萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop結合AI繪制質感超強的標簽
Photoshop結合AI繪制質感超強的標簽
最終效果:

工具:PS,AI
內容:
本photoshop教程中,我們將和你一起創建一個能夠在網頁設計中運用的質感標簽。在現代的讀圖時代中,網站的浏覽者對於網站本身的圖片和標簽的質量要求越來越高,將標簽做的更有質感從某種意義上講已經是讓網站能留住客流的必須。
第1步:
新建500px * 200 px的文檔,填充背景顏色為白色。 創建一個新圖層,設置個頂部矩形為10px高,顏色為黑灰色#1A1613,加條1px的高光。第二個矩形高度為75px,顏色為#3C3229。第三個矩形高度為35px,漸變從#f3f2ed到#dfdfd7,添加高光在這個矩形下。剩下的白色背景。

第2步:
打開AI,新建文檔。a圖 矩形 240px*100px ;b圖使用添加錨點工具,並在你想要制造的標簽形狀的相應位置添加兩個錨點,記得使用輔助線來對齊它們。將兩個錨點各自往下和往上拉20px的高度。c圖中添加你標簽的孔,記得使用輔助線來使得它居中。

第3步:
使用路徑查找器裡面的分割工具來割去中間的那個孔。

第4步:
接下來使用旋轉工具旋轉-30度

第5步:
我們的標簽復制並粘貼到Photoshop。選擇“粘貼為路徑”。

第6步:
PS創建新的文檔,大小大約為標簽的兩倍,寬580px,高200px.這一步我們用來創建標簽的質地。加上漸變,從#C3B68A到#A79A78,左上角到右下角。

第7步:
打開濾鏡庫,並使用以下設置,紋理—>紋理化

第8步:
將你剛創建的紋理復制到原來的那個文檔裡,記得要將角度調為30度。

第9步:
然後打開路徑面板並選取路徑,反選(ctrl+shift+I),delete掉多余的。將你的標簽放在合適的位置,並添加以下圖層樣式來添加它的深度。

第10步:
回到AI,a:矩形170px*70px,輸入文字PSDTUTS.選中文字,依次點擊文字>創建輪廓。
b:旋轉30°(-30°)
c:選擇文字和矩形,路徑查找器>分割,然後把全部字母懸賞,刪除之。這樣我們就得到了刻了字的矩形了。把這矩形復制到PS文檔裡。

第11步:
將復制的黏貼為智能對象,圖層模式設置為:正片疊加.

第12步:
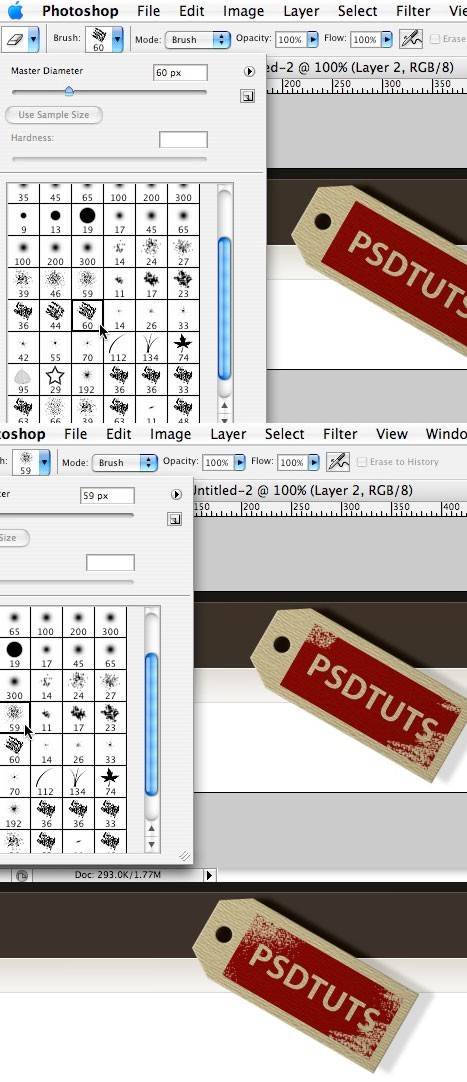
選擇橡皮工具,選擇第60號筆刷和59號做出刮花效果(此處的筆刷也許需要各位讀者自己去網上搜索下載)。

第13步:進一步改變深度。編輯>變換路徑>透視,將左下角拉下一點點。

第14步:
上一步可能會導致我們的標簽有點像素化(感覺像被打了馬賽克),為了解決這問題,我們進行一些銳化設置。濾鏡>銳化>智能銳化.。

第15步:
為了對應我們角度的變化,我們來加點景深效果,讓質感更強烈。在標簽的左下角使用模糊工具。

第16步:
點擊鋼筆工具,畫條掛繩.

第17步:
點擊筆刷工具,設置筆刷大小3px,硬度100%。保證前景為黑色。選回鋼筆工具,右鍵描邊路徑。因為線是穿過去的,所以用橡皮差擦掉相應地方使之像穿過去的線。

第18步:
添加一些光,使其更有質感。復制我們的棕色圖層,然後濾鏡>渲染>光照效果,使用下面的設置。(這個光應該也可以用高斯做,有興趣的讀者可以試一下。)

最後一步:
設置好後,將光源移動到相應的位置,大功告成。(PS:僅是小教程一枚,試試水,以後翻譯點難點的,歡迎大家收藏也歡迎有好的教程推薦給我們幫您翻譯。)

原教程地址:http://www.photoshoplady.com/tutorial/create-a-textured-tag-for-your-website/13
譯者:教程盒子-Sam



