萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制高光質感水晶網頁按鈕教程
PhotoShop繪制高光質感水晶網頁按鈕教程
教程學習如何用Photoshop制作一款可以變換顏色的質感水晶按鈕,主要用到了圓角矩形和圖層樣式,喜歡的朋友就一起來學習吧。
先看效果圖。

新建文檔500x300像素,背景黑色,新建圖層,畫一半徑200的白色圓角矩形。

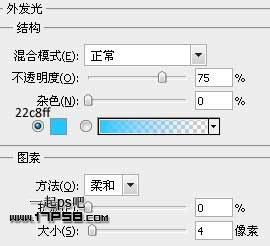
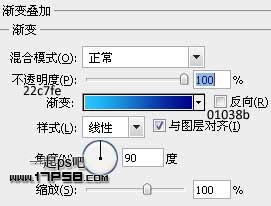
添加圖層樣式。


效果如下。

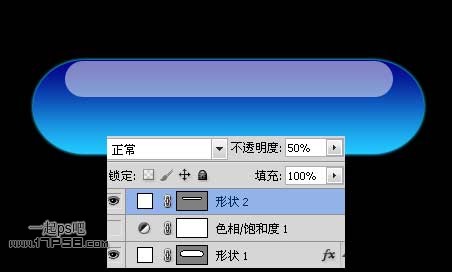
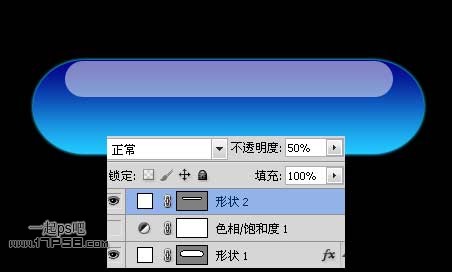
新建圖層,再畫一個小的白色圓角矩形,圖層不透明度50%。

下面制作倒影,復制大的圓角矩形圖層,新建圖層1,然後合並2個圖層得到圖層1,ctrl+T垂直翻轉挪到底部。

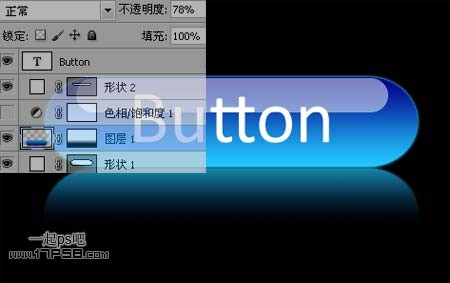
添加蒙版黑白直線漸變,圖層不透明度80%左右,輸入白色文字,效果如下。

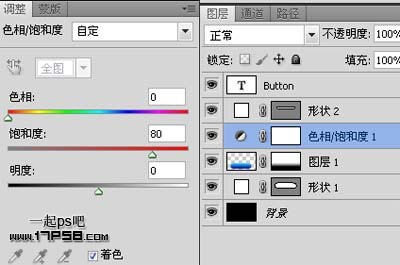
如果你覺得藍色不好看,想換個顏色,那就添加一個色相/飽和度調整層。

顏色隨心換,只要你喜歡,本ps教程結束。

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved