萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop設計金屬質感的網頁按鈕
Photoshop設計金屬質感的網頁按鈕

一款紅色按鈕效果ps教程
讓我們開始!創建一個新的文件,本ps教程分辨率為500×300,填補這個白色畫布。然後選擇圓角矩形工具(半徑30像素)繪制一個形狀使用#d61d23的顏色。

之後,應用下面的圖層樣式到這一層:
內陰影
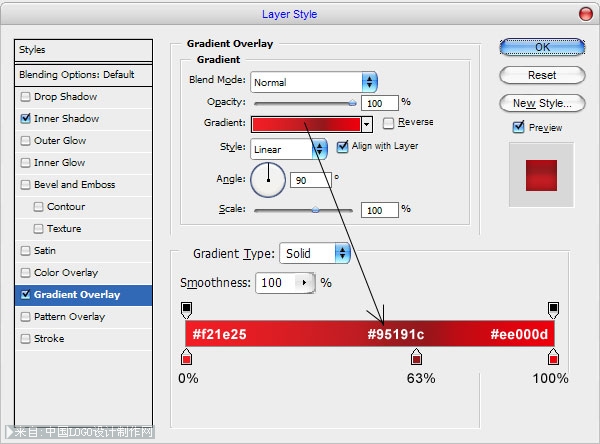
漸變疊加


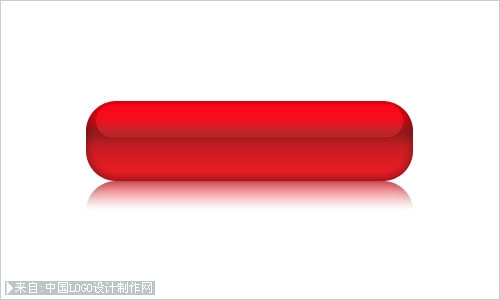
您的按鈕應該看起來像我的:

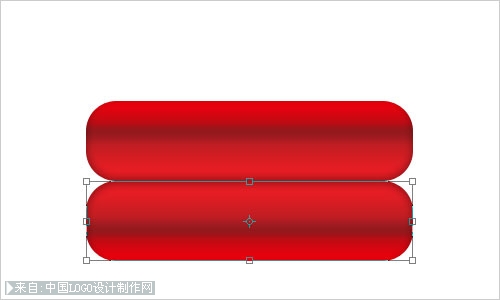
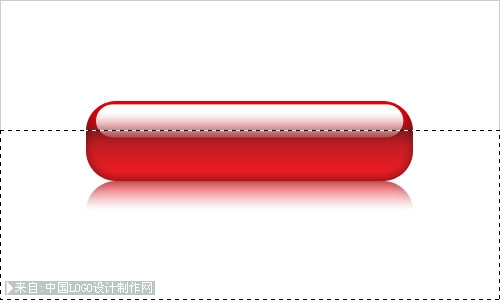
現在,時間,使反射按鈕。使用Ctrl + J鍵復制當前層,然後創建一個新的,然後將其翻轉復制的圖層,得到一個層中的所有圖層樣式。之後,翻轉,垂直與編輯>變換>垂直翻轉上我的照片下面:

為了使反射更透明的底部的圖片適用於快速蒙版模式,梯度如下:

然後返回到標准模式。現在,我們有一些選擇的區域。按刪除所選區域到清晰的圖像。

Ctrl + D鍵刪除選擇。進入到下一步驟。我想添加的按鈕,有些刺眼。要做到這一點,選擇圓角矩形工具(半徑:80像素),並創建一個新的形式使用白色。

柵格化這個圖層與圖層>柵格化>形狀。之後,應用快速蒙版模式更多的時間和填充下一個漸變:

回到標准模式,我們收到了再次選擇的區域。按刪除,清除選定部分的圖像。

取消選擇選擇的區域,按Ctrl + D和改變圖層模式疊加,為當前層。

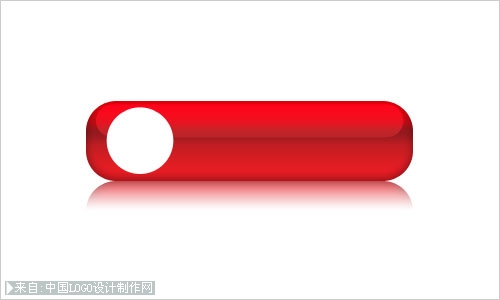
我們完成了按鈕。現在,移動到下一個步驟。我認為它會看起來更好時,我們將會把它的一些設計元素上。要做到這一點得到我的照片下面用白色的橢圓工具,創建圓潤的造型:

