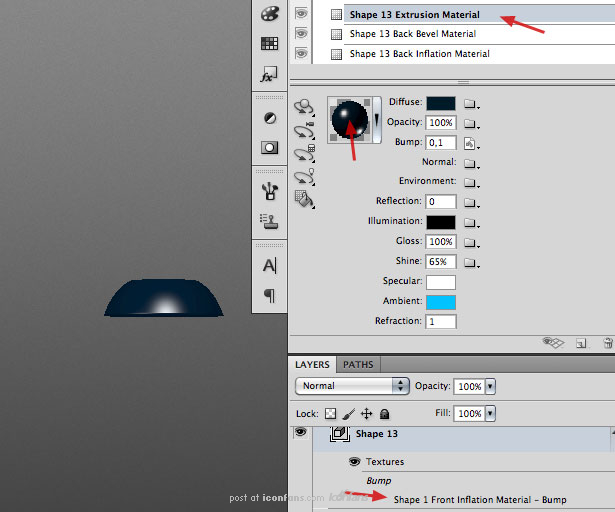
18、 Applying the material
如果你還沒有保存你剛才制作游戲手柄主體時的光源,那現在就趕緊保存(在光源列表中保存光源預設)。
選擇你的搖桿層並使用剛才你保存的藍色材質。

19、 3D to Smart Object
正如你所看到的那樣,我們已經有了一個很丑的搖桿模型。我們用點小技巧改變這個丑陋的情況。
首先,按照你的想法改變3D模型的角度,這裡筆者建議使用“對象旋轉工具”將 X軸改成75°。
調整好後,將這個3D圖層右擊“轉換智能對象&rdq