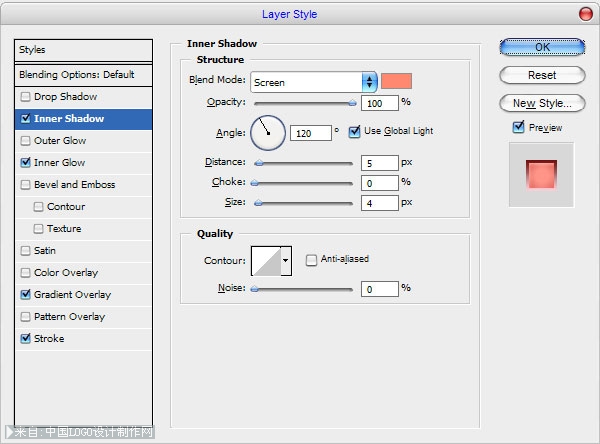
之後,應用這些混合選項到這一層:
內陰影
內發光
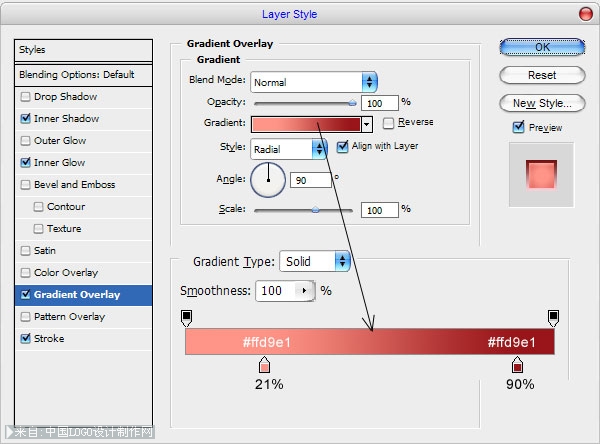
漸變疊加
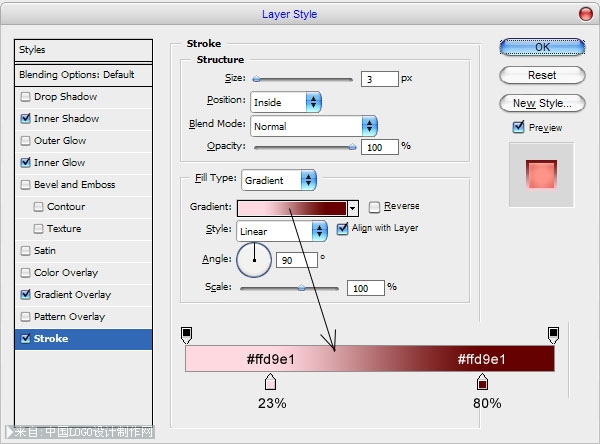
行程




結果如下:

時間帶來了一些圖片,我們的圓形設計元素。地球上找到了一些圖片,谷歌圖片或使用地雷,或找到它的地方。打開它,並減少一點點,然後將圖片,如下圖所示。

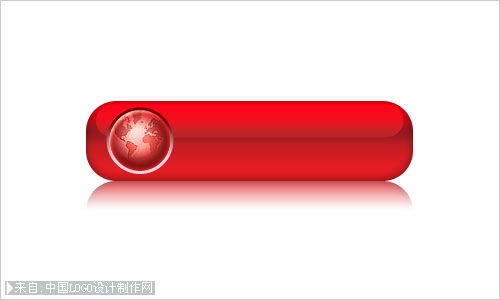
好,那麼它的黑色和白色圖像>調整>去色(按Ctrl + Shift + U),並改變圖層模式為疊加,這一層:

選擇銳化工具(刷:100像素,模式:普通,強度:40%),以使該片段的清晰度。

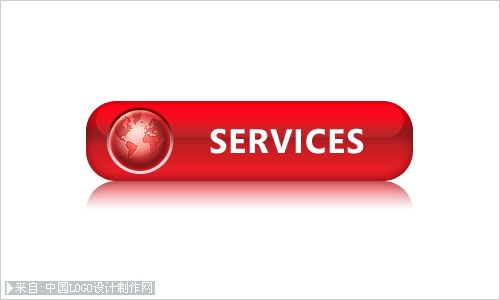
我們需要做的最後一件事,。要完成的教程讓我們添加一些文字。的橫排文字工具,並喜歡上我的照片下面寫出來的白色的東西。

在上面的圖片IA已經使用的Segoe UI,我選擇的字體,和IA
- 上一頁:PS鼠繪可愛收音機圖標教程
- 下一頁:GUI如何臨摹



